동네를 기반으로 거래를 주고받는 프로젝트를 진행하다보니 필요한 기능 중에 하나가 사용자의 위치 정보이다. 위치정보를 받아서 동단위로 서비스를 이용하게끔 만들려면 사용자의 현재위치를 받아와 해당 위치를 동단위로 변환해 유저정보에 저장해두는 기능이 필요했다.
Geolocation API 사용
먼저 현재 위치를 받아오기 위해서는 Geolocation API를 사용해야 한다. 참고로 geoLocation API는 https에서만 사용가능하기 때문에 현재 개발 환경이 https인지 확인하고 사용해야 한다.
Geolocation API 사용 공식문서
getCurrentPosition() 함수를 이용해 현재 위치를 좌표로 가져올 수 있다. 함수의 첫번째 인자로는 콜백함수를 넣어 위치를 받아올 경우 콜백함수로 받아온 위치를 조작할 수 있다. 하지만 첫번째 콜백 호출이 실패할 경우 함수의 두번째 인자를 호출하기 때문에 오류 콜백을 두번째 인자로 둘 수 있다.
const doSomethingSuccess = (position) => {
let latitude = position.coords.latitude;
let longitude = position.coords.longitude;
}
const doSomethingError = (error) => {
...
}
navigator.geolocation.getCurrentPosition(doSomethingSuccess, doSomethingError);에러 메세지를 사용자에게 보여주고 싶다면 에러 코드에 따라 달리 표시 할 수도 있다.
GeolocationPositionError 공식문서
GeolocationPositionError.code를 사용해 에러 코드별로 메세지를 정해줄 수도 있다.
카카오 지도 API 이용하기
카카오 API 사용을 위한 초기 설정
카카오api 사용 안내 문서
먼저 카카오 디벨로퍼스에 가입하고 위의 링크에서 안내되어 있는대로 따라하면 된다.
위의 과정대로 하고 나면 api 요청에 필요한 rest API 키를 받을 수 있다.
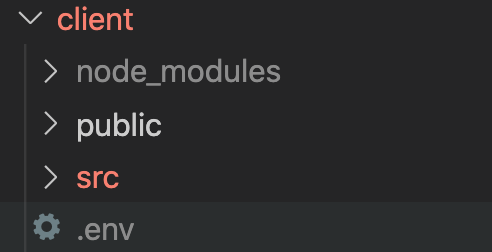
이를 외부로 노출하지 않고 사용하기 위해서는 클라이언트에 .env파일을 만들어 준다.

.env파일을 만들어 REACT_APP_KAKAO_API_KEY=키값 이런식으로 작성해주고 해당 값이 필요할 때는 process.env.REACT_APP_KAKAO_API_KEY로 값을 불러와 사용하면 된다. .gitignore파일에 .env라고 적음으로써 깃에 실수로 .env파일을 올리는 걸 방지한다. 보다 자세한 단계별 설명은 API key 보안 유지하는 방법 링크를 참고해보면서 설정하면된다.
주의 : api키의 변수명은 반드시
REACT_APP_으로 시작해야한다.(상세 에러 상황은 아래의 에러해결 참고)
좌표를 동 단위로 변환
이제 geolocation으로 받아온 x,y좌표를 kakao api로 요청을 보내 행정구역 정보로 받아오고 그 중 동 단위의 정보만 저장할 것이다.
카카오 지도 api 공식문서: 좌표로 행정구역 정보 받아오기
요청해주는 함수는 공식문서에서 요구하는대로 headers에 rest api 키를 넣어서 보내준다.
/* 카카오지도 API로 현재 유저 좌표를 동단위로 변환 */
const alterAddress = (position) => {
let x = position.coords.longitude;
let y = position.coords.latitude;
if (x && y) {
axios.get(
`https://dapi.kakao.com/v2/local/geo/coord2regioncode.json?x=${x}&y=${y}`,
{ headers: { Authorization: `KakaoAK ${process.env.KAKAO_REST_API_KEY}` } }
).then((result) => {
//법정동 기준으로 동단위의 값을 가져온다
let location = result.documents[0].region_3depth_name;
})
}
}에러 발생 및 해결
위처럼 요청을 보내자 에러가 생겼다.

