클라이언트-서버 콘셉트
-
클라이언트-서버 아키텍처
: '2 tier architecture'로도 불리는 클라이언트-서버 아키텍쳐는 실시간으로 이용자에게 정보를 전달하기 위해 필요한 구조로서 리소스와 리소스를 사용하는 앱을 분리한다.
예시) 서점에서 책을 구매하려 할 때,이용자(클라이언트) -----------서점 직원 (서버)요청: -----------(책주문)-->------------응답: ---------<--(책판매)--------------위와 같이 '책 주문'이라는 클라이언트의 요청이 발생할 때 그에 맞는 응답을 클라이언트에게 보내주는 게 서버의 역할이다.
만약 '3 tier architecture'일 경우에는 리소스를 따로 저장해두는 데이터베이스가 존재하여 다음과 같은 구조로 통신을 주고 받는다.이용자(클라이언트) -------------서점 직원 (서버) ------------데이터베이스 요청: --------------(책주문)--->--------------(책조회)-->-----------응답: -----------<---(책판매)--------------<---(책정보)-------------데이터 베이스에는 앱사용에 필요한 리소스들을 따로 저장해둔다. 그렇기 때문에 서버에서 필요한 리소스를 데이터 베이스에서 찾아 클라이언트로 가져다 준다.
-
HTTP를 이용한 클라이언트-서버 통신과 API
올바른 통신을 위해서는 '프로토콜'이 필요하다. 프로토콜은 일종의 규약으로 서버와 클라이언트가 주고받는 통신을 가능하게 만든다. 예를 들어 도서관에서 책을 찾을 때 필요한 기본 정보나 입력 양식 등이 정해져 있는 규약으로 가장 기본 양식을 지켜야 하는 것처럼, 서버와 클라이언트 간의 통신에서도 그러한 규약, 규칙이 필요하다.
웹 애플리케이션에서는 통신할 때 http 프로토콜을 사용한다. http 메세지를 주고 받으며 요청과 응답을 처리한다. -
프로토콜의 종류
프로토콜 이름 설명 계층 HTTP 웹에서 HTML, JSON 등의 정보를 주고받는 프로토콜 7) 응용계층 HTTPS HTTP에서 보안이 강화된 프로토콜 7) 응용계층 FTP 파일 전송 프로토콜 7) 응용계층 SMTP 메일을 전송하기 위한 프로토콜 7) 응용계층 SSH CLI 환경의 원격 컴퓨터에 접속하기 위한 프로토콜 7) 응용계층 RDP Windows 계열의 원격 컴퓨터에 접근하기 위한 프로토콜 7) 응용계층 WebSocket 실시간 통신, Push 등을 지원하는 프로토콜 7) 응용계층 TCP HTTP,FTP 통신의 근간이 되는 프로토콜 4) 전송계층 UDP 양방향 TCP와 다르게 단방향으로 단순하고 삐르지만 신뢰가 낮은 인터넷 프로토콜 4) 전송계층
브라우저의 작동 원리
보이지 않는 곳의 통신
- URL과 URI의 차이를 이해할 수 있다.
- IP 주소와 PORT에 대해 이해할 수 있다.
- DNS와 IP 주소의 관계를 설명할 수 있다.
- 크롬 브라우저의 에러 메시지를 통해 문제를 파악할 수 있다.
보이는 곳의 통신
- AJAX의 개념을 이해할 수 있다.
- SSR과 CSR의 차이를 이해할 수 있다.
- CORS의 개념을 이해할 수 있다.
HTTP messages의 구조
- HTTP의 동작 방식을 이해할 수 있다.
- HTTP requests와 responses를 구분할 수 있다.
- HTTP의 응답 메시지를 찾아볼 수 있다.
Chrome Network Tab
- Chrome Network Tab 사용 방법을 익히고 사용할 수 있다.
curl로 네트워크 통신을 자세히 보기 위해 터미널에 다음과 같이 입력한다.

