
scroll
스크롤바의 위치가 이동되는 이벤트(마우스휠이나 스크롤바의 스크롤을 누름에 따라)
scrollTop()
스크롤바의 스크롤탑에서 부터의 위치, 스크롤바 위치 조정
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body> <script>
$(document).ready(function () {
$(".box4").click(function(){
console.log($("html").scrollTop());
});
});
</script>
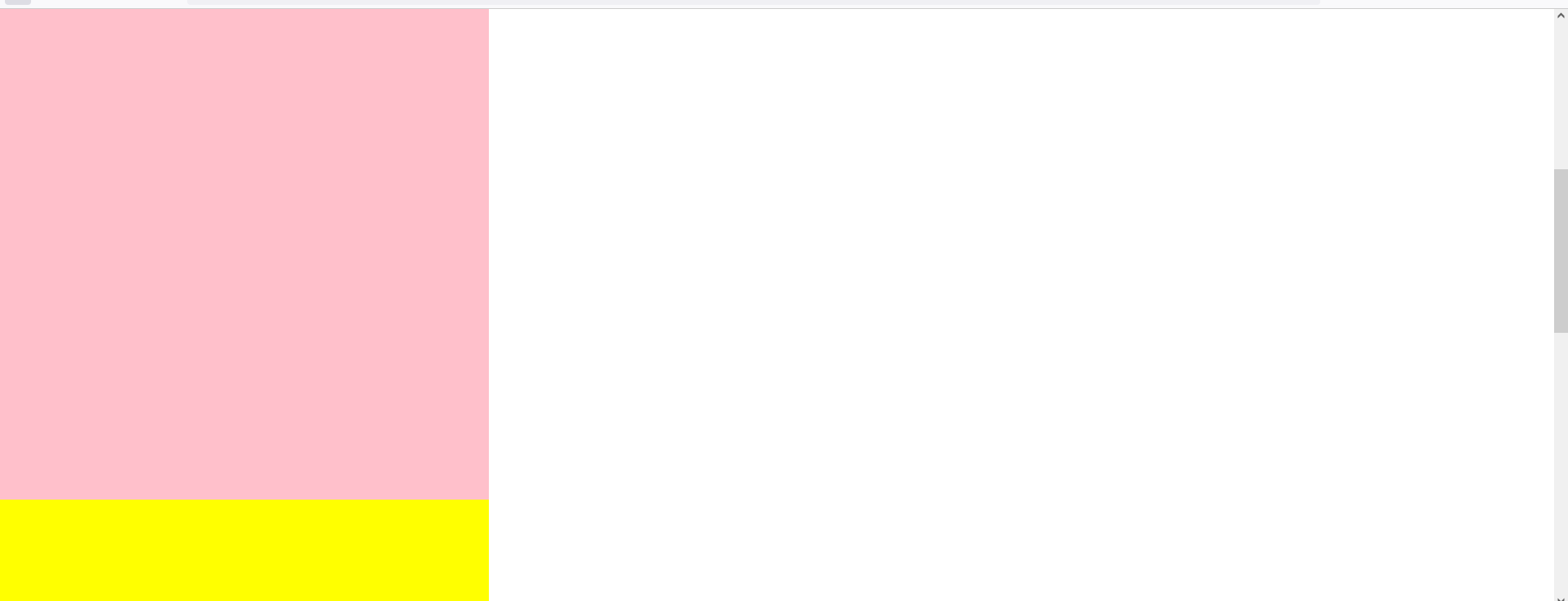
scrollTop(수치)
<script>
$(document).ready(function () {
$(".box4").click(function(){
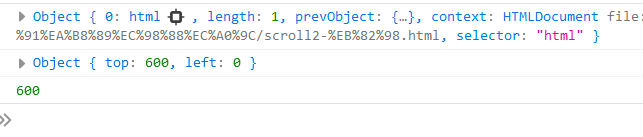
console.log($("html").scrollTop(600));
});
});
</script><style>
html,body,div{
margin: 0px;
padding: 0px;
}
.box1 {
width: 600px;
height: 600px;
background-color: green;
}
.box2 {
width: 600px;
height: 600px;
background-color: pink;
}
.box3 {
width: 600px;
height: 600px;
background-color: yellow;
}
.box4 {
width: 600px;
height: 600px;
background-color: purple;
}
</style>
두번째 상자의 위치에 걸치게 됨.
