1. sign in
가입 절차는 다음과 같다.
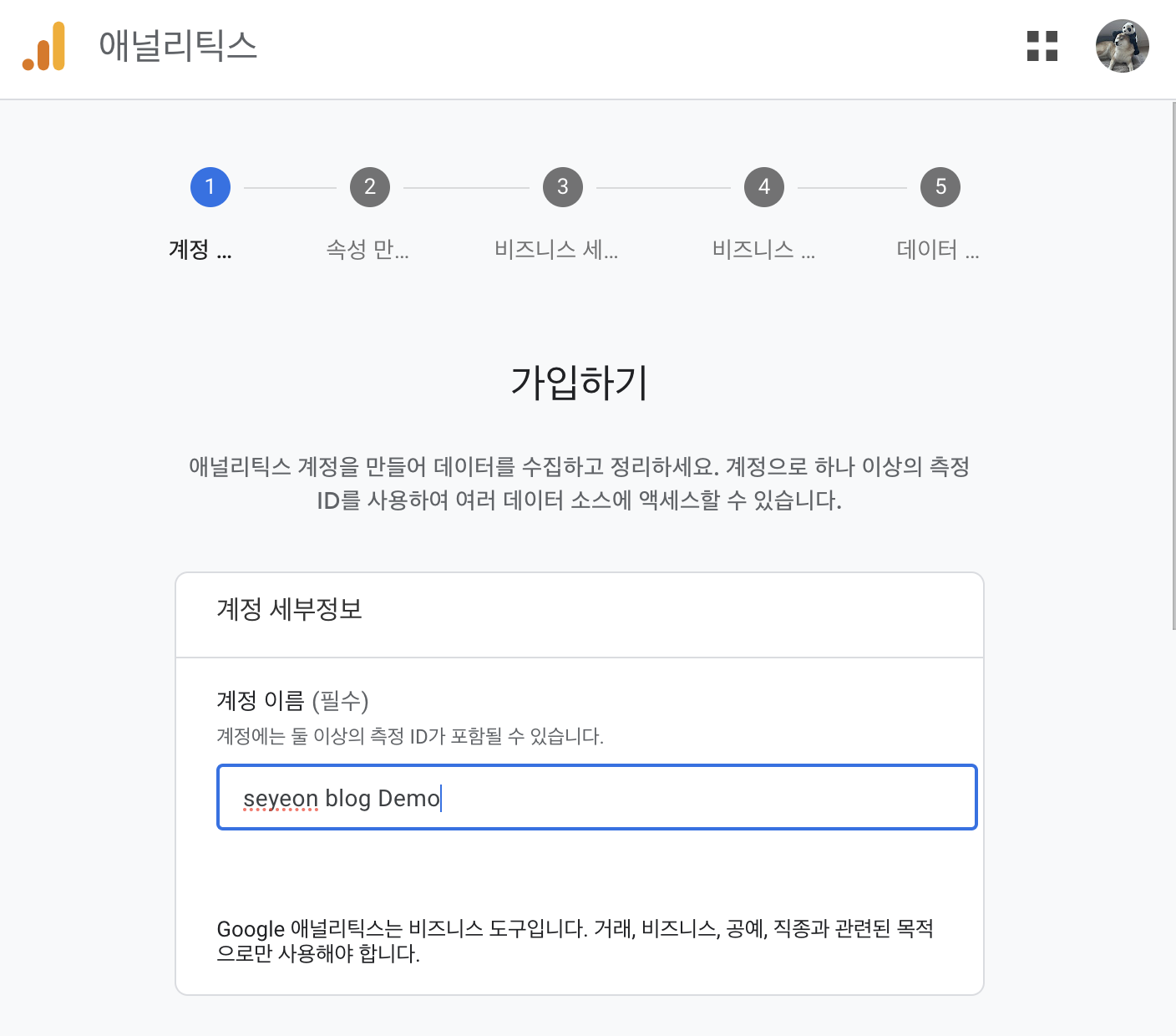
1) 계정 만들기 : 계정 이름을 설정한다.