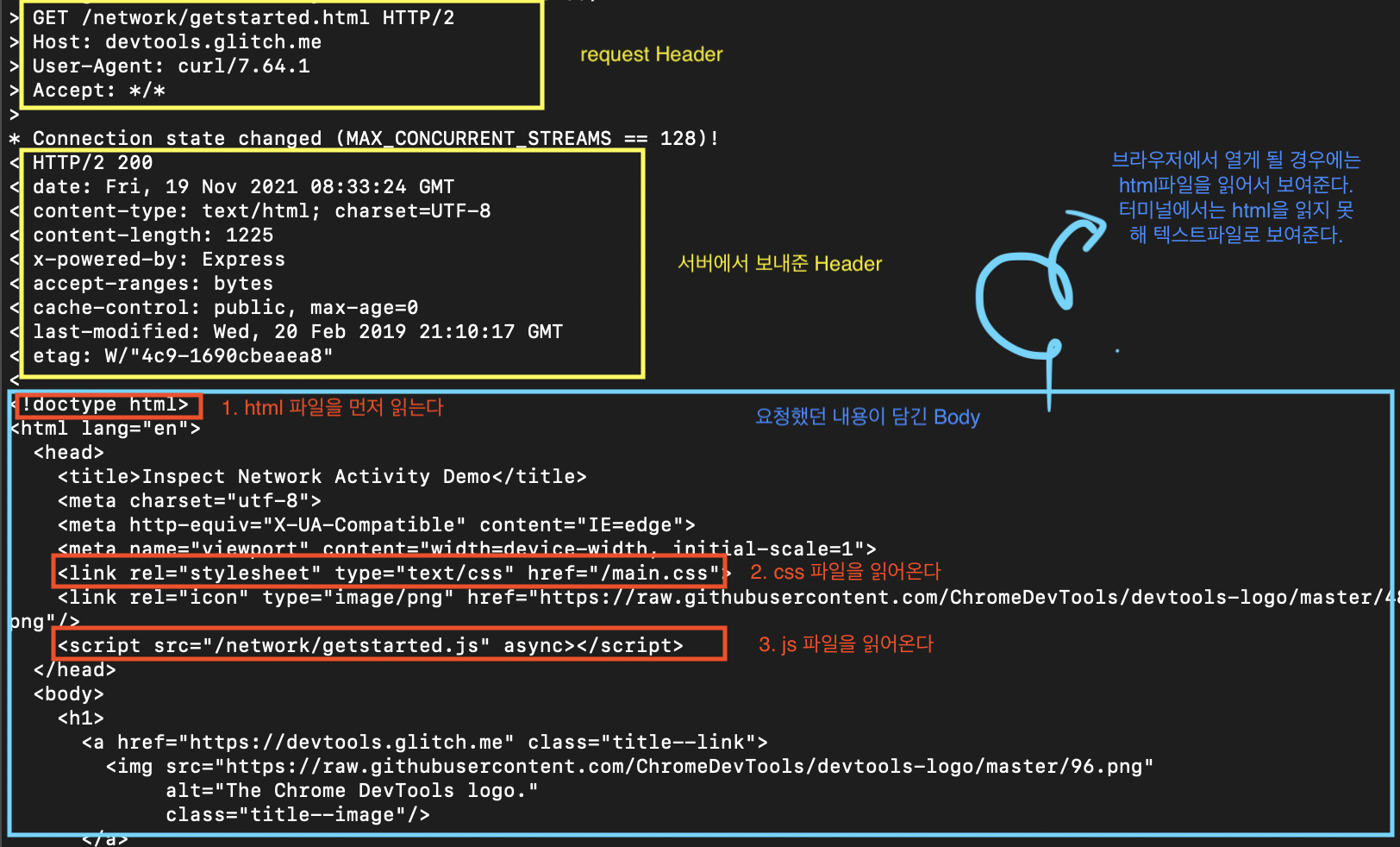
요청을 하고 나면 다음과 같은 응답을 받을 수 있다.

