반응형 웹 설계 - 미디어 쿼리 (Media Queries)
미디어 쿼리란 무엇인가?
미디어 쿼리는 CSS3에서 소개된 CSS 기술입니다.
미디어 쿼리는 특정 조건이 true 인 경우에만 CSS 속성 블록을 적용하도록 @media 규칙을 사용합니다. 아래 코드는 브라우저창의 width 가 600px 이하인 경우, body 의 배경색을 lightblue 로 적용 하겠다는 의미가 있습니다.
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}Breakpoint 추가하기
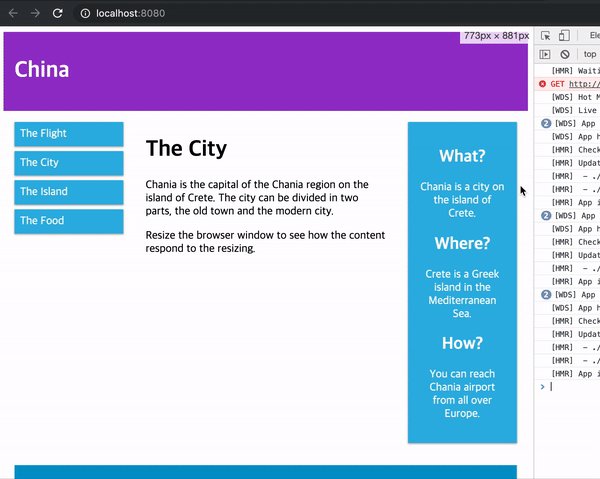
이전 글에서 Row 와 Column 을 가진 웹 페이지를 작성했습니다 . 브라우저 크기에 따라 화면을 보여주지만 , 아주 작은 화면에서는 레이아웃이 보기좋지 않게 됩니다.
미디어 쿼리는 이런 문제에 도움이 될 수 있습니다. 특정 부분에 breakpoint 를 추가하여 각breakpoint 마다 다른 스타일이 적용 되도록 만들 수 있습니다.
미디어 쿼리를 사용하여 768px 에서 breakpoint 를 추가하도록 하겠습니다.
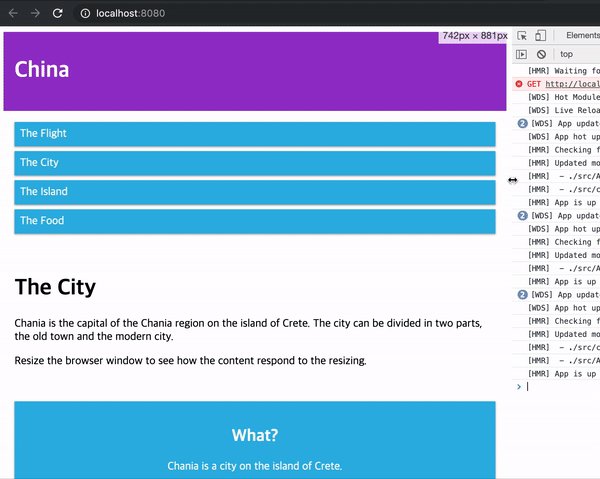
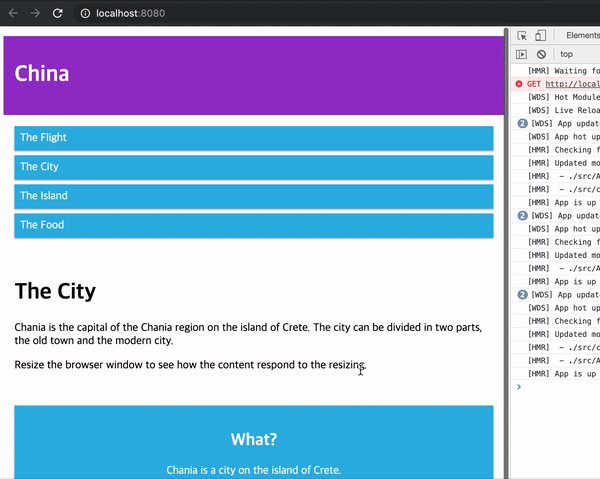
스크린 폭이 768px 보다 작으면 모든 column 들이 width 를 100% 로 만드는 코드입니다.
const Col = styled.div`
float: left;
width: ${props => (props.span ? (props.span / 12) * 100 : "8.33")}%;
padding: 1rem;
@media only screen and (max-width: 768px) {
width: 100%;
}
`;
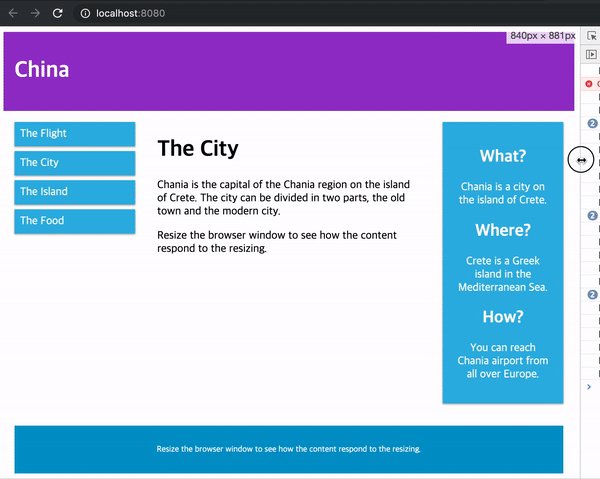
브라우저 창의 크기에 따라 Layout 이 변하는것을 확인 할 수 있습니다.
