
내장객체
객체의 분류 - 네이티브 객체, 호스트 객체, 사용자 정의 객체
내장객체란?
Native objects 또는 built-in objects, 또는 global objects(not global object). 전역 범위의 여러 객체을 일컫음.
ECMAScript 명세에 정의된 객체
원시타입?
객체가 아니면서 메서드도 가지지 않는 데이터.
모든 원시 값은 불변하여 변형할 수 없음.
JavaScript의 원시 값 7종류
string
number
bigint
boolean
undefined
symbol
null
네이티브 객체 - wrapperObject
원시값을 관련된 내장객체로 변환.(String, Number, Boolean)
메소드 호출이 종료되면 객체로 변환된 원시타입은 다시 원시타입 값으로 복귀.
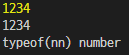
const nn = 1234;
const tt = ' 글씨 ';console.log(nn);
console.log(nn.toString());
console.log('typeof(nn)',typeof(nn))
console.log(nn) : 할당한 값 1234가 출력(원시타입)
.toString() : 숫자를 문자열로 바꿈
(터미널에서 숫자는 노란색, 문자는 흰 색으로 출력)
console.log(tt);
console.log(tt.length);
console.log(tt.trim());
console.log(tt) : 문자열, 원시타입
.length : String 객체 - 문자 개수를 알려주는 프로퍼티
.trim() : String 객체 - 여백을 없애주는 메서드.
호스트 객체 - 전역 객체(Global Object)
모든 객체의 유일한 최상위 객체.
Browser-side에서는 window, Server-side(Node.js)에서는 global 객체
특정 객체에 속하지 않음. -> Object를 통하지 않고 바로 호출
프로그램이 꼬일 수 있으니 자제해서 사용해야 함.
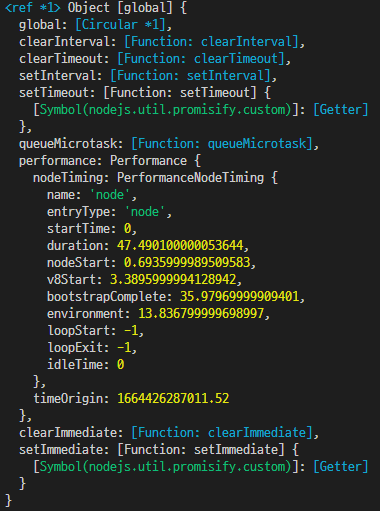
console.log(globalThis);
console.log(this);
모듈에 있는 정보를 출력, 현재 아무것도 없음.
eval('const num = 2; console.log(num) ');
console.log(eval('2 + 2'));
eval() : 문자로 표현된 JS 코드를 실행하는 함수.
console.log(isFinite(1));
console.log(isFinite(Infinity));
isFinite() : 주어진 값이 유한수인지 판별. 필요한 경우 매개변수를 먼저 숫자로 변환.
console.log(parseInt('문자열'));
console.log(parseInt('-12.34'));
console.log(parseFloat('3.14159abcd'));
parseInt() : 문자열 인자를 파싱하여 특정 진수(수의 진법 체계에서 기준이 되는 값)의 정수를 반환.
parseFloat() : 주어진 값을 필요한 경우 문자열로 변환한 후 부동소수점 실수로 파싱해 반환
※url : 아스키 문자로만 구성 되어야 함. 한글이나 특수문자는 이스케이프 처리.
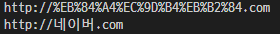
const URL = 'http://네이버.com';
const enURL = encodeURI(URL); //아스키 문자로 전환.
console.log(enURL);
const deURL = decodeURI(URL); //아스키 문자로 전환.
console.log(deURL);
encodeURI() : URI의 특정한 문자를 UTF-로 인코딩해 하나, 둘, 셋, 혹은 네 개의 연속된 이스케이프 문자로 나타냄.
decodeURI() : encodeURI나 비슷한 루틴으로 사전에 만들어진 URI를 해독
이스케이프(escape) 문자?
\를 앞에 붙여 php에 정의되어 있는 원래의 이미지를 벗어나는(escape)문자.
const URL = 'http://naver.com';
const enURL = encodeURI(URL); //아스키 문자로 전환.
console.log(enURL);
const deURL = decodeURI(URL); //아스키 문자로 전환.
console.log(deURL);
Number
const num1 = 123;
const num2 = new Number(123);
console.log(num1);
console.log(num2);
console.log(typeof num1);
console.log(typeof num2);
console.log('사용할 수 있는 가장 큰 값', Number.MAX_VALUE);
console.log('사용할 수 있는 가장 작은 값', Number.MIN_VALUE);
console.log('사용할 수 있는 가장 큰 값', Number.MAX_SAFE_INTEGER);
console.log('사용할 수 있는 가장 작은 값', Number.MIN_SAFE_INTEGER);
const num3 = 1234.57;
console.log(num3)
console.log(num3.toString());
console.log(num3.toFixed());
console.log(num3.toPrecision(5));
console.log(num3.toPrecision(2));
toString() : 문자열로 반환
toFixed() : 실수를 반올림하여 문자열로 반환
toPrecision() : 수의 길이를 제한함.