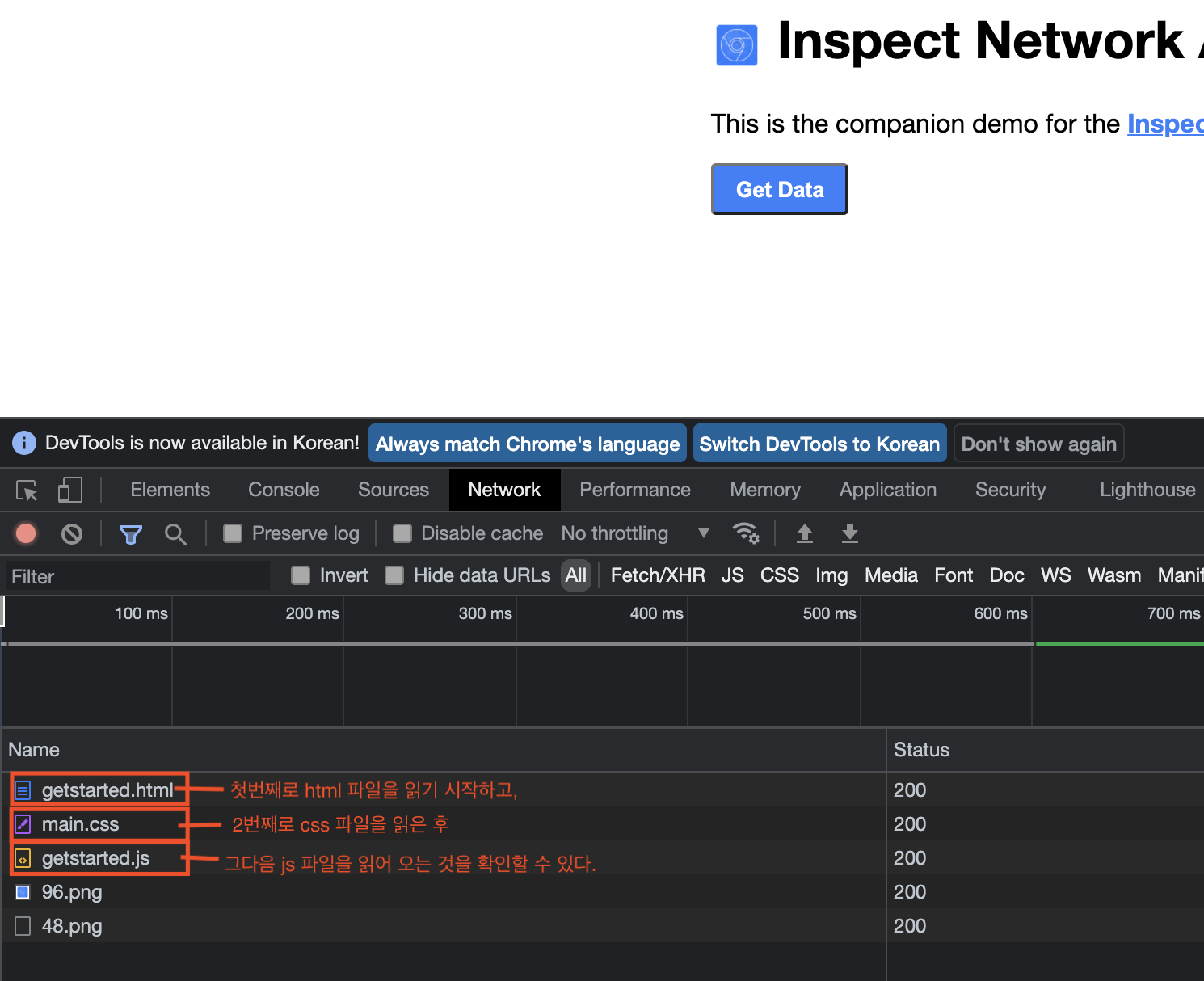
응답받은 body를 살펴보면 파일을 읽어오는 순서를 알 수 있는데 실제로 이대로 실행이 되는지는 chrome network tab에서 확인이 가능하다.

chrome network tab을 보면 html 파일을 먼저 읽어오고 그 다음 순서로 css, js 파일을 순차적으로 불러오는 것을 확인할 수 있다. 이처럼 크롬 네트워크 탭에서는 어떤 순서로 파일을 읽어오는지를 확인해볼 수 있다.