1. Git - Downloads
GIT

Git Bash가 설치 되어야 함.
Git Hub 가입 & repository 만들기
- public으로 설정
- Add a README file 체크 X
2. git에 upload 할 폴더나 파일 설정
3. 2의 폴더나 파일에서 git bash 열기

git bash 터미널 명령 모음
$ pwd - 현재 위치 확인
$ cd.. - 한단계 상위 directory로 이동
$ cd ~ - 최상위 디렉토리로 이동
$ cd d: -D드라이브로 이동
$ ld - 현재 위치해있는 디렉토리의 폴더와 파일을 보여줌.
$ cd 폴더명 / 폴더명 - 특정 디렉토리로 이동4. 3에서 정한 폴더를 저장소(초기화)로 지정
$ git init - 저장소(초기화)로 만든다
$ git status - 현재 상태 확인
$ git log - 변경 이력 확인5. github 사용자 설정
$ git config --global user.email "깃허브 이메일"
$ git config --global user.name "깃허브 이름"이메일, 이름 맞게 설정 했는지 확인하기
제어판 -> 자격증명관리자 -> window자격증명
$ git config --list
특정상황에서 빠져나오기
:q
6. commit 지정(버전 설정)
$ git add 파일명 또는 $ git add .(추가하지 않은 모든 파일)
$ git commit -m"메세지"7. github에 연결, 업로드
$ git remote add origin repository주소
$ git push -u origin master(파일올릴때 에러 나면 + master)프로젝트 수정 후 업로드
$ git add .
$ git commit -m"메세지"
$ git push -u origin master리액트 프로젝트 사이트 배포하기
git은 react기반 웹페이지를 지원하지 않음
netlify
회원가입하여 진행.
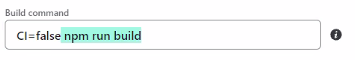
Build command 항목에서..

로 수정하여 업로드 해주면 더 안전하게 사이트를 배포할 수 있음