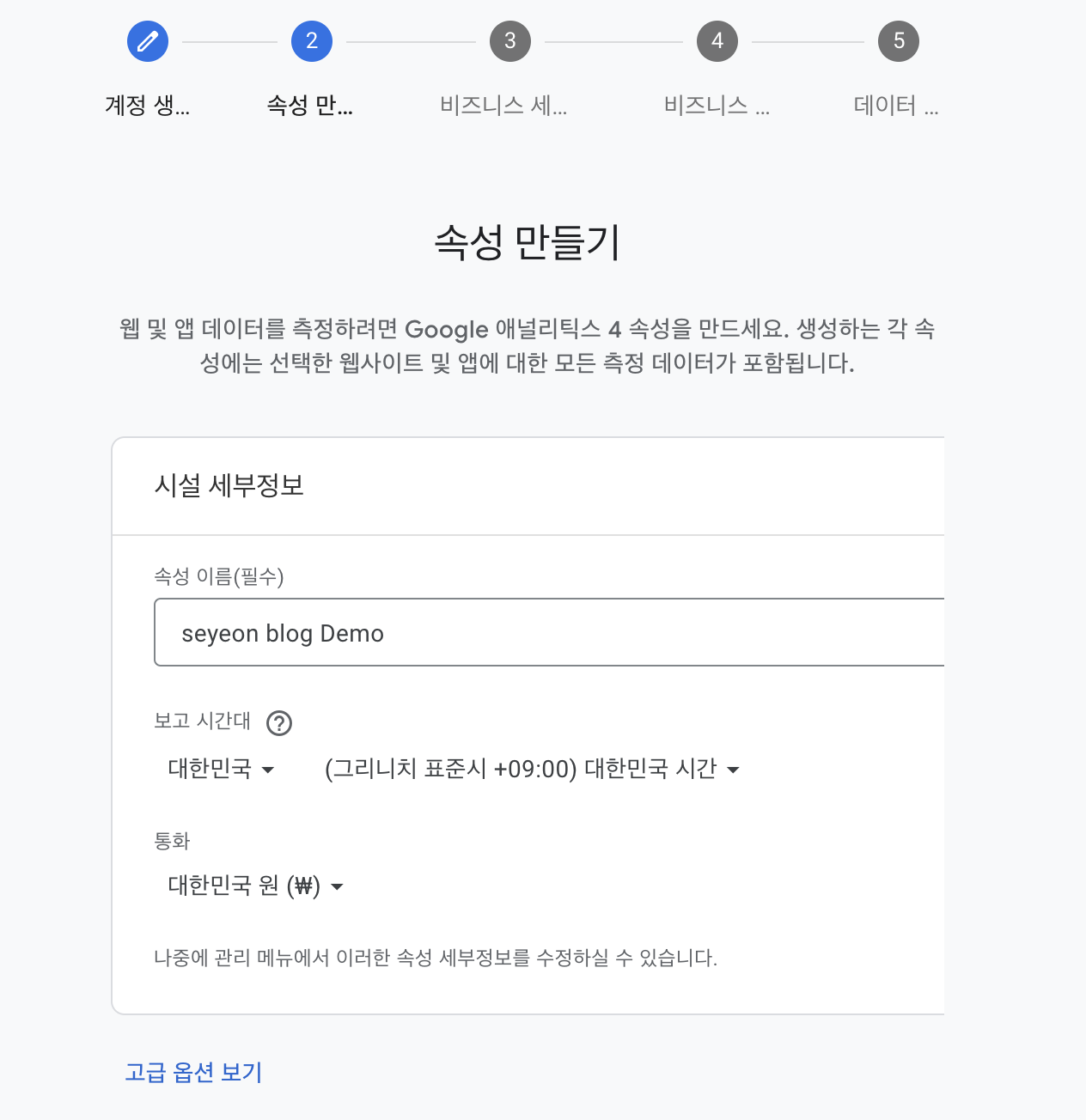
2) 속성 만들기 : 웹 사이트에 대한 보고 시간대와 통화를 대한민국으로 설정한다.

