SPA, MPA란 무엇일까?
- 정의
글자 그대로 단순(?)하게 해석하면,
SPA(Single Page Application)는 한 개(single)의 Page로 구성된 application 이고,
MPA(Multi Page application)는 여러 개(multi)의 Page로 구성된 application 이다.
MPA는 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드 되고,
그에 맞춰 전체 페이지를 다시 렌더링한다.
인터넷 주소창에 주소를 입력하거나, 링크를 클릭하는 등 사용자가 어떤 요청을 하면,
그에 맞는 html, 이미지 등의 파일들이 전부 다운로드 되고 다시 렌더링 된다.
반면 SPA는 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 한번에 다운로드한다.
그 이후 새로운 페이지 요청이 있을 경우,
페이지 갱신에 필요한 데이터만 전달받아 페이지를 갱신한다.
어떤 링크를 클릭한다고 해서 그에 관련된 모든 파일을 다운받는게 아니라,
필요한 정보만 받아서 그 정보를 기준으로 업데이트 될 뿐이다.
그래서 SPA를 CSR(Client Side Rendering)방식으로,
MPA를 SSR(Server Side Rendering)방식으로 렌더링한다고 말한다.
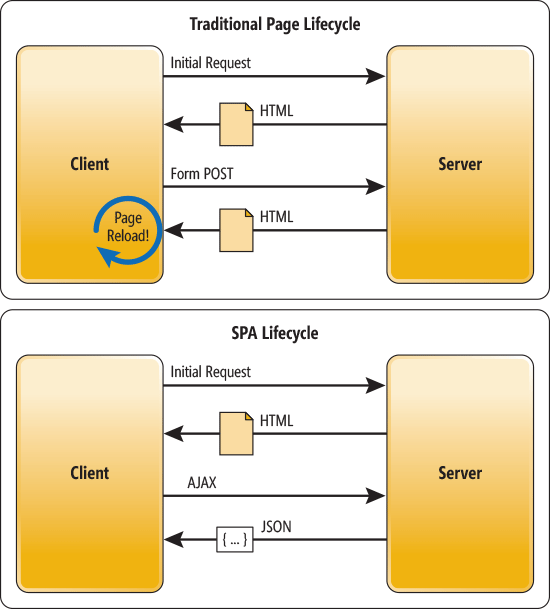
Microsoft Developer Network에서 가져온 MPA와 SPA의 Lifcycle이다.

Traditional Page Lifecycle이 MPA를 의미한다.
MPA는 클라이언트가 서버에게 Initial Request를 하면 HTML을 받는다.
'page reload'를 요청하면(post 방식으로), 다시 HTML을 받는다.
SPA는 클라이언트가 서버에게 Initial Request를 하면 HTML을 받는다.
다만, 추가적인 요청은 AJAX를 통해 JSON 데이터를 받아서 업데이트할 뿐이다!
참고로 SPA를 적용한 곳은 Facebook, Google, medium 등이 있고,
MPA를 적용한 곳은 Amazon, eBay 등이 있다.
- 장점 👍
1) SPA의 장점
좋은 사용자 경험!
전체 페이지를 업데이트를 할 필요가 없기 때문에 빠르다!
(웹사이트의 성능과 직결된다.)
전체 페이지를 업로드하면서 발생하는 '깜박' 거림이 없다.
페이지의 일부만 바뀌는 것이기 때문에 application의 반응이 빠르다.
개발하기에 더 심플하다.
서버의 사용없이도 개발을 시작할 수 있다.
크롬으로 디버깅하기 쉽다.
로컬 데이터를 효과적으로 캐시(cache)* 할 수 있다.
SPA의 Appication은 서버에게 정적리소스를 한번만 요청한다.
그리고 받은 데이터는 전부 저장해놓는다.
이 데이터는 오프라인에서도 사용 가능하다.
(참고) 캐시(cache)란 데이터나 값을 미리 복사해 놓는 임시 장소를 가리킨다.
캐시에 데이터를 미리 복사해 놓으면 계산이나 별도의 접근 시간 없이
더 빠른 속도로 데이터에 접근할 수 있다.
2) MPA의 장점
SEO(Search Engine Optimization, 검색 엔진 최적화) 관점에 유리하다.*
MPA는 완성된 형태의 HTML파일을 서버로부터 전달받는다.
따라서 검색 엔진이 페이지를 크롤링하기에 적합하다.
(참고) SEO는 홈페이지 혹은 콘텐츠를 검색 결과의 상단에 위치시키는 작업이다.
검색 엔진은 '크롤링(Crawling, 웹 크롤러로 웹사이트 관련 데이터를 가져오는 과정)'과
'인덱싱(Indexing, 크롤링을 통해 얻은 정보를 검색 색인에 저장하는 과정)'을 통해
정보를 카테고리화 한다.
- 단점 👎
1) SPA의 단점
초기 구동 속도가 느리다.
초기에 웹 애플리케이션에 필요한 모든 정적 리소스를 한번에 다 받기 때문!
SEO(Search Engine Optimization, 검색 엔진 최적화) 관점에 불리하다.*
근데 구글링하다보니 SPA에서도 단점(SEO 등)을 극복하기 위해
CSR이 아닌 SSR방식을 적용하는 케이스가 있었다.
(SSR방식을 적용하는 방법은...아직은...봐도 잘 모르겠다...)
2) MPA의 단점
새로운 페이지를 이동하면 화면이 깜빡인다.
새로운 페이지를 요청할 때마다 전체 페이지를 다시 렌더링 하기 때문이다.
프론트엔드와 백엔드가 밀접하게 연관되어있다. (Tightly coupled!)
프론트엔드와 백엔드가 서로 연관이 높아 개발이 복잡해질 수 있다.
언제 사용하지? 🤔
SPA, MPA 둘 중에 어느 것을 사용해야 하는지는 확실히 정해진 바는 없다.
현재 개발하고 있는 프로그램이 베타 버전인지,
계획중인 비지니스가 어떤 고객을 타겟팅하고 있는지,
SEO 관점이 중요한지 등
현재의 상황이 어떤건지 파악하고
SPA, MPA 각자의 장단점을 고려하여 정하면 된다!
