몰라서 안쓰고 있었던 flex속성들.. 이제 알아보고 사용해보자..
flex-basis
부모 요소의 크기 변화에 따라 자식 요소들의 크기를 조절하고 싶을 때 쓰는 속성.
flex-basis의 default값은 auto.(컨테이너의 크기가 변화해도 요소들의 크기가 변하지 않음)
flex-direction : row -> flex-basis : width값
flex-direction : column -> flex-basis : height값
<body>
<div id="container">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
<div class="box5">box5</div>
</div>
</body>*{
margin: 0;
padding: 0;
}
#container{
border: 1px solid red;
display: flex;
/*! width: 1200px; */
/*! height: 1000px; */
/*! box-sizing: border-box; */
}
#container>div{
flex-basis: 300px;
border: 1px solid green;
box-sizing: border-box;
width : 200px;
height: 200px;
text-align: center;
}
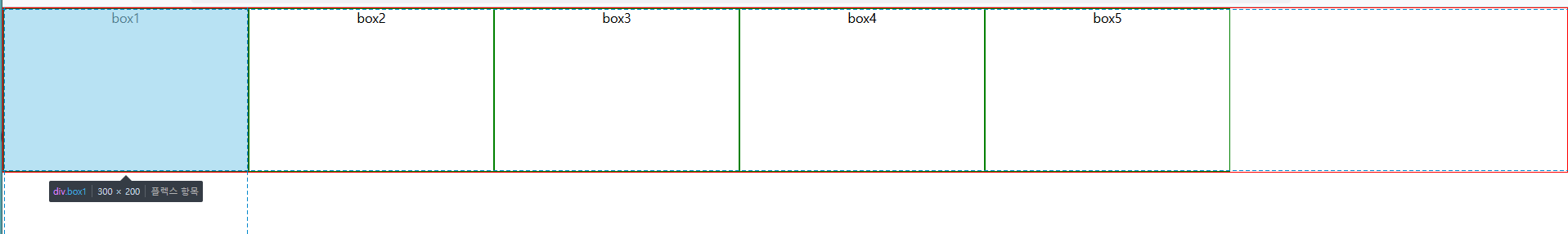
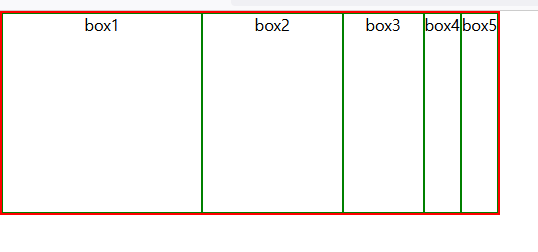
width, height 속성이 밑에있음에도, flex-basis: 300px이 우선순위로 적용됨.
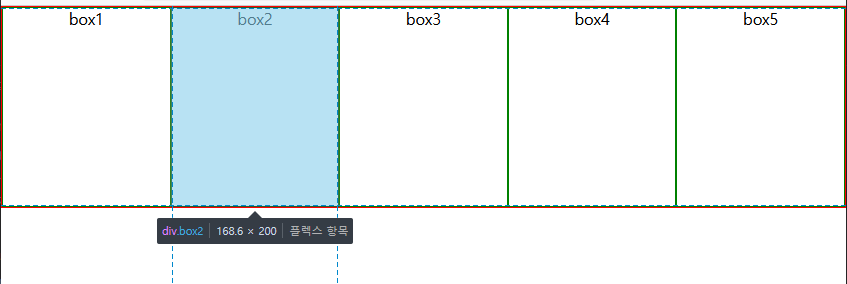
container 크기 줄였을 때

