
클래스(class)
객체지향 프로그래밍에서 특정 객체를 생성하기 위해 변수와 메소드를 정의하는 일종의 틀(template).메소드와 변수로 구성
생성자함수(이전 방식)
class Fruit{
constructor(name,color,emoji){
this.name = name;
this.color = color;
this.emoji = emoji;
}
display = () => {
console.log(`${this.name} : ${this.emoji}`);
}
}
const cherry = new Fruit("cherry","red","🍒");
const grape = new Fruit("grape", "purple", "🍇");
const melon = new Fruit("melon", 'light green', '🍈');
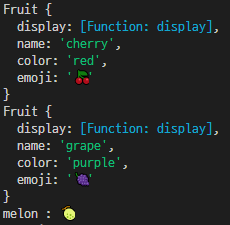
console.log(cherry);
console.log(grape);
console.log(melon.display());cherry, grape, melone : fruit클래스의 인스턴스. (클래스를 통해 만들어진 객체)

static
정적 프로퍼티, 메서드
재사용셩을 높임.
클래스에 한번만 만들어 지고, 각 인스턴스에는 들어있지 않음.
class Fruit{
static taste = 'delicious'; //고정된 프로퍼티를 만듦
constructor(name,color,emoji){
this.name = name;
this.color = color;
this.emoji = emoji;
}
// 클래스 레벨의 메서드
static maden(){
return new Fruit('banana','yellow', '🍌');
}
// 인스턴스 레벨의 메서드
display = () => {
console.log(`${this.name} : ${this.emoji}`);
}
}const fruit1 = Fruit.maden();
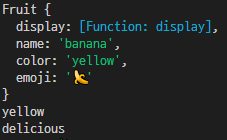
console.log(fruit1);
console.log(fruit1.color);
console.log(Fruit.taste);
const grape = new Fruit("grape", "purple", "🍇");
grape.display();
field
비공개로 사용, 접근제어자 - 캡슐화(외부에서 수정 못하게)
class Fruit{
#name;
#type = '과일';
constructor(name,color,emoji){
this.#name = name;
this.color = color;
this.emoji = emoji;
}
display = () => {
console.log(`${this.#name} : ${this.emoji}`);
}
}const cherry = new Fruit('cherry', 'red', '🍒');
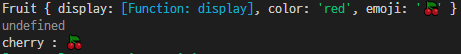
console.log(cherry);
console.log(cherry.type);
cherry.display();
참고 :
클래스 (컴퓨터 프로그래밍)
