replit
50개 이상의 프로그래밍 및 언어를 지원하는 통합 개발 환경 서비스
replit을 이용하여 react 시작 전 기본 구조를 익힘
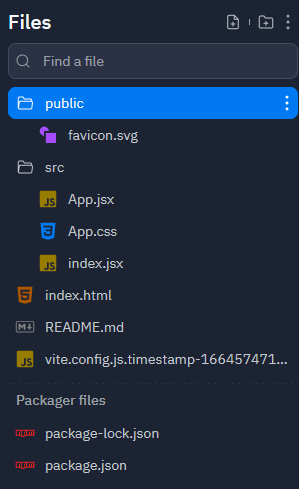
기본 파일 구조

jsx확장자를 js로 표기해도 무방하지만, react의 js파일이라는 의마로 jsx로 명시해 주는 것이 좋음.
만든 jsx파일명의 제일 앞 문자는 대문자로 통일하는 것을 권장.
src파일 속 문서들을 주로 편집, public에는 img등을 담음.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>React + TypeScript + Replit</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/index.jsx"></script>
<!--
This script places a badge on your repl's full-browser view back to your repl's cover
page. Try various colors for the theme: dark, light, red, orange, yellow, lime, green,
teal, blue, blurple, magenta, pink!
-->
<script src="https://replit.com/public/js/replit-badge.js" theme="blue" defer></script>
</body>
</html>body - id가 root인 div와 index.jsx를 호출하는 srcipt를 명시
index.jsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App />
</React.StrictMode>
)index.jsx 또는 main.jsx
import ReactDOM from 'react-dom/client' : 서버와 상관없이 내 컴퓨터 안에서만 작동(reload)
import App from './App' : App.jsx를 받아옴.
ReactDOM.createRoot(document.getElementById('root')).render() :
root에 App.jsx에서 만든 내용들을 index.html로 보냄.
App.jsx
import './App.css'
export default function App() {
//App을 반환시킴. (main을)
const name = "여러분";
const style = { color: "orange", fontSize: "16px" }
//객체형태로 정의
const clickMe = () => {
alert("눌렀네");
}
return (
<>
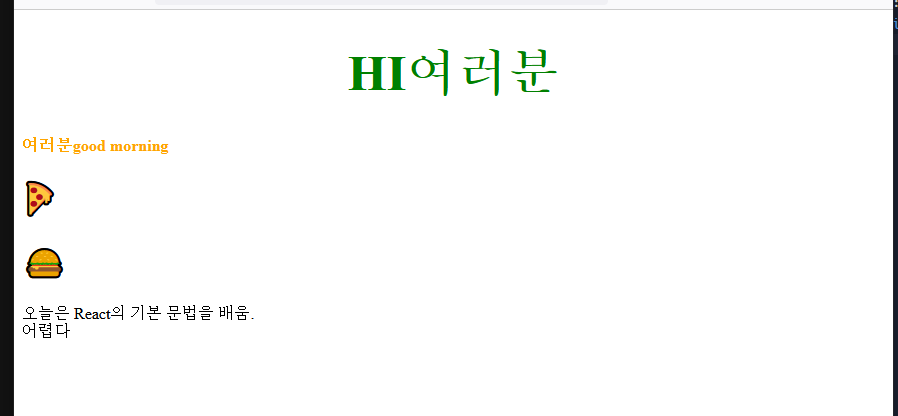
<h1 className="title">HI{name}</h1>
<h1 style={style} onClick={clickMe}>{name}good morning</h1>
{['🍕', '🍔'].map(item => <h1>{item}</h1>)}
<p>오늘은 React의 기본 문법을 배움.<br></br>어렵다</p>
</>
)
}jsx방식
html + javascript
css에서 만든 내용을 App.jsx에 적용.
class가 아닌 className.
하나의 요소만 return 할 수 있음 -> 형제노드를 쓸 수 없고 감싸주어야 함.
<></>도 가능.<React.fragment></<React.fragment> //오롯이 감싸주는 용도로만 쓰이는 태그js코드 사용시 {변수, 함수}
태그는 꼭 쌍으로 있어야 함.
onclick = 함수명 (X)
onClick = {함수명} (O)
내부에서 스타일시트를 사용할 땐 객체형태로 정의
동일구문
function App() {
...
}
export default App;App.css
.title{
text-align : center;
color : green;
font-size : 50px
}
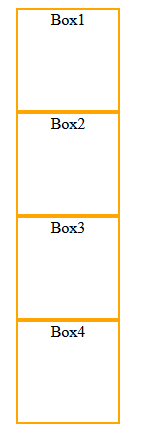
component 만들기
Box.jsx
import React from 'react';
function Box() {
return (
<>
<div className="box">
Box1
</div>
<div className="box">
Box2
</div>
<div className="box">
Box3
</div>
<div className="box">
Box4
</div>
</>
)
}
export default Box;Box Component를 만들었고, 그것을 외부로 보낼 것.
App.jsx
import React from 'react';
import './App.css'
import Box from './Box'
export default function App() {
return (
<Box>
</Box>
)
}App.css
.box{
border : 2px solid orange;
width : 100px;
height : 100px;
margin : 0 auto;
text-align : center;
}
props
컴포넌트 props
React 컴포넌트에 전달되는 모든 데이터.
HTML 요소는 속성을 가지고 있고 React 컴포넌트는 props를 가짐.
컴포넌트 호출 안에 쓰임.
prop="value"와 같이 HTML 속성과 동일한 구문.
오직 부모 컴포넌트에서 자식 컴포넌트로 내려감.
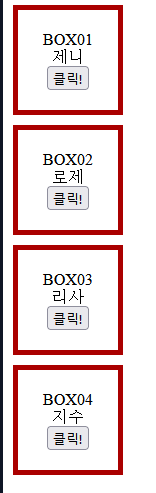
App.jsx
import './App.css'
import Box from './component/Box.jsx'
export default function App() {
return (
<>
<Box num='1' name='제니' />
<Box num='2' name='로제' />
<Box num='3' name='리사' />
<Box num='4' name='지수' />
</>
)
}Box.jsx
import React from 'react'
const Box = ({num, name}) => {
const clickBtn = () => {
alert('LET USE REACT COMPONENT!!')
}
return (
<div className = "box">
BOX0{num}<br />
{name}<br />
<button onClick={clickBtn}>클릭!</button>
</div>
)
}
export default Box;
defaultProps
App.jsx
import './App.css'
import Hello from './Hello.jsx'
import Wrapper from './Wrapper'
export default function App() {
return (
<Wrapper>
<Hello color="red" name = "everyone"/>
<Hello color="green" name = "여러분"/>
<Hello/>
</Wrapper>
)
}Hello.jsx
import React from 'react'
function Hello({ color, name }) {
return (
<h3 style={{ color: color }}>
안녕하세요{name}
</h3 >
)
}
Hello.defaultProps = { name: "..." }
export default Hello;Wrapper.jsx
import React from "react";
function Wrapper({ children }) {
const bStyle =
{
border: '2px solid gray',
padding: '16px',
margin: 50
}
return (
<div style={bStyle}>
{children}
</div>
)
}
export default Wrapper;
children : App.jsx의 Wrapper사이의 Hello들을 정상적으로 확인하기 위한 props
children이 없다면..