flex-basis의 특성처럼, 크기가 줄어들었음을 확인할 수 있음.
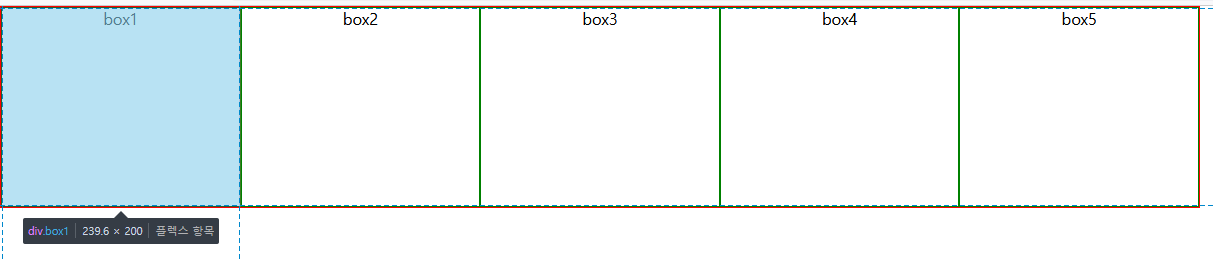
초기 속성이 container < 자식요소 일때
container의 width : 1400px
자식의 flex-basis : 400px

flex-basis의 부모의 크기가 줄어들면 자식의 크기가 줄어드는 속성 처럼, flex-basis의 값을 정해도 container의 크기에 맞게 자동으로 줄여짐.
flex-grow
container의 크기가 남을 경우, 자식들이 나눠 갖게 만들어주는 속성
container의 width : 1200px
자식의 width : 200px

