
form 기본 구조
<form action="">
<div id="feedbackWrap">
<div id="feedback">피드백이 들어가는 부분</div>
</div>
<label for="username">사용자 이름 : </label>
<!-- label 부분 눌러도 input이 깜빡거림 -->
<input type="text" id="username">
<label for="pw">비밀번호</label>
<input type="password" id="pw">
<input type="submit" id="LOG IN">
</form><label>을 <input>요소와 연결하는 방법
<input> 에 id 속성을 넣고, <label> 에 id 와 같은 값의 for 속성을 넣기.
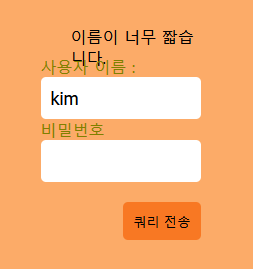
htmlEventHandler
<form action="">
<div id="feedbackWrap">
<div id="feedback"></div>
</div>
<label for="username">사용자 이름 : </label>
<!-- label 부분 눌러도 input이 깜빡거림 -->
<input type="text" id="username" onblur="checkN()">
<label for="pw">비밀번호</label>
<input type="password" id="pw">
<input type="submit" id="LOG IN">
</form>
</div>
</body>
<script>
function checkN(){
const elName = document.getElementById('username');
const elMsg = document.getElementById('feedback');
if(elName.value.length < 5){ //요소, 입력내용, 글자 수
elMsg.textContent = "이름이 너무 짧습니다."
}
}
</script>
onblur
엘리먼트의 포커스가 해제되었을때 발생
DOMEventHandler
<form action="">
<div id="feedbackWrap">
<div id="feedback"></div>
</div>
<label for="username">사용자 이름 : </label>
<!-- label 부분 눌러도 input이 깜빡거림 -->
<input type="text" id="username">
<label for="pw">비밀번호</label>
<input type="password" id="pw">
<input type="submit" id="LOG IN">
</form>
</div>
</body>
<script>
function checkN(){
const elMsg = document.getElementById('feedback');
if(elName.value.length < 5){ //요소, 입력내용, 글자 수
elMsg.textContent = "이름이 너무 짧습니다."
}
}
const elName = document.getElementById('username');
elName.onblur = checkN;로드될때 함수가 발생하는 것이 아니라, 이벤트로 실행
EI9이상 EventListener
<form action="">
<div id="feedbackWrap">
<div id="feedback"></div>
</div>
<label for="username">사용자 이름 : </label>
<!-- label 부분 눌러도 input이 깜빡거림 -->
<input type="text" id="username" onblur="checkN()">
<label for="pw">비밀번호</label>
<input type="password" id="pw">
<input type="submit" id="LOG IN">
</form>
</div>
</body>
<script>
function checkN() {
const elMsg = document.getElementById('feedback');
if (elName.value.length < 5) { //요소, 입력내용, 글자 수
elMsg.textContent = "이름이 너무 짧습니다."
}
}
const elName = document.getElementById('username');
elName.addEventListener('blur', checkN, false);지정한 유형의 이벤트를 대상이 수신할 때마다 호출할 함수를 설정
addEventListener(type, listener);
addEventListener(type, listener, options);
addEventListener(type, listener, useCapture);
addEventListener('이벤트', 함수, 이벤트방식(보통은 생략))
EI9미만 EventListener
<form action="">
<div id="feedbackWrap">
<div id="feedback"></div>
</div>
<label for="username">사용자 이름 : </label>
<!-- label 부분 눌러도 input이 깜빡거림 -->
<input type="text" id="username" onblur="checkN()">
<label for="pw">비밀번호</label>
<input type="password" id="pw">
<input type="submit" id="LOG IN">
</form>
</div>
</body>
<script>
function checkN() {
const elMsg = document.getElementById('feedback');
if (elName.value.length < 5) { //요소, 입력내용, 글자 수
elMsg.textContent = "이름이 너무 짧습니다."
}
}
const elName = document.getElementById('username');
if(elName.addEventListener){ //이벤트 리스너를 인식했을 때
elName.addEventListener('blur', checkN);
}else{ //이벤트 리스너를 인식하지 못할때 대용으로 사용
elName.attachEvent('onblur',checkN);
}
</script>eventlistener에 인자 추가
<form action="">
<div id="feedbackWrap">
<div id="feedback"></div>
</div>
<label for="username">사용자 이름 : </label>
<!-- label 부분 눌러도 input이 깜빡거림 -->
<input type="text" id="username" onblur="checkN()">
<label for="pw">비밀번호</label>
<input type="password" id="pw">
<input type="submit" id="LOG IN">
</form>
</div>
</body>
<script>
const elName = document.getElementById('username');
const elMsg = document.getElementById('feedback');
let myName;
function checkN(myName, minLength) {
myName = elName.value;
if (elName.value.length < minLength) { //요소, 입력내용, 글자 수
elMsg.textContent = `${myName}님 이름은
${minLength}글자 이상으로 써주세요.`;
}
}
elName.addEventListener('blur',function(){
checkN(myName, 5)}
);
</script>함수에 매개변수가 있을때는 직접 ()를 쓸 수 가 없어, function(){}을 이용해야 함
load, focus
<form action="">
<div id="feedbackWrap">
<div id="feedback"></div>
</div>
<label for="username">사용자 이름 : </label>
<!-- label 부분 눌러도 input이 깜빡거림 -->
<input type="text" id="username" onblur="checkN()">
<label for="pw">비밀번호</label>
<input type="password" id="pw">
<input type="submit" id="LOG IN">
</form>
</div>
</body>
<script>
const elName = document.getElementById('username');
const elMsg = document.getElementById('feedback');
let myName;
function checkN(myName, minLength) {
myName = elName.value;
if (elName.value.length < minLength) { //요소, 입력내용, 글자 수
elMsg.textContent = `${myName}님 이름은
${minLength}글자 이상으로 써주세요.`;
}
}
elName.addEventListener('blur',function(){
checkN(myName, 5)}
);
function autoFocus(){
elName.focus(); //elName에 포커스가 적용 됨.
