
Welcome Page 만들기
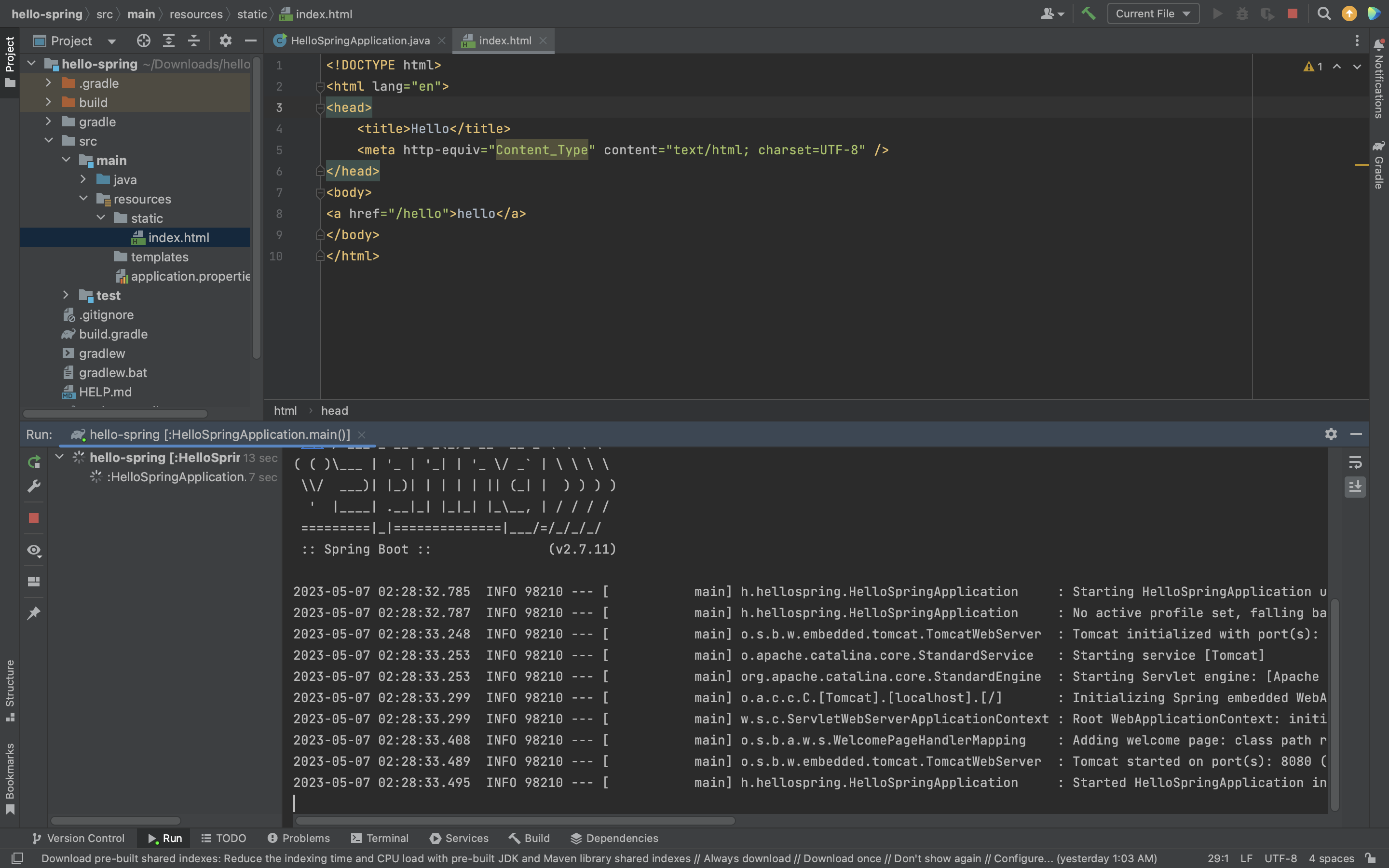
resources/static/index.html를 만들면 Welcome Page가 만들어진다.
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>위 코드를 index.html에 작성 후 프로그램을 돌려보았다.

