
Hoisting
개념
함수 안에 있는 선언들을 끌어올려 Parser가 함수 실행 전 해당 변수 or 함수들을 한번 훑음.
var변수 선언과 var함수 선언문에 호이스팅 일어남.
선언만 끌어올려짐.
문제점
console.log(a);
var a = 1;
error가 아닌 undefined 출력.
(초기값이 없다면 선언과 동시에 undefined로 초기화되는 특징)
Parser가 var a;를 맨 위로 끌어올려 훑었기 때문.
해결
ES6+에서 const, let을 사용.
그렇다면, 호이스팅을 왜 알아야 할까?
ES5로 컴파일 해야하는 경우도 있기 때문.
let, const는 호이스팅이 발생하지 않을까?
let, const또한 호이스팅이 발생.
단, 선언과 동시에 초기화 되지 않아 호이스팅이 발생하지 않는 것처럼 보임.
(일시적 사각지대)
호이스팅 순서 & 결과
https://gmlwjd9405.github.io/2019/04/22/javascript-hoisting.html
js 박사님이 올려주신 글.. 최고..
출처
https://gmlwjd9405.github.io/2019/04/22/javascript-hoisting.html
https://crushonit.tistory.com/95
::before, ::after는 제이쿼리 제어 대상?(dom만 가능)
이 아니다.
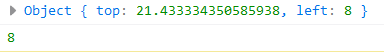
offset()
요소의 좌표를 가져오거나, 특정 위치로 이동시킴.
좌표 가져오기
<h1>후후..</h1><script>
let h1 = $("h1").offset();
console.log(h1);
console.log(h1.left);
</script>
특정 위치로 이동시키기
<script>
let h1 = $("h1").offset();
console.log(h1);
console.log(h1.left);
$("h1").offset({left : 50, top:50});
</script>
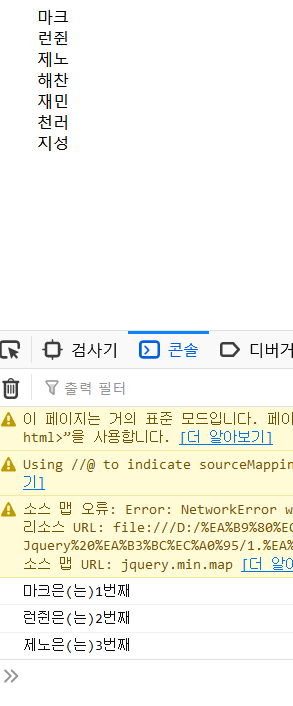
index
형제 요소 중 몇번째 요소인지 return함.(0부터 시작)
<ul>
<li>마크</li>
<li>런쥔</li>
<li>제노</li>
<li>해찬</li>
<li>재민</li>
<li>천러</li>
<li>지성</li>
</ul><script>
$("li").click(function(){
console.log($(this).text()+"은(는)"+($(this).index()+1)+"번째");
})
</script>