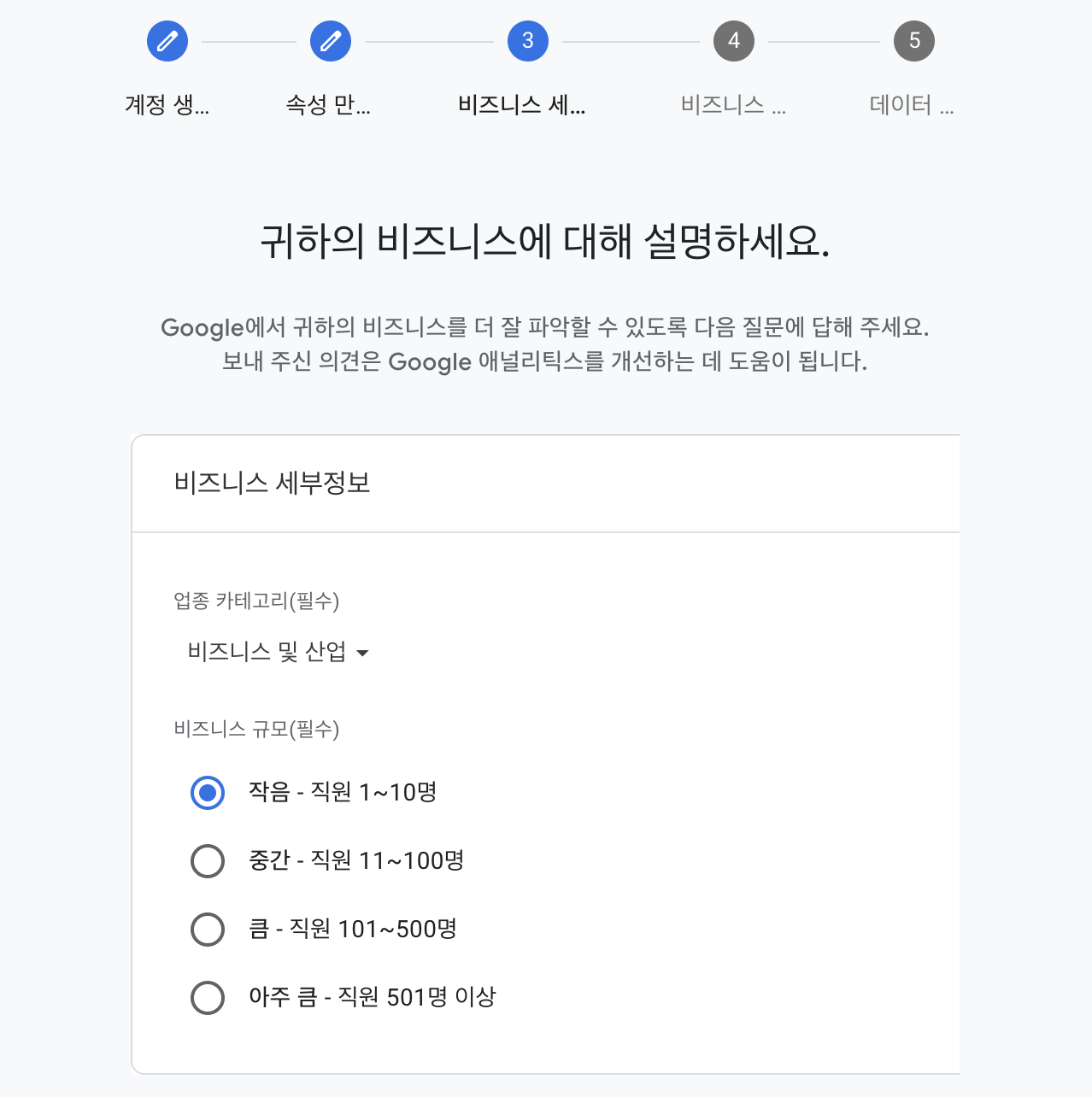
3) 비지니스 세부정보 : 비지니스 업종과 규모를 입력한다.

