
Semantic Web
시맨틱 웹을 위키백과에서 찾아보면
'의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다.

슬프지만 아직 이해가 안되니 조금 더 쉽게! 웹이 아닌 태그부터 알아보도록 하자!
Semantic Tag
semantic은 사전에서 "의미론적인"이라고 명시되어있다.
즉 의미론적인 태그라는 의미인데... 여전히 무엇인지 잘 모르겠으니 코드를 통해서 간단하게 알아보기로 하자.
많은 사람들이 좋아하는 영화 제목을 작성해보자.
<div> 어벤져스 인피니티 워 </div>
위와 같이 작성하였을 때 우리는 이것이 너무나 유명한 영화이기에 제목이라는 것을 알 수 있다. 그러나 컴퓨터는 이것이 어떤 것을 나타내는지 정확한 개념을 알지 못 한다.
그렇다면 아래와 같은 코드는 어떨까?
<h1> 어벤져스 인피니티 워 </h1>
<div>를 <h1>로 바꾸어 작성하였다. <h1>태그는 제목을 나타내는 Semantic Tag로 컴퓨터가 해당 코드가 제목을 의미한다는 것을 이해할 수 있고, 개발자도 한눈에 제목이라는 것을 확인 할 수 있다.
Semantic Web
시맨틱 웹이란 결국 Semantic Tag가 모여서 구성된 웹을 말한다.
이는 컴퓨터와 개발자 모두 해당 웹의 구조와 의미를 정확하게 알 수 있도록 제작된 웹이라는 것이다.
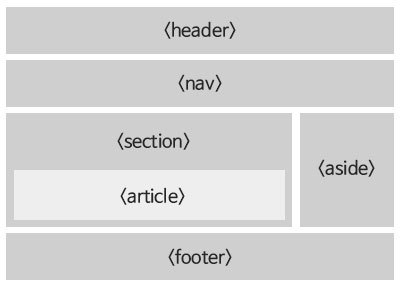
아래의 이미지는 <header> <main> <aside> <time> <img> 등 다양한 Semantic Tag를 사용한 Web이다.

Semantic Tag를 사용하는 이유
사실 시맨틱 태그를 사용하지 않더라도 class나 Id를 추가하여 작성해도 우리는 무엇을 의미하는지 알 수 있다. 그렇다면 시맨틱 태그를 왜 사용하는가?
개발자 입장에서 유지 보수에 편한 것도 있을 수 있겠지만 "검색엔진 최적화(SEO)"가 가장 중요하다고 한다.
검색 엔진에서 우리가 작성한 HTML를 읽어내는데 텍스트가 컨텐츠에 어떤 식으로 연관되있는지 인식하지 못 한다고 한다. 즉 HTML 만으로 의미를 인지해야하고, 이때 시맨틱 요소를 해석하게 된다.
결과적으로 우리가 검색 엔진에서 검색을 할 경우 적절한 시맨틱 요소가 상단에 노출되게 된다.
