1. 학습한 내용
설계도면짜기
카카오톡 친구 목록과 메뉴 만들기
친구 목록
- UL과 LI를 사용하여 리스트로 표시
- 친구를 클릭하면 채팅방을 표시하는 것은 새페이지를 연다고 생각
새페이지를 열때 a 태그 사용 - div 태그를 통해 임의의 공간을 만들어 동일한 성격의 컨텐츠를 묶어서 작업
- https://placeholder.com/ 를 통해 사진 공간을 미리 임시로 채울 수 있음
- footer: 하단에 메뉴가 들어가기 때문에 사용
- nav 태그 : 메뉴를 만들기 위한 태그
<meta charset="utf-8"><ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div>
<h3>박지연</h3>
<p>다정한 사람</p>
<div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div>
<h3>이유리</h3>
<p>행복한 사람</p>
<div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div>
<h3>이진욱</h3>
<p>멋진 사람</p>
<div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div>
<h3>정해인</h3>
<p>시크한 사람</p>
<div>
</a>
</li>
</ul>
<footer>
<nav>
<ul>
<li>
<a href="#">메뉴1</a>
</li>
<li>
<a href="#">메뉴2</a>
</li>
<li>
<a href="#">메뉴3</a>
</li>
<li>
<a href="#">메뉴4</a>
</li>
</ul>
</nav>
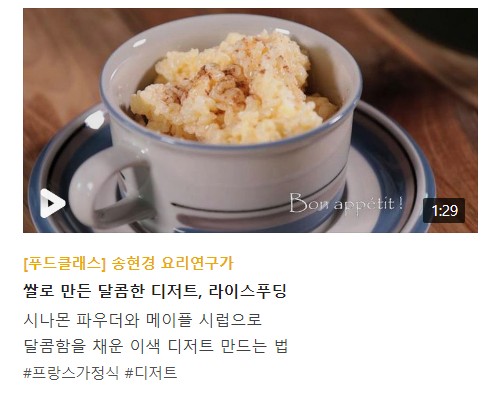
</footer>네이버 경제M, 레시피 목록 만들기


경제M
1. span으로 상단 만들기
2. 기본적으로 카카오친구 목록과 비슷
3. div안에 또 다른 div 설정가능(서랍장 속 또다른 서랍)
4. h3는 제목
5. p는 문단 설정
<meta charset="utf-8"><ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/50*80">
<div>
<span>경제M</span>
<h3>부회장님의 취미생활</h3>
<p>Hello World Hello World Hello World Hello World
Hello World Hello World Hello World
Hello World Hello World Hello World</p>
<span>머니그라운드</span>
<span>-</span>
<span>4일전</span>
<div>
</a>
</li>
</ul>
<ul>
<li>
<a href="#">
<img src = "https://via.placeholder.com/200*120">
<div>
<span>[푸드클래스] 송현경 요리 연구가</span>
<h3>바삭하고 고소한 브런치</h3>
<p>잘 구운 페이스트리 속에 부드럽고 진한 소스와 치즈가 듬뿍!</p>
<div>
<span>#오븐요리</span>
<span>#베사멜소스</span>
</div>
</div>
</a>
</li>
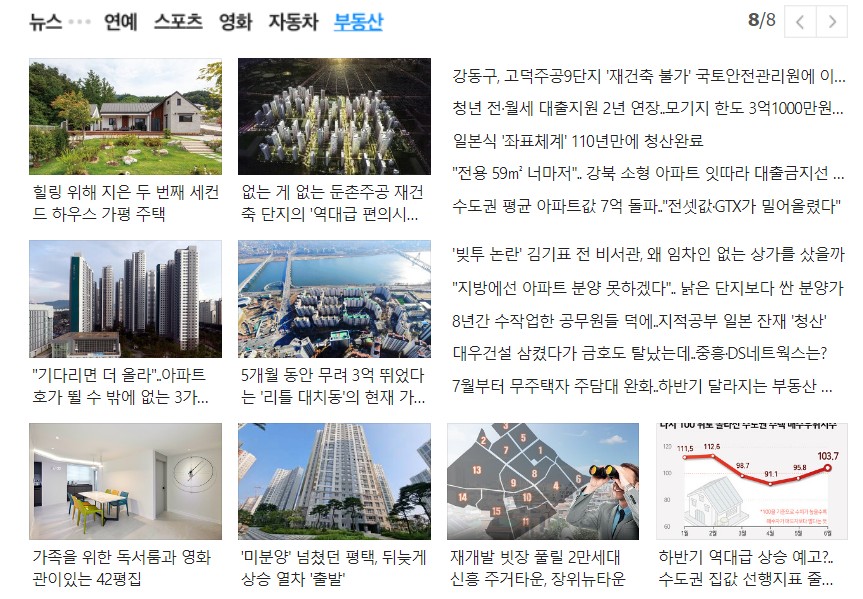
</ul>다음 메인화면 만들기