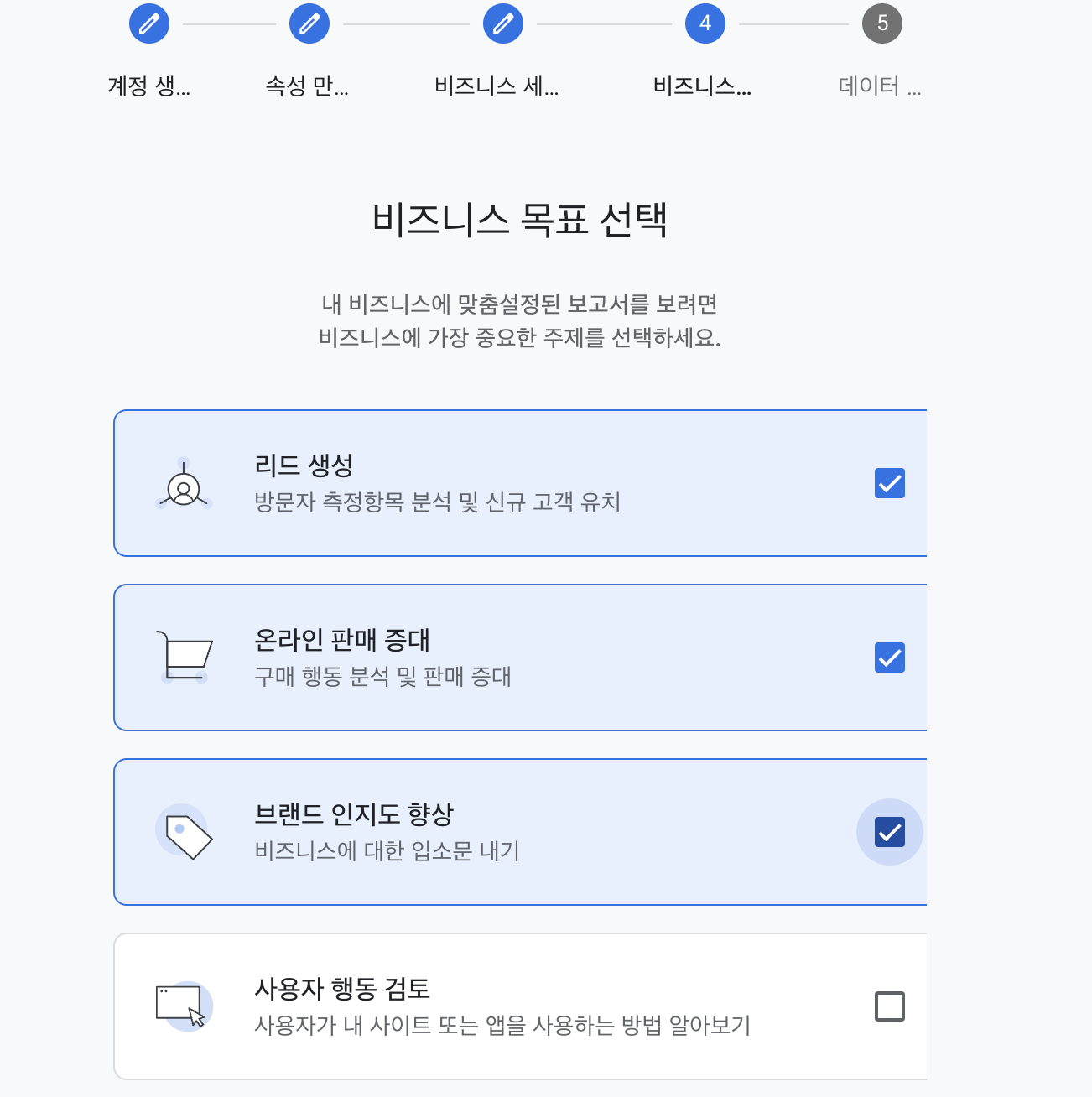
4) 비지니스 목표 선택 : 목표는 다음과 같이 나와있는데 마지막 옵션을 제외하고 모두 선택했다.