}
// autoFocus();
// window.autoFocus()와 같은 코드.
window.addEventListener('load', autoFocus);
</script>HTMLElement.focus()
HTM 요소.포커스를 맞출 수 있는 경우 포커스를 지정한 요소에 설정
load
리소스와 그것에 의존하는 리소스들의 로딩이 완료되면 실행
selectedIndex, preventDefault(), change, submit, checked
<form action="" id="formSignup">
<label for="package">패키지를선택하세요 : </label>
<select id="package">
<option>=======선택=======</option>
<option value="annual">1년 : 30,000원</option>
<option value="monthly">1달 : 5,000원</option>
</select>
<div class="packageHint"></div>
<input type="checkbox" id="terms" onclick="cb()">
<label for="terms">사용권 계약에 동의합니다.</label>
<div class="termsHint"></div>
<input type="submit" value="다음 단계">
</form>
</div>
</body>
<script>
const elForm = document.querySelector('#formSignup'); //form 태그 전체
const elPackage = document.querySelector('#package') //package부분(select)
const elPackageHint = document.querySelector('.packageHint');
const elTerms = document.querySelector('#terms');
const elTermsHint = document.querySelector('.termsHint')
function cb(){
if(elTerms.checked == true){
elTermsHint.textContent = "";
}else{
elTermsHint.textContent = "사용권 계약에 동의해 주세요"
}
}
/* elTerms.onclick = function(){
if(elTerms.checked == true){
elTermsHint.textContent = "";
}
} */
function pHint(){
let sel = elPackage.options[elPackage.selectedIndex].value;
if(sel == "monthly"){
elPackageHint.textContent = "다시 한번 생각해보세요";
}else if(sel == "annual"){
elPackageHint.textContent = "최선의 선택";
}
else{
elPackageHint.textContent = "";
}
}
function checkTerms(e){
e.preventDefault(); //기본속성(화면을 reset함)을 prevent함
if(!elTerms.checked){
elTermsHint.textContent = "사용권 계약에 동의해 주세요"
}else{
elTermsHint.textContent = "";
}
}
elPackage.addEventListener('change', pHint);
elForm.addEventListener('submit', checkTerms);
</script>selectedIndex
처음 또는 마지막으로 선택한 <옵션> 요소의 인덱스를 반영하는 길이
preventDefault()
어떤 이벤트를 명시적으로 처리하지 않은 경우, 해당 이벤트에 대한 사용자 에이전트의 기본 동작을 실행하지 않도록 지정
change
select, input, text area의 이벤트.
사용자가 요소의 값을 수정할 때 실행.
HTMLFormElement.submit()
주어진 <양식>을 제출
submit
주어진 <양식>을 제출
checked
페이지가 로드될 때 이 확인란이 기본적으로 선택되었는지 여부를 나타내는 boolean 속성
screenX, screenY, pageX, pageY, clientX, clientY, offsetX, offsetY
screenX : 전체 모니터 스크린에서의 x좌표 위치를 반환(모니터 기준)
screenY : 전체 모니터 스크린에서의 y좌표 위치를 반환(모니터 기준)
pageX : 브라우저 페이지에서의 x좌표 위치를 반환(전체 문서 기준 - 스크롤 화면 포함)
pageY : 브라우저 페이지에서의 Y좌표 위치를 반환(전체 문서 기준 - 스크롤 화면 포함)
clientX : 브라우저 페이지에서의 X좌표 위치를 반환하나 스크롤은 무시하고 해당 페이지의 상단을 0으로 측정(브라우저 화면 기준)
clientY : 브라우저 페이지에서의 Y좌표 위치를 반환하나 스크롤은 무시하고 해당 페이지의 상단을 0으로 측정(브라우저 화면 기준)
offsetX : 이벤트 대상 객체에서의 상대적 마우스 x좌표 위치를 반환(이벤트 대상이 기준)
offsetY : 이벤트 대상 객체에서의 상대적 마우스 y좌표 위치를 반환(이벤트 대상이 기준)
