Styled Components란?
공식문서에서는 다음과 같이 설명하고 있다.
Visual primitives for the component age.
구성 요소에 대한 시각적 기본 요소.
ES6과 CSS의 최상의 비트(?)를 사용해서 스타일링하는데 스트레스를 날릴 수 있다.
이렇게만 설명하면 크게 와 닿지 않으니 다음 예제를 확인해보자.
기존 방식
.button {
box-sizing: border-box;
margin: 10px;
padding: 15px 30px;
border-radius: 15px;
box-shadow: 0 15px 35px rgba(0, 0, 0, 0.2);
}
.button--color-white {
background-color: white;
color: black;
}
.button--color-black {
background-color: black;
color: white;
}
import "./App.css"
<div>
<button className="button button--color-white">하얀색</button>
<button className="button button--color-black">검은색</button>
</div>
styled-components방식
const Button = styled.button`
box-sizing: border-box;
margin: 10px;
padding: 15px 30px;
border-radius: 15px;
box-shadow: 0 15px 35px rgba(0, 0, 0, 0.2);
background-color: ${props => props.bgColor};
color: ${props => props.color};
`;
<div>
<Button bgColor="white" color="black">하얀색</Button>
<Button bgColor="red" color="white">빨간색</Button>
<Button bgColor="black" color="white">검은색</Button>
</div>
Button base에 스타일링을 추가하려면 다음과 같은 방법이 있다.
- class 추가
- style={isBlack ? "{background-color: "black"; color:"white";}": ""}
만약 한 버튼이 상황에 따라 여러 색상으로 바뀐다면? 지저분한 코드가 더 추가될 뿐이다.
Styled-components를 이용하면 props를 통해 위의 상황을 쉽게 해결할 수 있다.
styled-components 동기부여
- 자동 CSS
페이지에서 랜더링되는 구성 요소를 추적하고 자동으로 스타일을 삽입해 줍니다. - 클래스 이름 버그 없음
styled-components는 컴파일 때 자동으로 고유한 클래스 이름을 생성하여 중복, 철자오류에 대해 걱정할 필요가 없습니다. - 단순 동적 스타일링
수십 개의 클래스를 수동으로 관리하지 않고도 props 또는 전역 테마를 기반으로 구성 요소를 스타일링할 수 있습니다. - 손쉬운 유지 관리
스타일을 찾기 위해 다른 파일을 검색할 필요가 없어 유지보수하기 쉽습니다. - 자동 공급업체 접두사
CSS를 현재 표준으로 작성해도, 자동으로 변환해 줍니다.
설치하기
# npm
npm install styled-components
# yarn
yarn add style-components
# 만약 typescript를 사용하신다면
npm install @types/styled-components
or
yarn add @types/styled-components시작하기
Basic
기본적은 구조는 다음과 같다.
// styled.(구성요소)(백틱);
const Wrapper = styled.section`
padding: 4em;
background: papayawhip;
`;
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
function App() {
return (
<Wrapper>
<Title>안녕하세요!</Title>
</Wrapper>
);
}
export default App;

const (변수명) = styled.(구성요소)(백틱)(백틱);
사용하는 것은 기존 컴포넌트 방식과 동일하다.
props
import "./App.css"
import styled from "styled-components";
const Wrapper = styled.section`
padding: 4em;
background: papayawhip;
text-align: center;
`;
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
const Button = styled.button`
/* Adapt the colors based on primary prop */
background: ${props => props.palevioletred ? "palevioletred" : "white"};
color: ${props => props.palevioletred ? "white" : "palevioletred"};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
function App() {
return (
<Wrapper>
<Title>안녕하세요!</Title>
<Button>기본</Button>
<Button palevioletred>palevioletred</Button>
</Wrapper>
);
}
export default App;
구성요소에 palevioletred props를 추가하였다.
해당 Button에서는 props를 받을 수 있으며 사용 방법은 위와 같이 활용할 수 있다.
상속
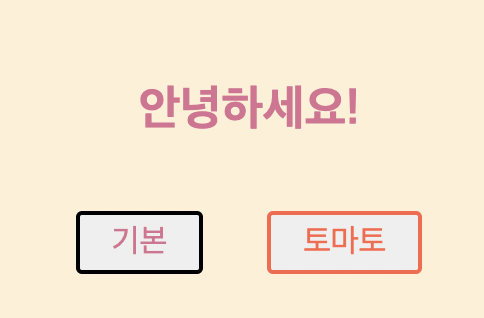
import "./App.css"
import styled from "styled-components";
const Wrapper = styled.section`
padding: 4em;
background: papayawhip;
text-align: center;
`;
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
const Button = styled.button`
color: palevioletred;
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid black;
border-radius: 3px;
`;
const TomatoButton = styled(Button)`
color: tomato;
border-color: tomato;
`;
function App() {
return (
<Wrapper>
<Title>안녕하세요!</Title>
<Button>기본</Button>
<TomatoButton>토마토</TomatoButton>
</Wrapper>
);
}
export default App;
상속하는 방법은 다음과 같다.
styled.(부모 요소)
const ReversedButton = props => <Button {...props} children={props.children.split('').reverse()} />위와 같이 사용자 정의 요소를 추가해도 정삭적으로 작동합니다.
마무리하며
styled-components를 사용하면 기존 CSS에 비해 코드를 재활용하여 쉽게 스타일링을 할 수 있습니다.
최근 화이트모드, 다크모드를 사용할 수 있는 홈페이지가 많이 만들어지고 있는데 이때 사용하면 쉽게 적용시킬 수 가 있습니다.