⬇️
 localhost:8080 페이지를 새로고침 해보았더니, 전에 있던 에러 페이지가 사라지고
localhost:8080 페이지를 새로고침 해보았더니, 전에 있던 에러 페이지가 사라지고
새로 작성한 Welcome 페이지가 생겼다.
Tip!
---스프링부트가 제공하는 기능을 찾아서 사용하고 싶을 때---
1.spring.io에 들어간다.
2.Projects -> Spring Boot에 들어간다.
3.LEARN에서 버전을 찾아 Reference Doc.를 누른다.
4.메뉴얼에서 필요한 기능을 검색하여 사용법을 찾는다.
thymeleaf 템플릿 엔진
공식 사이트: https://www.thymeleaf.org/
스프링 공식 튜토리얼: https://spring.io/guides/gs/serving-web-content/
스프링 부트 메뉴얼: https://docs.spring.io/springboot/docs/2.3.1.RELEASE/reference/
직접 화면 만들기

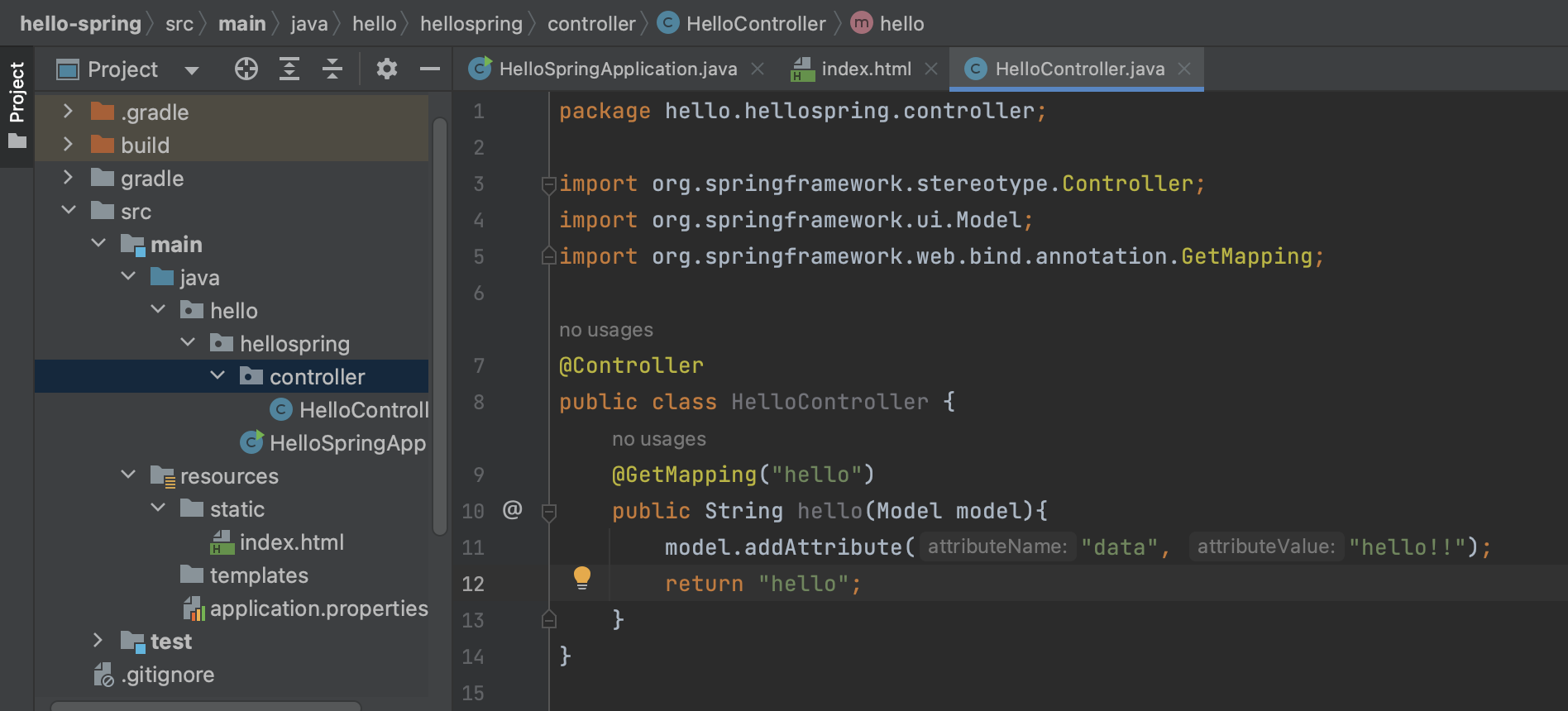
우선 java - hello.hellospring 밑에 controller라는 패키지를 생성하였다.