- 상단, 하단으로 구분
- 상단 영역에서 왼쪽(사진), 오른쪽(글자)영역으로 다시 구분
- 상단 오른쪽에서 위, 아래로 다시 또 구분
큰사진
사진4개
<meta charset="utf-8"><div>
<!-- 왼쪽 -->
<div>
<img src="">
</div>
<!-- 오른쪽 -->
<div>
<!-- 오른쪽 상단 -->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
<!-- 오른쪽 하단-->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
</div>
<div>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/">
<p></p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/">
<p></p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/">
<p></p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/">
<p></p>
</a>
</li>
</ul>
</div>
<div>
<!-- 왼쪽-->
<div>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/">
<p></p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/">
<p></p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/">
<p></p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/">
<p></p>
</a>
</li>
</ul>
</div>
<!-- 오른쪽-->
<div>
<!-- 오른쪽 상단 -->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
<!-- 오른쪽 하단-->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
</div>뉴스 타이틀 상단 만들기

- 상단 영역을 감싸는 구역 만들기
- 타이틀 넣기
- 타이틀 아래 작은 박스 왼쪽과 오른쪽 구분
- 왼쪽과 오른쪽 내용,성격이 각각 다르기 때문에 ul과 li로 구분하지 않고 span
<meta charset="utf-8"><div>
<h3>인천 서구 아파트 시장에 무슨 일이</h3>
<div>
<!-- 왼쪽 -->
<div>
<span>헤럴드 경제</span>
<span>입력 2021.05.03</span>
<span>수정 2021.05.03</span>
</div>
<!-- 오른쪽 -->
<div>
<a href="#"><span>가</span></a>
<a href="#"><span>나</span></a>
<a href="#"><span>다</span></a>
</div>
</div>
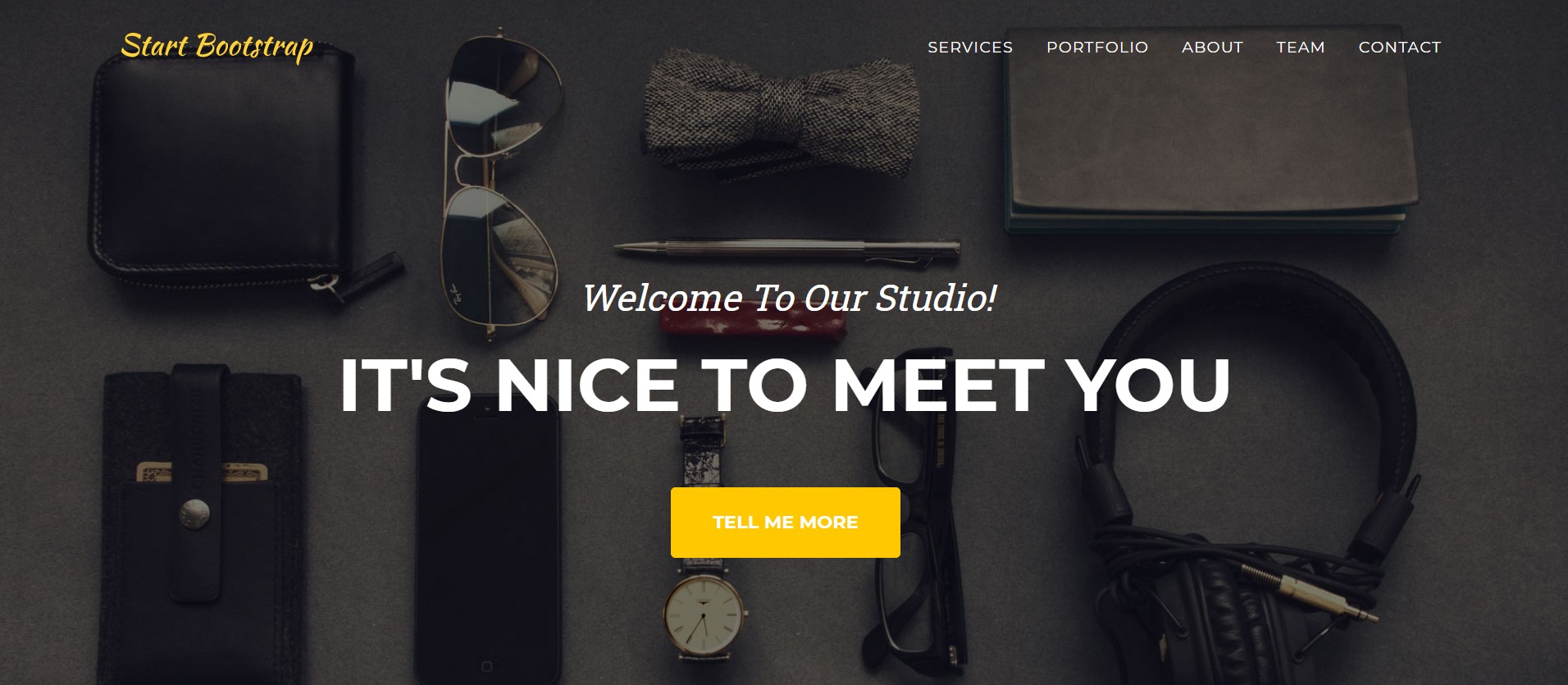
</div>홈페이지 상단 만들기 agency

