웹
의 초창기에는 마크업 문서 작성시 태그를 빼 먹거나, 닫아야 하는 태그를 닫지 않으면 브라우저가 HTML 을 제대로 파싱하지 못하였습니다. 때문에 종종 화면에 깨진 UI 가 표시되기도 하였습니다. 하지만 오늘 날 대부분의 모던 브라우저는 예외 처리가 아주 잘 되어 있어 대부분의 좋지 못한 경우에도 예상한 DOM Tree 를 만들어 줍니다. 오히려 예전보다 덜 신경쓰며 작업 해도 브라우저가 예상한 화면으로 잘 렌더링 해주는거죠.
이처럼 브라우저의 성능이 점점 향상되고 스마트해 짐에 따라 렌더링 방법을 이해하지 않고 작업해도 대부분의 웹 페이지와 애플리케이션은 잘 동작합니다. 그런데도 우리는 왜 브라우저의 렌더링 프로세스에 대해 알고 있어야 할까요?
사용자가 웹 페이지를 이탈하지 않고 서비스에 더 오래 머물게 하는 중요한 요소중 하나인 웹 애플리케이션 응답 속도 때문입니다.
속도 개선을 위한 성능 최적화 작업은 Backend, Frontend 모든 영역에서 작업 되어야 하지만 드라마틱한 개선을 위해서는 브라우저 렌더링 최적화가 반드시 고려되어야 합니다.
Critical Rendering Path 라는 브라우저 렌더링 과정을 이해하고 각 단계에서 어떤 일이 일어나는지 파악할 수 있어야 브라우저 렌더링 최적화를 통한 어플리케이션의 응답 속도를 개선할 수 있기 때문에 브라우저 렌더링 과정에 대해 이해하는 것은 생각보다 중요합니다.

How does web browser work?
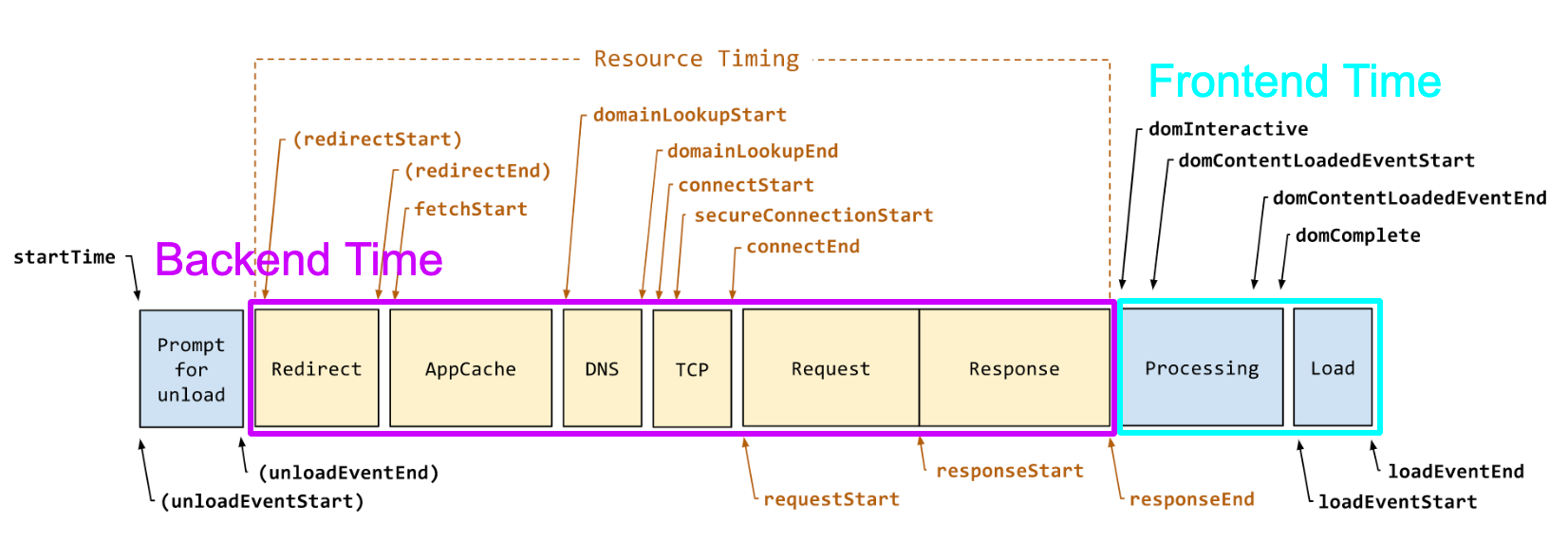
아래 이미지는 웹 브라우저가 서버로 요청을 보내고 응답 받아 화면을 그리는 일련의 과정으로 Backend Time, Frontend Time 으로 구분하여 웹 브라우저가 어떻게 화면을 표시하는지 보여주고 있습니다.