패키지 밑에 HelloController라는 자바 클래스를 하나 생성하였다.
그 다음
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello!!");
return "hello";
}
}위 코드를 작성하였다.
@Controller는 작성하자마자 자동으로 import가 되었지만, @GetMapping과 Model은 'option' 'shift' 'enter'를 동시에 눌러 import를 시켜줘야 했다.
위 작업을 다 완료하고 나서
templates 밑에 hello.html이라는 html파일을 하나 생성하여,
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>위 코드를 작성하였다.
<html xmlns:th="http://www.thymeleaf.org">는 thymeleaf 템플릿 엔진을 선언한 코드이고
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>의 th는 thymeleaf라는 뜻이다.
위 코드의 ${data}가
HelloController의 model.addAttribute("data", "hello!!");에 적힌 data와 치환이 되어야 한다.
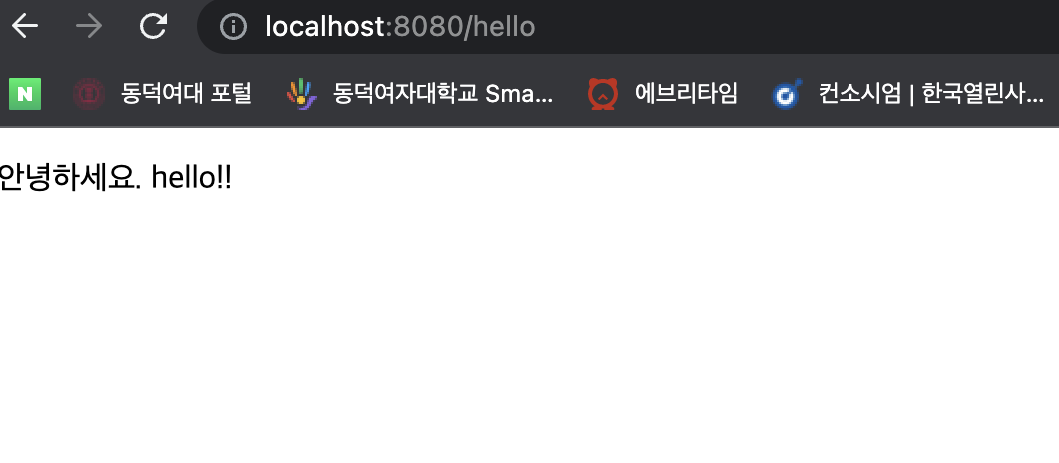
코드를 돌리고, 웹 페이지로 돌아가 localhost:8080/hello로 접속해보았다.
 결과는 이렇다.
결과는 이렇다.
 페이지 소스보기를 해서 보니 이러한 소스 창이 떴다.
페이지 소스보기를 해서 보니 이러한 소스 창이 떴다.
'안녕하세요.' 는
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>의 안녕하세요. 이고,
'hello!!' 는 HelloController의
model.addAttribute("data", "hello!!");의 hello!이다.