console.log(num3.toLocaleString("ar-EG"));
(이집트 숫자 기호) - 각국의 언어로 표기 가능
Math
console.log(Math.PI);
console.log(Math.abs(-50.55));
console.log(Math.floor(1.222));
console.log(Math.ceil(1.222));
console.log(Math.round(1.482));
console.log(Math.round(1.582));
console.log(Math.trunc(-1.582));
console.log(Math.max(1,3,7));
console.log(Math.min(1,3,7));
console.log(Math.sqrt(9));
console.log(Math.random());
console.log(Math.floor(Math.random() * 10 + 1));
console.log(Math.floor(Math.random() * 4));
Math.abs : 절대값 반환
Math.floor : 주어진 수 이하의 가장 큰 정수 반환
Math.ceil : 주어진 수 이상의 가장 작은 정수 반환
Math.round : 입력값을 반올림한 수와 가장 가까운 정수 값을 반환
Math.trunc : 주어진 값의 소수부분을 제거하고 숫자의 정수부분을 반환
Math.max : 입력값으로 받은 0개 이상의 숫자 중 가장 큰 숫자를 반환
Math.min : 주어진 숫자들 중 가장 작은 값을 반환
Math.sqrt : 숫자의 제곱근을 반환
Math.random : 0 이상 1 미만의 부동소숫점 의사 난수를 반환
String
const textObj = new String("HI");
const str = "bye";
console.log('textObj',textObj);
console.log('str',str);
String : 전역객체. 문자열의 생성자
console.log('str.length',str.length);
console.log('str[0]',str[0]);
console.log('textObj[0]',textObj[0])
console.log('typeof(textObj)',typeof(textObj));
console.log('str.charAt(0)',str.charAt(0));
console.log("str.indexOf('e')",str.indexOf('e'));
console.log('str.lastIndexOf("b")',str.lastIndexOf("b"));
console.log('str.lastIndexOf("h")',str.lastIndexOf("h"));
charAt() : 문자열에서 특정 인덱스에 위치하는 유니코드 단일문자를 반환
indexOf() : 호출한 String객체에서 주어진 값과 일치하는 첫 번째 인덱스를 반환
일치하는 값이 없으면 -1을 반환
lastIndexOf() : 주어진 값과 일치하는 부분을 fromIndex로부터 역순으로 탐색하여, 최초로 마주 치는 인덱스를 반환
일치하는 부분을 찾을 수 없으면 -1을 반환
console.log('str.includes("by")',str.includes("by"));
console.log('str.startsWith("b")',str.startsWith("b"));
console.log('str.endsWith("y")',str.endsWith("y"));
includes() : 하나의 문자열이 다른 문자열에 포함되어 있는지를 판별하고, 결과를 true 또는 false 로 반환
startsWith() : 어떤 문자열이 특정 문자로 시작하는지 확인하여 결과를 true 혹은 false로 반환
endsWith() : 어떤 문자열에서 특정 문자열로 끝나는지를 확인할 수 있으며, 그 결과를 true 혹은 false로 반환
console.log('str.toUpperCase()',str.toUpperCase());
console.log('str.toLowerCase()',str.toLowerCase());
toUpperCase() : 문자열을 대문자로 변환해 반환
toLowerCase() : 문자열을 소문자로 변환해 반환
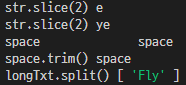
console.log('str.slice(2)',str.slice(2));
console.log('str.slice(2)',str.slice(-2));
const space = ' space '
console.log('space',space);
console.log('space.trim()',space.trim());
const longTxt = 'Fly to the moon';
console.log('longTxt.split()',longTxt.split(' ', 1));
slice() : 문자열의 일부를 추출하면서 새로운 문자열을 반환.
음수를 넣을 경우 문자열의 뒤에서 추출
trim() : 문자열 양 끝의 공백을 제거
split() : String 객체를 지정한 구분자를 이용하여 여러 개의 문자열로 나눔
Date
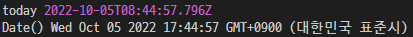
const today = new Date();
console.log('today', today);
console.log('Date()', Date());
Date() : 현재 날짜와 시간을 나타내는 문자열을 반환
new Date() : 새로운 Date 객체를 반환
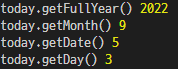
console.log('today.getFullYear()',today.getFullYear());
console.log('today.getMonth()',today.getMonth());
console.log('today.getDate()',today.getDate());
console.log('today.getDay()',today.getDay());
getFullYear() : 주어진 날짜의 현지 시간 기준 연도를 반환
getMonth() : 객체의 월 값을 현지 시간에 맞춰 반환. 월은 0부터 시작
getDate() : 주어진 날짜의 현지 시간 기준 일을 반환
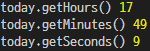
console.log('today.getHours()',today.getHours());
console.log('today.getMinutes()',today.getMinutes());
console.log('today.getSeconds()',today.getSeconds());
getHours() : 주어진 날짜의 현지 시간 기준 시를 반환
getMinutes() : Date 인스턴스의 분을 현지 시간 기준으로 반환
getSeconds() : Date 객체의 초 값을 현지 시간에 맞춰 반환
const dDay = new Date(today.getFullYear(), 11,31);
console.log('설정한 날짜 (올해 마지막날)',dDay);
Date() 생성자 : 시간의 특정 지점을 나타내는 Date 객체를 플랫폼에 종속되지 않는 형태로 생성
구문
new Date()
new Date(value)
new Date(dateString)
new Date(year, monthIndex)
new Date(year, monthIndex, day)
new Date(year, monthIndex, day, hours)
new Date(year, monthIndex, day, hours, minutes)
new Date(year, monthIndex, day, hours, minutes, seconds)
new Date(year, monthIndex, day, hours, minutes, seconds, milliseconds)
setInterval(function(){
const now = new Date();
console.log('now',now.toLocaleString());
},1000)
toLocaleString() : 배열의 요소를 나타내는 문자열을 반환.
참고 :
빌트인객체
표준 내장 객체
원시 값
eval()
isFinite()
parseInt()
encodeURI()
decodeURI()
Escape string(이스케이프) 이란?
Math
String
Date
