웹스크래핑
DOM(Document Object Model)
브라우저의 렌더링 엔진은 웹 문서를 로드한 후, 파싱을 진행

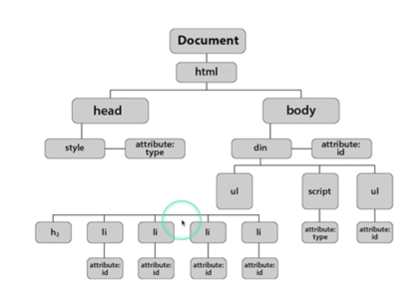
파싱으로 만들어진 오른쪽 그래프가 바로 DOM이다.
실제로 DOM은 다음 사진처럼 복잡하다.

각 노드를 객체로 생각하면 문서를 편리하게 관리할 수 있음.
ex) 위 DOM Tree를 순회하면서 특정 원소를 쉽게 추가할 수 있고, 쉽게 찾을 수 있다.
정리
브라우저는 HTML을 파싱해서 DOM을 생성한다.
--> 이를 바탕으로 쉽게 요소를 변경하거나 찾을 수 있다.
파이썬으로 HTML을 분석할때는 HTML Parser가 필요하다.
