정규표현식을 공부해보자
정규표현식(Regex, Regular Expressions)은 텍스트 패턴을 찾고 조작하기 위해 사용되는 강력한 도구입니다. 정규표현식은 다양한 프로그래밍 언어와 텍스트 편집기에서 지원되며, 문자열의 검색, 대체, 추출, 유효성 검사 등에 유용하게 사용됩니다.
정리
기본 형태
// 슬래쉬(/)로 감싸면서 시작한다.
const regEx = /pattern/flag
// pattern 부분에 내가 원하는 패턴을 집어넣고,
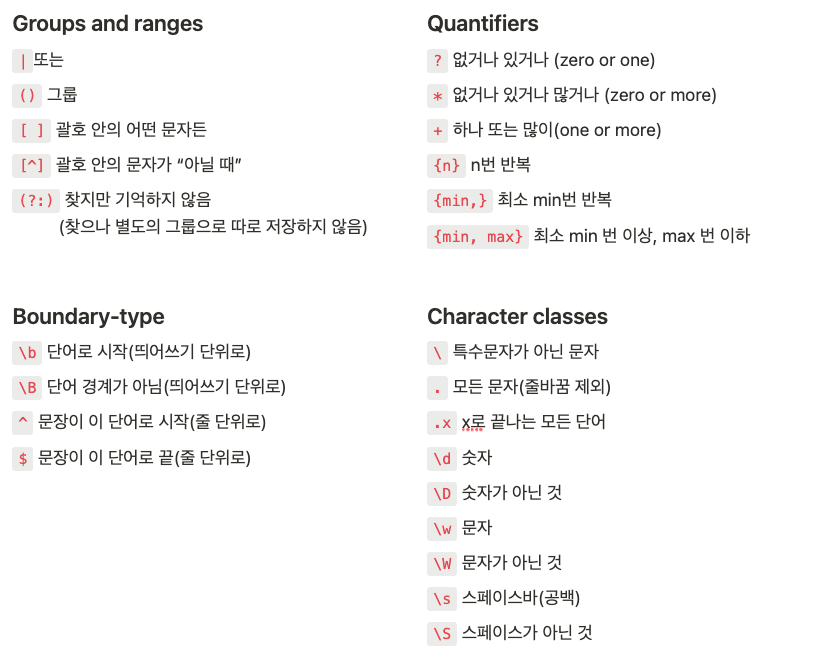
// flags에 여러 조건을 추가한다.Patterns

Flags
| g | global | 전역 검색 |
|---|---|---|
| i | case insensitive | 대/소 문자 구분 없음 |
| m | multiline | 줄 바꿈 검색 |
| s | single line | .(모든 문자 정규식)이 \n도 포함하도록 |
| u | unicode | 유니코드 전체 지원 |
| y | sticky | 특정 위치에서 검색을 진행하는 ‘sticky’ 모드 |
예제
1. 이메일
📨 `/^[a-zA-Z0-9+-\*.]+@[a-zA-Z0-9+-\*.]+\.[a-zA-Z0-9-.]+$/m`^[a-zA-Z0-9+-\*.]+*: 문장의 시작이 괄호[ ] 안에 있는 모든 알파벳, 숫자, 일부 특수문자(+, -, \, .)를 포함하여 1자 이상의 문자열(마지막 +)@골뱅이 기호가 중간에 들어감- *
[a-zA-Z0-9+-\*.]+모든 알파벳, 숫자, 일부 특수문자를 포함하여 1자 이상의 문자열 \.온점(dot:.)이 중간에 들어감[a-zA-Z0-9-.]+$: 문장의 끝이 모든 알파벳, 숫자, 온점을 포함하여 1자 이상의 문자열임flags: 대소문자 구분 없이 여러 행의 문자열중에 찾음
2. 전화번호
📞 `/^\d{2,3}[ .-]\d{3,4}[ .-]\d{3,4}/m`^\d{2,3}: 시작이 2~3개의 숫자로 구성[ .-]: 공백, 온점, 대시(-) 중 1개의 문자로 구성\d{3,4}: 3~4개의 숫자로 구성
3. URL
🌐 `/(https?:\/\/)?(www.)?[a-zA-Z0-9@:%._\+~#=-]{2,256}\.[a-z]{2,6}\b([-a-zA-Z0-9@:%_\+.~#?&//=]*)/m`(https?:\/\/)? 이 부분은 "http://" 또는 "https://"일 수 있는 URL의 체계와 일치합니다. 물음표 "?"는 스키마가 선택 사항임을 나타냅니다.
