RN - To Do App 만들기
1.[React Native] To Do App - Button Touchable

Wordk Hard Travel Hard App React Native 에서 어떻게 Button Click 을 다루는 지 배울 거고 그리고 어플에 어떻게 data를 input 하는지도 배울 거다. text input 에서 키보드를 어떻게 제어할지도 배울 거다. 웹에
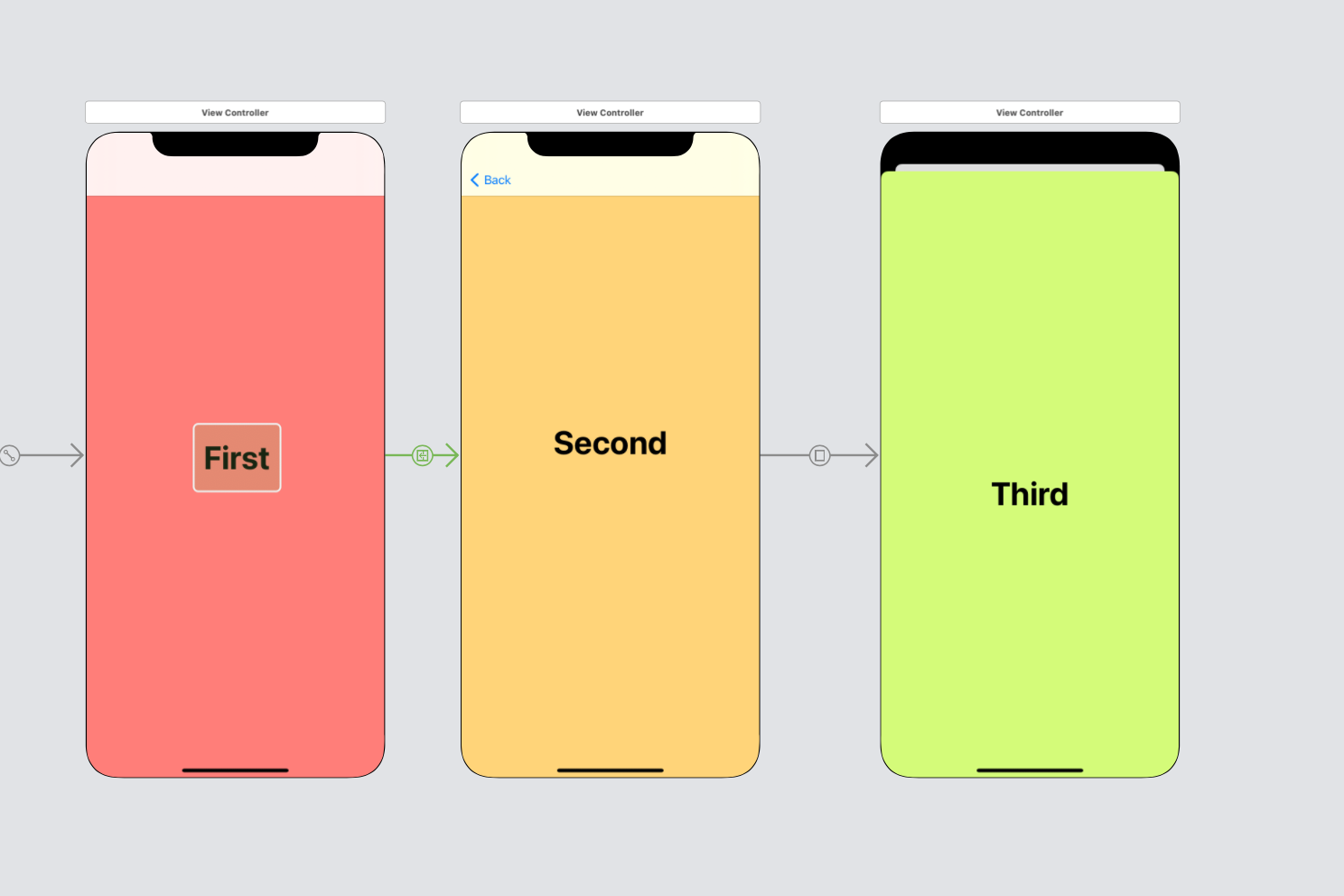
2.[React Native] ToDo App 만들기 - 화면 전환 디자인

style 을 어떻게 object 로 사용하면서 동시에 확장했었는지 생각해보자. 이중 중괄호를 열어주고 ... 을 찍어주면 기존의 style을 가져오면서 상황에 맞게 내가 원하는 스타일을 넣어 줄 수가 있다. TextInput 만 있다. (HTML 처럼 textare
3.[React Native] ToDo App 만들기 - 화면 전환과 데이터 불러오기
.png)
이렇게 클릭한 탭에 따라 아래의 화면이 전환 되기를 기대할 것이다. 정말 간단한 해결책이 있었는데 새롭게 추가해 주는 newToDos Object 안에 working 만 간단하게 남겨놓고 이에 따라 삼
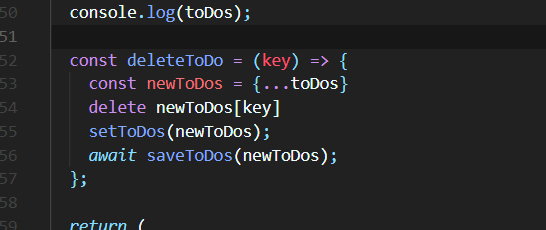
4.[React Native] To Do App - To Do 삭제하기

justifiyContent(아이템 간의 관계) flexDirection(아이템이 놓이는 방향) alignItems(수직 정렬)
5.[React Native] expo publish

vscode 콘솔에서 d 를 눌러 개발자 웹으로 가서 Publish 라고 적힌 부분을 찾자. 클릭을 하게 되면 기본적으로 expo 웹사이트에 내 JS 코드가 공유가 된다. 클릭을 하고 app 이름 url 그리고 github 주소 (optional) 을 입력해주면 된다.
6.[React Native] 버그 수정 및 플랫폼별 코드 구체화/ Spalsh/ App Icon

흥미로운 Bug 좌우의 Work 와 Travel 의 폰트 크기가 우리가 원했던 것과는 다르다. React Native Web : styleSheet 에서 불러오는게 아니라 직접 style 안에다가 값을 적어주면 우리가 바라는 만큼 안정적이지는 않다. app.js