
Window.prompt()
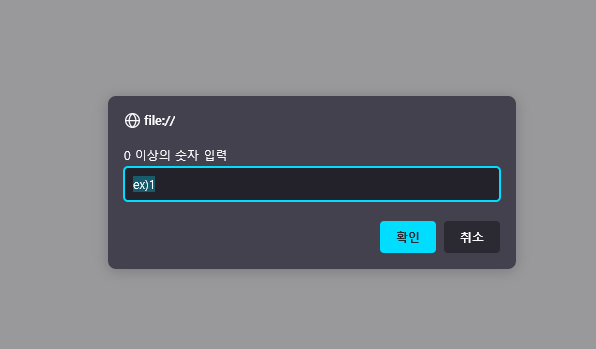
사용자가 텍스트를 입력할 수 있도록 띄우는 메시지.
document.write()
document에 작성
<body>
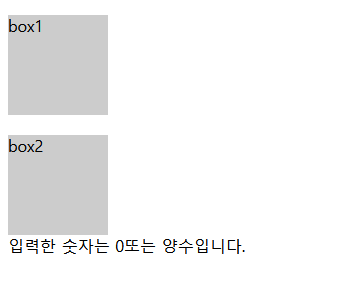
<div id="box1">box1</div>
<div id="box2">box2</div>
</body><script>
let num = window.prompt("0 이상의 숫자 입력", "ex)1");
if(num>=0){
document.write("입력한 숫자는 0또는 양수입니다.")
}
</script>

confirm
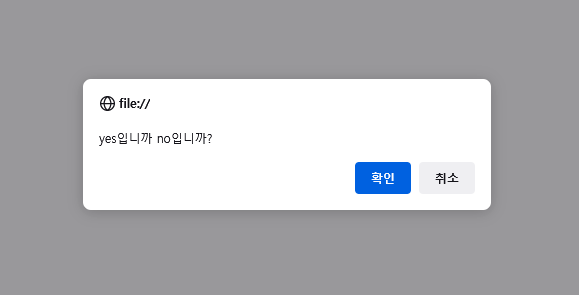
ture or false를 반환하는 메시지 창
let result = confirm("yes입니까 no입니까?");
if(result){
console.log(result);
}
else{
console.log(result);
}


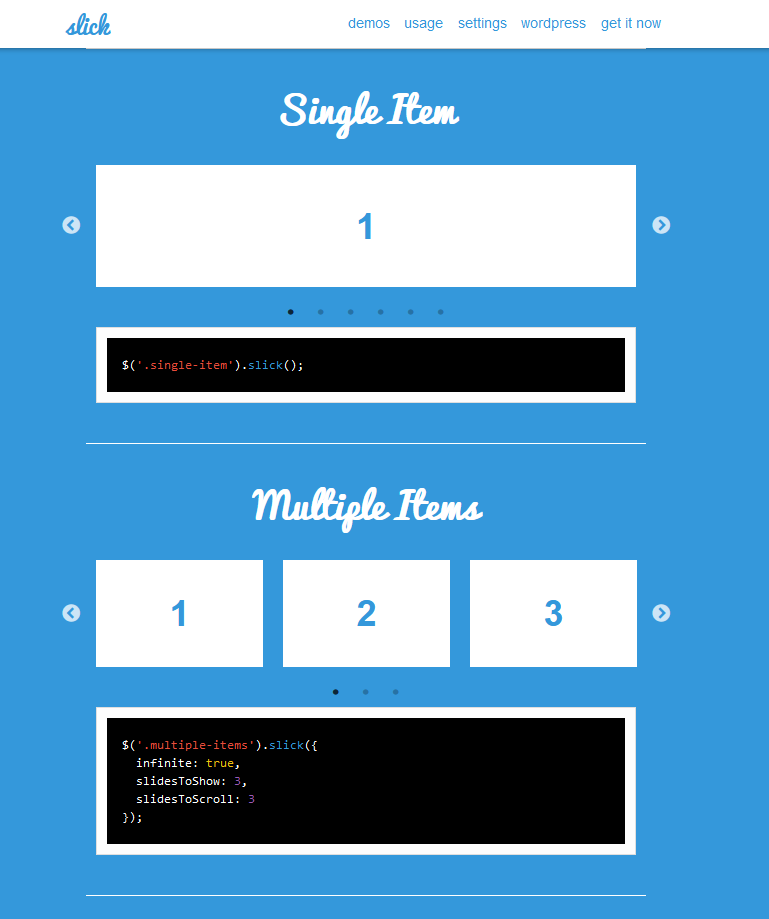
slick
slider library 중 하나.
사용방법
슬릭라이브러리링크에서
cdn js, css 찾아 작성.
CSS
<link rel="stylesheet" type="text/css" href="http://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="http://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css"/>
JS
<script type="text/javascript" src="http://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>스타일
슬릭라이브러리 사이트에서 demo 탭으로 가, 원하는 스타일 적용.

<body>
<div class="wrap">
<ul class="slide">
<li><img src="http://image.lottecon.co.kr/_img/kor/main/visual/vis_bg_01.jpg" alt=""></li>
<li><img src="http://image.lottecon.co.kr/_img/kor/main/visual/vis_bg_02.jpg" alt=""></li>
<li><img src="http://image.lottecon.co.kr/_img/kor/main/visual/vis_bg_03.jpg" alt=""></li>
<li><img src="http://image.lottecon.co.kr/_img/kor/main/visual/vis_bg_04.jpg" alt=""></li>
<li><img src="http://image.lottecon.co.kr/_img/kor/main/visual/vis_bg_05.jpg" alt=""></li>
</ul>
</div>
</body> <script type="text/javascript">
$(document).ready(
function(){
$('.slide').slick({
dots:true, //스크롤바 아래 점
infinite:true, //무한 넘기기
slidesToShow: 2, //한 페이지 안에 보여질 컨텐츠 수
slidesToScroll:2 //스크롤 한번에 넘겨질 컨텐츠 수
});
});
</script>※ body안의 Jquery script : $(document).ready() 생략 가능.