(www\.)? 이 부분은 URL의 "www." 하위 도메인과 일치합니다. 물음표 "?"는 하위 도메인이 선택 사항임을 나타냅니다.
[-a-zA-Z0-9@:%.*\+~#=]{2,256}: 이 부분은 URL의 도메인 이름과 일치합니다. 영숫자, 하이픈 "-", 밑줄 "*", 백분율 기호 "%", 마침표 ".", 더하기 기호 "+", 물결표 "~", 등호 기호 "="를 도메인 이름에 조합할 수 있습니다. 도메인 네임의 길이는 2~256자 사이일 수 있습니다.
\.: 이는 도메인 이름과 최상위 도메인(TLD)을 구분하는 점(".")과 일치합니다.
[a-z]{2,6}: 소문자로만 구성되고 길이가 2~6자 사이일 수 있는 TLD와 일치합니다.
\b: 단어 경계로, URL 패턴이 단어 경계에서 끝나도록 합니다.
([-a-zA-Z0-9@:%*\+.~#?&//=]*): 이 부분은 URL 경로 또는 쿼리 매개변수에 나타날 수 있는 모든 추가 문자를 일치시킵니다. 영숫자, 하이픈 "-", 밑줄 "", 백분율 기호 "%", 더하기 기호 "+", 마침표 ".", 물결표 "~", 해시 기호 "#", 물음표 "?", 앰퍼샌드 "&", 등호 "=", 슬래시 "/"의 조합이 허용됩니다. 별표 ""는 이러한 문자가 0개 이상 포함될 수 있습니다.
4. 프로그래머스 문제 해결(string 구분)
문제 1
https://school.programmers.co.kr/learn/courses/30/lessons/120956
주어진 문자열이 특정 문자열들로만 구성되었는지 확인하는 문제이다.
문자열의 배열이 주어지는데, 배열 안의 각 문자열이 "aya", "ye", "woo", "ma” 들로만 구성되어 있는지 확인하는 것이다.
중복은 허용하지 않는다.
풀이
-
발음할 수 있는 4가지 문자열을 그룹으로 구성한다.
(aya|ye|woo|ma) -
다른 문자열이 들어가있지 않아야 한다.
시작을 뜻하는 ^ 과 끝을 뜻하는 $ 를 넣어서
(aya|ye|woo|ma)로 시작하고 끝나는 문자열을 만든다.
^(aya|ye|woo|ma)$ -
(aya|ye|woo|ma)안에서 여러개가 나올 수 있으니(ayaye, yemawoo등) 여러번 반복될 수 있게 한다.^(aya|ye|woo|ma)+$ -
정규표현식 메서드를 사용한다.
const regEx = /^(aya|ye|woo|ma)+$/; reg.test(word); // true or false -
주어진 문자열 그룹의 반복문을 돌린다.
function solution(babbling) { var answer = 0; const regEx = /^(aya|ye|woo|ma)+$/; babbling.forEach((e) => { if(regEx.test(e)){answer++;} } ); return answer; }
문제 2
https://school.programmers.co.kr/learn/courses/30/lessons/133499
위의 문제에서 중복 조건이 추가된 문제이다.
동일한 발음이 2번 나오면 무조건 실패한다.
풀이
-
우선 발음 가능한 정규표현식을 표현
const regEx = /^(aya|ye|woo|ma)+$/; -
"ayaaya", "yeye", "woowoo", "mama” 같이 중복되면 실패하는 정규표현식을 표현
const banned = /(ayaaya|yeye|woowoo|mama)+/ -
주어진 문자열 그룹의 반복문을 돌린다.
function solution(babbling) { var answer = 0; const regEx = /^(aya|ye|woo|ma)+$/; const banned = /(ayaaya|yeye|woowoo|mama)+/ babbling.forEach((e) => { if(regEx.test(e)&&!banned.test(e)){answer++;} } ); return answer; }

