
UX 기법의 일종인 무한 스크롤과 페이지 네이션이 각각 지니는 장/단점에 대해서 알아보겠습니다.
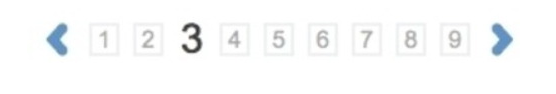
페이지네이션(pagination)
페이지네이션은 디지털 콘텐츠를 웹사이트의 또 다른 페이지들로 분리하는 방법입니다. 사용자는 페이지 하단에 있는 숫자 형식의 링크를 클릭하여 페이지들을 탐색할 수 있습니다. 페이지네이션된 콘텐츠 일반적으로 몇 가지 공통된 주제 혹은 목적들을 지니고 있습니다.
무한 스크롤 (Infinite scroll)
무한 스크롤은 사용자가 페이지 하단에 도달했을 때, 콘텐츠가 계속 로드 되는 사용자 경험 (UX,User EXperience)방식 입니다.
이는 마치 끝이 없는 단일 페이지에서 끝없는 정보의 흐름을 경험하게 만듭니다.

사용의 용이성
만약 자사의 콘텐츠를 페이지네이션 한다면 , 사용자는 분명 자사 사이트의 레이아웃에 친숙함을 느낄 것입니다. 자사의 페이지가 잘 정돈되어있는 한 , 방문객들은 페이지를 클릭하는데 아무런 문제가 없을 겁니다.
여전히 유저의 클릭 수의 최대한 줄이는 것이 목표인가요 ? 링크를 클릭하는 것 자체는 그다지 힘들지 않지만 , 유저의 취해야 할 행동이 하나 늘어난다는 것은 분명한 사실입니다. - 요즘 사람들은 원하는 위치에 도달하기 위해 가능한 한 적게 클릭하기를 원합니다.
만약 자사의 콘텐츠 유형에 무한스크롤이 적절해 보인다면 , 웹사이트 사용의 용이성을 두드러지게 나타낼 수 있습니다.
'더 많은 콘텐츠를 보기위해 스크롤 한다'는 단순한 행위는 대부분의 사람에게 자연스럽고 ,빠르고,쉽고 ,직관적이며 , 반응성이 뛰어나기 때문에 방문객들이 감상할 긍정적인 경험에 기여합니다.
무한 스크롤의 단점
상단으로 이동하기 어려움
사용자가 계속 아래로 스크롤 하면 일반적으로 맨 위로 탐색하는 것이 어려운 작업이 된다는 사실을 깊이 파고 듭니다. 또한 , 유저는 무한스크롤 페이지 내에서 북마크를 할수가 없다 . 다음번 방문시에도 시간 소비가 많아진다.
페이지수가 증가할수록 퍼포먼스가 느려진다. 하지만 보여지는 컨텐츠는 많아져서 새로운 경험하기엔 좋지만 앱을 사용시 굉장한 페이지를 보여주기에 많은 데이터를 소모하기도 합니다 . 
사용방법
npmjs.com 에 접속해서 검색창에 react-infinite-scroller
설치방법
" npm install react-infinite-scroller --save "
" yarn add react-infinite-scroller "
2개의 방법이 있습니다 .
사용방법
import InfiniteScroll from 'react-infinite-scroller';
import 로 설치하신 리액트 인피니티 스크롤러 로 부터 불러와야한다 .
DOM scroll events
Doc 를 참고하시고 사용하시면 됩니다 .