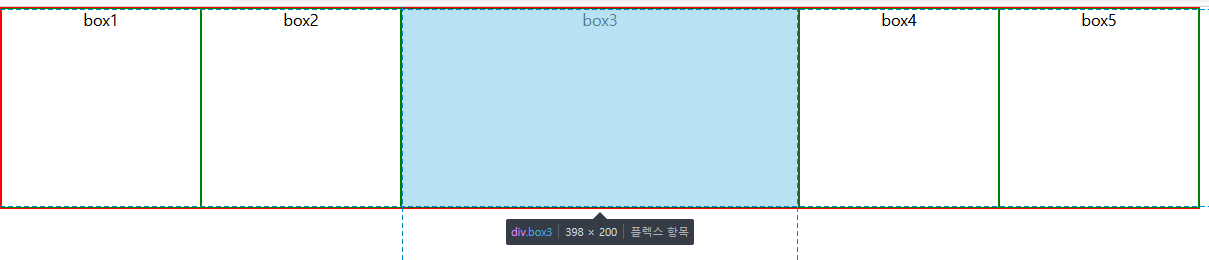
box3이 container의 남은 영역을 모두 차지하게 만들기
.box3{
flex-grow : 1;
}
container의 남은 200px(border제외)를 가져간 모습
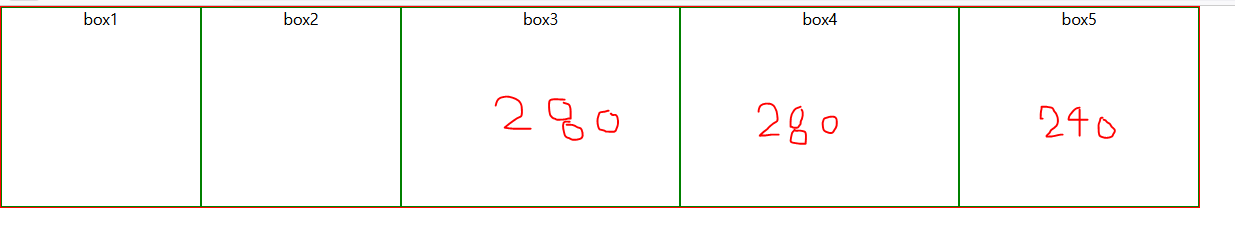
box3 : box4 : box5 에 container의 남은 width(200px) 1:1:0.5 나눠주기
.box3, .box4{
flex-grow : 1;
}
.box5{
flex-grow : 0.5;
}
container의 200px을 1:1:0.5로 사이좋게 나눠가짐.
flex-shrink
flex-basis의 짝꿍. container의 크기가 줄어들면, 자식의 크기가 줄어들지 줄어들지 않을지 결정시켜줌
default : 1 (flex-basis 값이 있을 경우.)
container - width : 700px
box - flex-basis : 200px
flex-shrink : 1
container의 크기에 맞게 box크기가 줄어든 모습
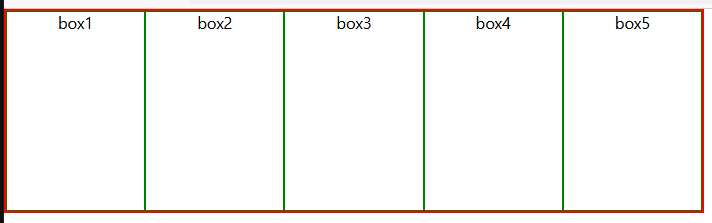
flex-shrink : 0
container의 크기와 상관 없이 box들의 크기가 유지.
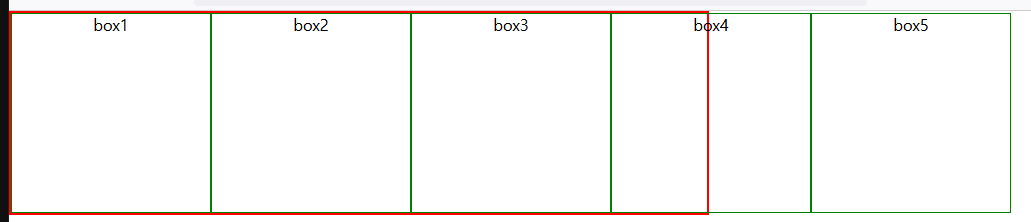
flex-shrink : 0 ~ 4
#container{
border: 2px solid red;
display: flex;
box-sizing: border-box;
width: 500px;
}
#container>div{
border: 1px solid green;
box-sizing: border-box;
width : 200px;
height: 200px;
text-align: center;
flex-basis: 200px;
}
.box1{
flex-shrink: 0;
}
.box2{
flex-shrink: 1;
}
.box3{
flex-shrink: 2;
}
.box4{
flex-shrink: 3;
}
.box5{
flex-shrink: 4;
}
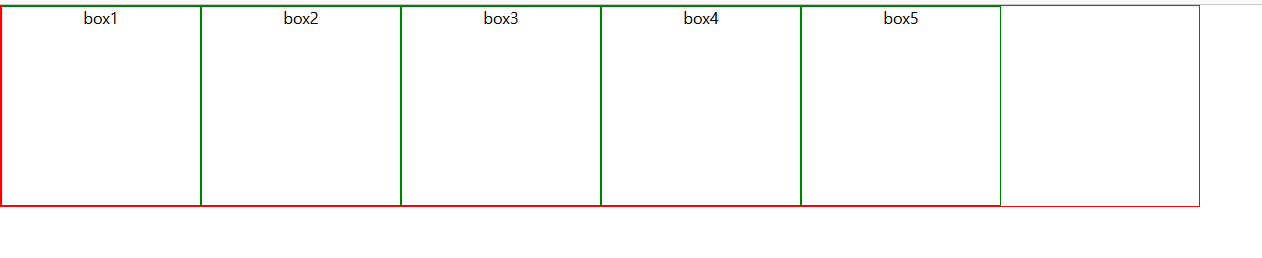
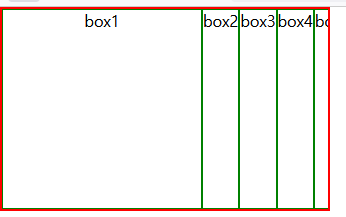
flex-shrink의 크기가 큰 순서대로 더 빨리 줄어들고,
box의 컨텐츠 크기 미만으로 줄어들지 않음.
컨텐츠 크기 상관 없이 줄여버리기?
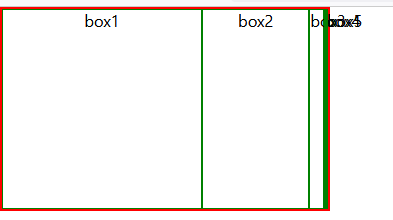
over-flow : hidden

min-width : 0; (defaul값은 auto)

width가 0이 되어버림.
참고 : [CSS] flex-basis, flex-grow, flex-shrink 개념 완벽 정리 & flex 축약법