이번 포스트에는 브라우저의 렌더링 방식에 대해서 알아보기 위한 포스트로 Frontend Time 을 중점적으로 다룹니다.
Backend Time
렌더링 준비 단계로 HTML 및 기타 Resources 를 수신합니다.
Frontend Time
렌더링 실행 단계로 Render Tree 를 생성하고 Layout 및 Paint 를 시도합니다.
Critical Rendering Path
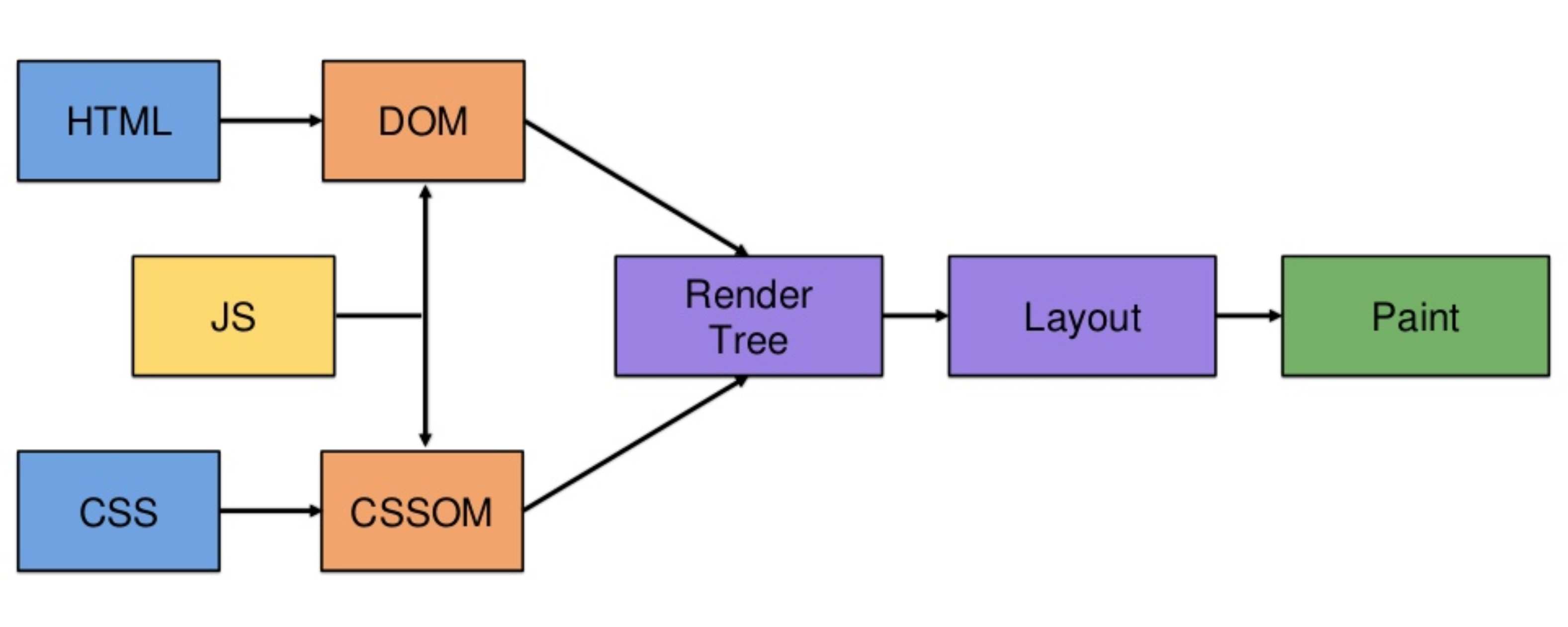
웹 브라우저의 렌더링 과정을 Critical Rendering Path(CRP) 라고 하며 아래 이미지와 같은 과정을 거쳐 그래픽 요소를 화면에 그리게 됩니다.

CRP 각 과정에서 처리되는 내용을 간략하게 살펴보면 아래와 같습니다.
HTML 마크업을 처리하고 DOM 트리를 빌드합니다.
Parse HTML
Build DOM Tree
CSS 마크업을 처리하고 CSSOM 트리를 빌드합니다.
Parse Stylesheet
Build CSSOM Tree
DOM 및 CSSOM을 결합하여 렌더링 트리를 형성합니다.
Calculate Style
Build Render Tree (DOM + CSSOM)
렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산합니다.
Layout
Update Layer Tree
개별 노드를 화면에 페인트합니다.
Paint
Raster
Composit Layer
페이지 초기 렌더링 이후 UI의 상태가 변경되어도 위 프로세스의 전체 혹은 일부를 거쳐 화면이 그려지게 됩니다. 따라서 Critical Rendering Path 를 최적화(1단계~5단계를 수행할 때 걸린 총 시간 최소화) 하면 초기 컨텐츠를 화면에 빠르게 렌더링할 수 있을 뿐만 아니라 초기 렌더링 후 화면 업데이트 시간도 줄일 수 있습니다.
