
삽질
이미지 크기 최적화를 위해 webp 파일을 적용하는 작업 중이다. 그런데 local에서는 잘만 나왔던 이미지들이 배포를 하고보니 다 깨져있었다. 이리저리 삽질을 하다가 Amplify의 설정 문제라는 것을 깨달았다.
AWS Amplify 200(다시쓰기) 설정이 기본적으로 webp파일이 빠져있던 것이 문제였다 (대체 왜 빠져있는거지....)
해결 방법
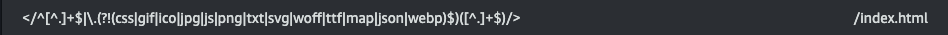
앱 설정 - 다시 쓰기 및 리디렉션 - 200(다시 쓰기)의 소스주소에
아래와 같이 정규식에 webp를 추가한다

이유
기본적으로
다시 쓰기 및 리디렉션설정을 하는 이유은 React, Vue와 같은 SPA에 대응하기 위함이다.
사용자가 / 에 접속하면 Amplify 서버는 index.html을 전송한다. 그렇다면 /about 라는 url을 접속하면 어떻게 될까? 전통적인 서버사이드 렌더링에서는 about.html를 전송해야할 것이다. 하지만 SPA에서는 index.html에서 모든 동작이 일어난다.
그렇기 때문에 위와 같이 사용자가 / 가 아닌 /about 과 같은 주소에 접속할 때 index.html를 응답한 뒤, /about으로 라우팅이 일어나야한다. 그런데 css, gif, png, webp등등과 같은 정적 파일은 리다이렉트 시킬 필요가 없다. 그래서 사용자가 https://about.kr.about.css 리소스를 요청하면 https://about.kr.about.css에 있는 파일을 그대로 응답하면 된다.
위에서 </^[^.] 으로 시작하는 정규식은 "정적파일은 그대로 응답하고, 나머지는 index.html로 응답하겠다"라는 뜻이다
감사합니다 오전 9시 출근해서부터 오후3시까지 뻘짓하다가 이글보고 해결했습니다