침착하게 어떤 에러가 났는지를 살펴 보자.
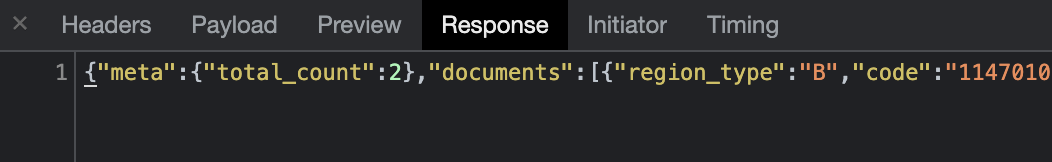
해당 함수를 실행시키고 어떤 값을 받아오는지 개발자도구 네트워크 탭을 확인해보았다. response payload에는
{"errorType":"AccessDeniedError","message":"wrong appKey(undefined) format"}위와같이 잘못된 api key때문에 접근이 거절되었다는 에러메세지를 보내주고 있었다.
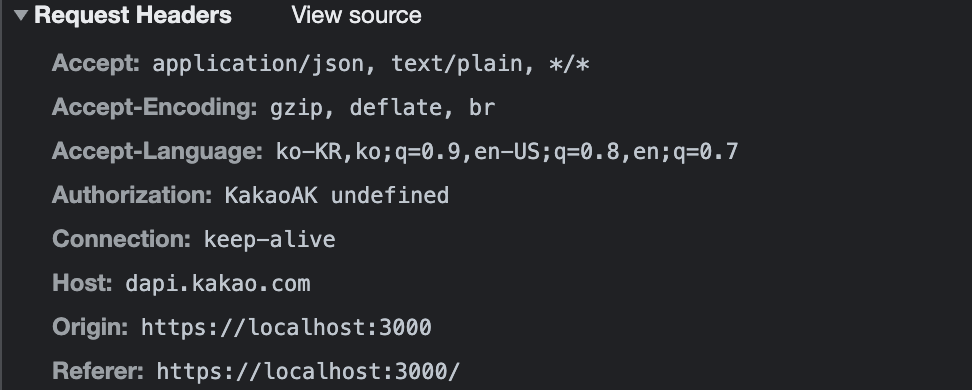
이에 따라 request요청을 살펴보니 headers에 넣어둔 api 키값을 가져오지 못하고 있었다
{ headers: { Authorization: `KakaoAK ${process.env.KAKAO_REST_API_KEY}` 요청 헤더 속 Authorization이 undefined로 제대로 들어가지 못하고 있었다.

process.env.KAKAO_REST_API_KEY를 인식하지 못하고 있었다. 알고보니 React 앱에서는 .env 파일에서 변수값을 사용하려면 REACT_APP_로 시작하는 변수명을 사용해야 한다. 저렇게 만든 이유는 같은 이름일 경우 실수로 키값이 노출될 수도 있기 때문에 일부러 지정해두었다고 한다.(env파일사용 공식문서)
.env파일을 수정하고 나면 돌아가고 있던 react앱을 ctrl+c 로 종료시킨 후 다시 npm start해줘야 한다.
다시 앱을 실행해주면,,,

response.payload에 제대로 정보를 받아오는 것을 볼 수 있다!!!
이제 이것을 개발자가 원하는 대로 데이터를 뽑아 사용하면 된다.
항상 api 요청 보낼때는 headers가 제대로 들어가고 있는지, 소대문자 체크, 값체크 등등 주의를 기울여서 해줘야한다는 걸 다시한번 깨달았다,,,~~ㅎ