
배열을 사용하는 함수
일급함수(first-class-function) : 일반 객체(변수)처럼 사용
고차함수(higher-order-function) : 다른 함수를 인자로 받거나 반환. 절차형이 아닌, 함수끼리 엮어 놓음
forEach
const fruits = ['🍒','🍏','🍍','🍊']
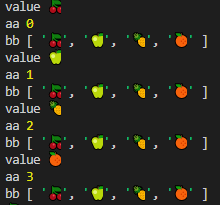
fruits.forEach(function(value, aa,bb){
console.log('value',value);
console.log('aa',aa);
console.log('bb',bb);
})
forEach(배열의 요소, index, 배열 전체) : 배열을 돌며(콜백함수)가 작동, 배열의 아이템마다 한번씩 작동
화살표 함수 표현
fruits.forEach((vv)=>console.log(vv));
find
const item1 = {
name : '🥗',
price : 7900
};
const item2 = {
name : '🍟',
price : 3500
};
const item3 = {
name : '🥮',
price : 10900
};
const products = [item1, item2, item3, item2];
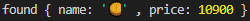
let found = products.find((value) => value.name == '🥮');
같은 표현
let found = products.find(function(value){
return value.name == '🥮'
});Array.prototype.find() : 주어진 판별 함수를 만족하는 첫 번째 요소의 값을 반환
found = products.findIndex((value) => value.name == '🥮');
Array.prototype.findIndex() : 주어진 판별 함수를 만족하는 배열의 첫 번째 요소에 대한 인덱스를 반환
some
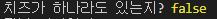
let result = products.some((value) =>
value.name == '🧀'
);(실행구가 1개일 때는 {}생략 가능. return 필요 X)

Array.prototype.some() : 배열 안의 어떤 요소라도 주어진 판별 함수를 통과하는지 테스트
every
result = products.every((value) => value.name == "🥮");
Array.prototype.every() : 배열 안의 모든 요소가 주어진 판별 함수를 통과하는지 테스트
filter
result = products.filter((value) => value.name == "🥮");
Array.prototype.filter() : 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환
map
const nums = [1,2,3,4,5];
result = nums.map(function(item){
return item*2;
})
Array.prototype.map() : 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환
result = nums.map((item) => [1,2]);
result = nums.flatMap((item) => ['🍣', '🥑']);
Array.prototype.flatMap() : 매핑함수를 사용해 각 엘리먼트에 대해 map 수행 후, 결과를 새로운 배열로 평탄화
sort
const texts = ['hi', 'abc', 'zoo'];
texts.sort();
Array.prototype.sort([compareFunction]) : 배열의 요소를 적절한 위치에 정렬한 후 그 배열을 반환
const numbers = [10,8,5,1];
numbers.sort();
numbers.sort((a,b) => a-b);
console.log('(a,b) => a-b 이용하여 sort',numbers);
compareFunction(a, b) : 0보다 작은 경우 a를 b보다 낮은 색인으로 정렬합니다. 즉, a가 먼저옴
출처 :
개발자를 위한 웹 기술