offset().top
요소가 문서상단에서 떨어진 top값을 가져오기
<script>
$(document).ready(function () {
$(".box4").click(function(){
console.log($("html").scrollTop(600));
console.log($(".box2").offset());
console.log($(".box2").offset().top);
});
});
</script>
animate({},)
animate({속성 : 값}, 초) : 속성값이 수치인 경우에만 애니메이션 작동
<script>
$(document).ready(function () {
$(".box1").stop().animate({"left":100},500);
$(".box1").animate({"width":500},500);
});
</script>순서대로 작동. stop()의 경우 animate 효과가 사라지니, 첫번째 줄에만 입력.
stop
요소의 정지 버튼을 누르는 효과. 객체의 로딩을 취소
객체
Object.keys & Object.values
const person = {
name : 'hanamon',
age : 20
};
console.log(Object.keys(person));
console.log(Object.values(person));// [object Array] (2)
["name","age"]
// [object Array] (2)
["hanamon",20]객체 생성
function Dog(color1, name1, age1){
this.color = color1;
this.name = name1;
this.age = age1;
}
var myDog = new Dog("black", "cookie", 16);
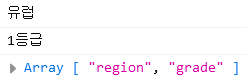
document.write(myDog.name);cookie function Cat(region,grade){
this.region=region;
this.grade=grade;
}
const persianCat = new Cat("유럽","1등급");
const europeCat = new Cat("유럽","1등급");
console.log(persianCat.region);
console.log(persianCat.grade);
console.log(Object.keys(persianCat));
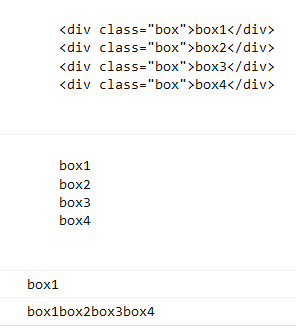
html() & text()
<body>
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
<div class="box">box4</div>
</body><script>
$(document).ready(function(){
console.log($("body").html());
console.log($("body").text());
console.log($("div").html());
console.log($("div").text());
});
</script>
html() : 태그를 포함한 문자열을 통으로 가져옴
(div요소가 여러개 있으면 첫번째 요소만 참조함.)
text() : 태그를 제외한 문자열을 가져옴
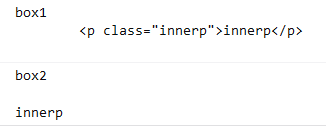
innerHTML() & innerText()
jQuery를 사용하지 않고 요소에 접근.
<body>
<div id="box1">box1
<p class="innerp">innerp</p>
</div>
<div id="box2">box2
<p class="innerp">innerp</p>
</div>
<div class="box">box3</div>
<div class="box">box4</div>
</body><script>
$(document).ready(function(){
console.log(document.getElementById("box1").innerHTML);
console.log(document.getElementById("box2").innerText);
});
</script>
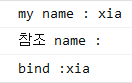
bind()
JavaScript에서 함수를 호출할 때 사용. 함수를 반환함.
this지정 가능, 원하는 인자 전달 가능.
this가 어떤 인스턴스를 가리킬 것인지 선택 가능.
<script>
$(document).ready(function(){
myinfo = {
name:'xia',
getname : function(){
return this.name;
}
}
console.log("my name : " +myinfo.getname());
yourinfo = myinfo.getname;
console.log("참조 name : "+yourinfo());//함수의 this에 name이라는 프로퍼티가 존재하지 않음.window객체를 참조하여 반환하기 때문에 결과값이 없음.
getinfo = yourinfo.bind(myinfo);//this키워드가 myinfo를 가리키도록 함.
console.log("bind :" + getinfo());
});
</script>
출처 : bind