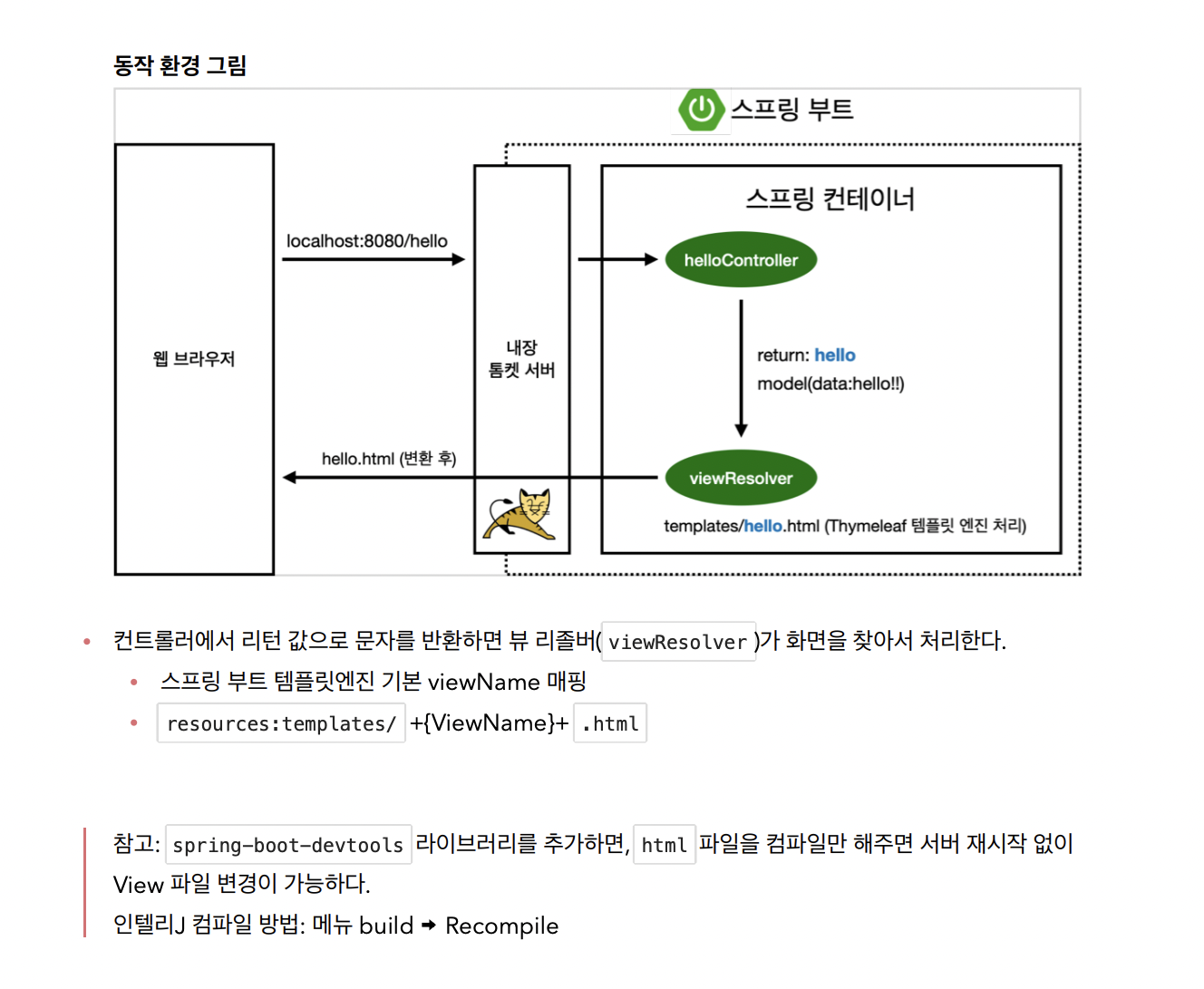
어떻게 이러한 결과가 나왔을까?
그림으로 살펴보겠다.

먼저, 웹브라우저에서 /hello를 던지면, 스프링부트는 tomcat이라는 웹 서버를 내장하고있기 때문에 서버에서 외장 하드를 받아서 /hello를 스프링에게 던져준다.
그럼 스프링이 HelloController의
@GetMapping("hello")와 매칭을 시켜서
public String hello(Model model){
model.addAttribute("data", "hello!!");
return "hello";
}위 메소드를 실행시킨다.
스프링이 model을 만들어주고,
key는 'data', 값은 'hello!!'인 명령어를 추가시키게 된다.
위 메소드에서 "hello"를 return 시키는 것을 볼 수 있는데,
이것은 아까 만들었던 hello.html을 뜻한다.
hello.html에 가서 화면을 실행시키라는 뜻이다.
즉 정리하면,
helloController가 "hello"를 return하면
스프링이 resources - templates 아래에 가서
hello.html을 찾아서 렌더링을 한다는 것이다.