정적라우팅과 동적라우팅
정적라우팅
/login 페이지는 누가 언제 접속해도 항상 로그인 페이지가 나옵니다.
이러한 페이지로 이동하는 것을 "정적 라우팅한다"고 합니다.
동적라우팅
반면, 게시판 상세보기와 같은 경우, 글 번호에 따라서 주소가 변경됩니다.
하지만, 이러한 경우에는 게시글이 100개, 1000개가 넘어가게 되면 각각의 글 번호에 따라 페이지를 100개, 1000개씩 만들어 정적라우팅을 해주기는 어렵기 때문에 이러한 라우팅을 효과적으로 처리하기 위해서 동적 라우팅을 사용합니다.
/board/1 ⇒ 1번 게시글 상세보기 페이지
/board/2 ⇒ 2번 게시글 상세보기 페이지
/board/3 ⇒ 3번 게시글 상세보기 페이지
/board/4 ⇒ 4번 게시글 상세보기 페이지

... ...
이러한 페이지로 이동하는 것을 **"동적 라우팅한다"**고 합니다.
next.js에서는 동적 라우팅을 제공해주는데요.
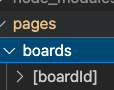
좌측 폴더 구조와 같이 보여주고자 하는 폴더 이름의 하위 폴더로 **[boardId]** 폴더를 만들어 준 후 이 안에 index.js 파일을 만들어주면 동적 라우팅을 사용할 수 있습니다.
대괄호로 감싸준 폴더를 만들어주면 이동해주고자 하는 페이지 번호, 혹은 게시글 번호가 대괄호 안에 쓰여진 변수명에 담겨져 그 변수 안에 있는 데이터를 꺼내 조회할 수 있습니다. (이 때, 대괄호 안에 쓰여지는 폴더 이름은 단순히 변수명이기 때문에 어떻게 작성해주셔도 상관없습니다. ) 이러한 과정을 router 객체가 도와주는 것입니다.
실제로 **router.query = { boardId: 1 }** 이런 형식으로 들어가게 되면서 자동으로 게시글 번호를 꺼내올 수 있습니다.
staticRouter
ex)
1)
import {useRouter} from 'next/router'
export default function StaticRoutingpage() {
const router = useRouter()
const onClickMove = () => {
router.push("/05-02-static-routed")
}
return(
<button onClick={onClickMove}>페이지 이동하기 !!!</button>
)}
2)
export default function StaticRoutedPage() {
return(
<div>페이지 이동이 완료되었습니다.!!</div>
)}
Dynamic routing
1)
import {useRouter} from 'next/router'
export default function StaticRoutingpage() {
const router = useRouter()
const onClickMove1 = () => {
router.push("/05-06-dynamic-routed-board/83011")
}
const onClickMove2 = () => {
router.push("/05-06-dynamic-routed-board/83012")
}
const onClickMove3 = () => {
router.push("/05-06-dynamic-routed-board/83013")
}
return(
<div>
<button onClick={onClickMove1}>83011번 게시글 이동하기 !!!</button>
<button onClick={onClickMove2}>83012번 게시글 이동하기 !!!</button>
<button onClick={onClickMove3}>83013번 게시글 이동하기 !!!</button>
</div>
)}
2)
number 폴더 index.js
import {useQuery,gql} from '@apollo/client'
import { Router,useRouter } from 'next/router'
const FETCH_BOARD = gql`
query fetchBoard($number: Int){
fetchBoard(number:$number){
number
writer
title
contents
}
}`
export default function StaticRoutedPage() {
const router = useRouter()
console.log(router)
const { data } = useQuery(FETCH_BOARD,{
variables:{number:Number(router.query.number)}
})
console.log(data)
return(
<div>
<div>{data?.fetchBoard.number}번 게시글에 오신것을 환영합니다</div>
<div>작성자: {data?.fetchBoard.writer}</div>
<div>제목: {data?.fetchBoard.title}</div>
<div>내용: {data?.fetchBoard.contents}번 게시글 오신것을 환영합니다 </div>
</div>
)}
3) 83011 로 이동했을 경우
import {useQuery,gql} from '@apollo/client'
const FETCH_BOARD = gql`
query fetchBoard($number: Int){
fetchBoard(number:$number){
number
writer
title
contents
}
}`
export default function StaticRoutedPage() {
const { data } = useQuery(FETCH_BOARD,{
variables:{number:83011}
})
console.log(data)
return(
<div>
<div>{data?.fetchBoard.number}번 게시글에 오신것을 환영합니다</div>
<div>작성자: {data?.fetchBoard.writer}</div>
<div>제목: {data?.fetchBoard.title}</div>
<div>내용: {data?.fetchBoard.contents}번 게시글 오신것을 환영합니다 </div>
</div>
)}
