Window.pageXOffset / Window.scrollX
팀 프로젝트를 진행하면서 알게된 함수로 문서의 현재 스크롤 높이를 px로 반환한다.
window.scrollY //보고 있는 웹의 세로(높이 값)을 보여준다
window.scrollX //보고 있는 웹의 가로(너비 값)을 보여준다
Window.pageXOffset //보고 있는 웹의 세로(높이 값)을 보여준다
Window.pageXOffset //보고 있는 웹의 가로(너비 값)을 보여준다주의!
Window.scrollX의 경우 오래된 브라우저와 일부 모바일 환경에서 지원하지 않을 수 있기 때문에
Window.pageXOffset을 사용하는 것이 더 좋은 선택일 수 있다.
window.scrollTo()
함수의 이름으로 어느정도 유추할 수 있는 정말 정직한 이름을 가진 함수로 원하는 위치로 스크롤을 이동시켜 주는 기능을 한다.
우리가 웹 사이트에서 TOP 또는 맨 위로 와 같은 버튼을 눌렀을 때 특정 위치로 이동시켜주는 이벤트를 만들 경우 자주 사용하게 된다.
window.scrollTo({top:0, left:0, behavior:'auto'});위와 같이 CSS속성을 사용하여 작성하면 top, left에 맞는 위치로 이동한다.
behavior는 애니메이션 효과를 지정하는 속성으로 auto가 기본값으로 클리하면 순간이동 하듯이 바로 이동되고 smooth를 사용하면 부드럽게 이동한다.
다른 사용법으로 파라미터로 변수를 받아 사용할 수 있다.
window.scrollTo(x, y)
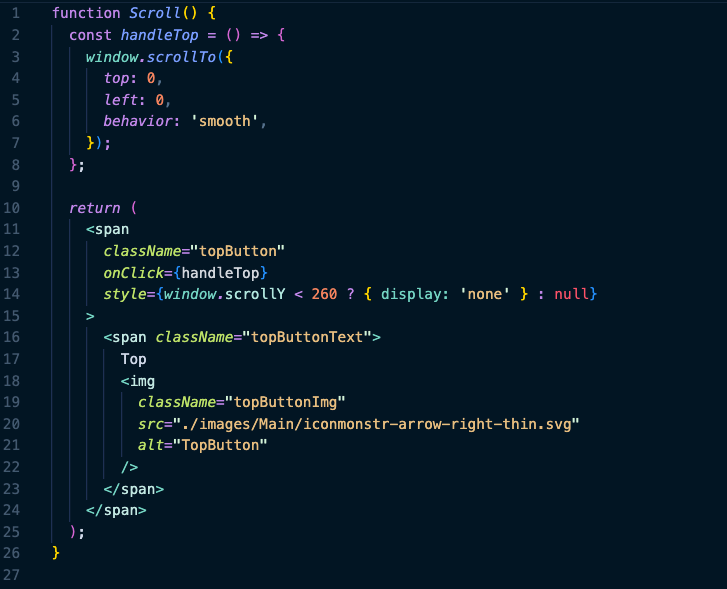
예시는 React에서 사용했던 것으로 className가 topButton인 span에 onClick이벤트를 주어 handleTop 함수 실행하면 최상단으로 부드럽게 이동해주는 기능을 만들었다.
추가로 span에 인라인 스타일로 스크롤 높이가 260px이하일 경우 렌더를 하지 않도록 하여 최상단에서는 버튼이 보이지도 눌리지도 않게 하였다.
*틀린 내용이나 더 좋은 방법을 알려주신다면 더 공부해서 수정하도록 하겠습니다 ^^