- 네비게이션 역할을 하기 때문에 nav 태그 사용
<meta charset="utf-8"><header>
<div>
<h1>
<a href="#">
<img src="">
</a>
</h1>
<nav>
<ul>
<li><a href="">Service</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">About</a></li>
<li><a href="">Team</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
</div>
<div>
<h2>Welcome to our studio</h2>
<h3>It's nice to meet you</h3>
<a href="#">Tell Me More</a>
</div>
</header>helbak 하단 만들기

1.footer 사용
2.왼쪽 중앙 오른쪽으로 구분
3.왼쪽은 메뉴
2.오른쪽 글자와 이미지
<footer>
<!-- 왼쪽 -->
<div>
<ul>
<li><a href="#">Terms and conditions</a></li>
<li><a href="#">Cookies</a></li>
</ul>
</div>
<!-- 중앙 -->
<div>
<a href="#"></a>
</div>
<!-- 오른쪽 -->
<div>
<p>Accepted paymnet methods</p>
<ul>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
</ul>
</div>
</footer>kidsgao 홈페이지 움직이는 이미지


-
공간 구분 잘하기
-
상단에는 이미지, 하단은 글자를 담은 서랍, 서랍장 안에 이미지로 된 글자(자초 어성초 등)와 내용
-
상단 이미지는 구름과 그릇 두가지 이미지
<meta charset="utf-8"><header>
<div>
<img src="">
<img src="">
<img src="">
<img src="">
<img src="">
</div>
<div>
<img src="">
<img src="">
<img src="">
</div>
</header>
<div>
<div>
<!-- 왼쪽 -->
<div>
<img src="">
<div>
<img src="">
<p>자초 어성초 감초를 넣어서 피부진정 및 항염 효과가 있답니다.</p>
</div>
</div>
<!-- 중앙 -->
<div>
<img src="">
<img src="">
</div>
<!-- 오른쪽 -->
<div>
<img src="">
<div>
<img src="">
<p>풍부한 올리브유를 넣어서</p>
</div>
</div>
</div>
</div>연습하기(네이버 웹툰)

<div>
<!-- 왼쪽 -->
<div>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/150">
<div>
<span>웹툰</span>
<h3>[용사가 돌아왔다> 최신화 보러가기</h3>
<p>누군가에겐 영웅, 누군가에겐 악당이라는 딜레마</p>
<span>나락/풍백</span>
</div>
</a>
</li>
</ul>
</div>
<!-- 오른쪽 -->
<div>
<!--위-->
<div>
<a href="#">
<img src="https://via.placeholder.com/150">
<div>
<span>웹툰</span>
<h3>웹툰으로 화요일 급속충전!</h3>
<span>요일별 웹툰</span>
</div>
</a>
</div>
<!-- 중간 -->
<div>
<a href="#">
<img src="https://via.placeholder.com/150">
<div>
<span>웹툰</span>
<h3>서준아 이젠 진짜 안녕</h3>
<span>여신강림</span>
</div>
</a>
</div>
<!-- 아래 -->
<div>
<a href="#">
<img src="https://via.placeholder.com/150">
<div>
<span>웹툰</span>
<h3>호랑이들의 편식</h3>
<span>호랑이 들어와요</span>
</div>
</a>
</div>
</div>
</div>2. 학습 중 어려웠던 점
- 태그에 대해 이해도가 떨어진다.
- velog 작성이 아직 익숙하지 않다.
- 결과물이 맞게 되었는지 비교할 수 없다.
3. 해결방법
- 수업 외 다른 소스로 내가 혼자 해보기
4. 학습 소감
- 이해가 가는 듯 가지 않는 듯 하다. 완성된 결과물을 만들 수가 없어서 그런 것 같다.