2. set platform for collectiong data

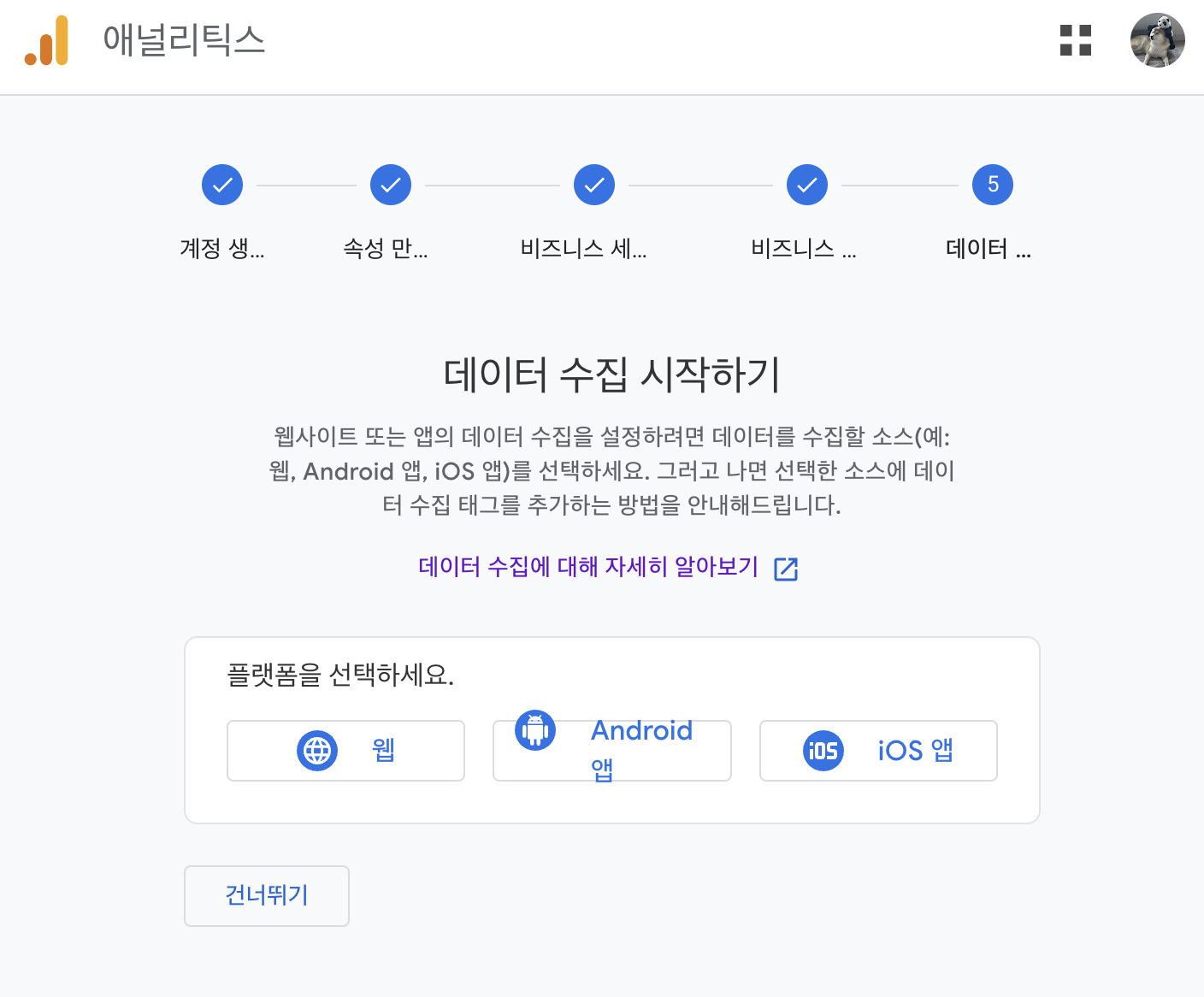
앞서 과정을 모두 끝내면 사진과 같은 화면이 보인다. 데이터 수집을 하기 위한 데이터 수집 소스 즉 플랫폼을 설정해야 한다.

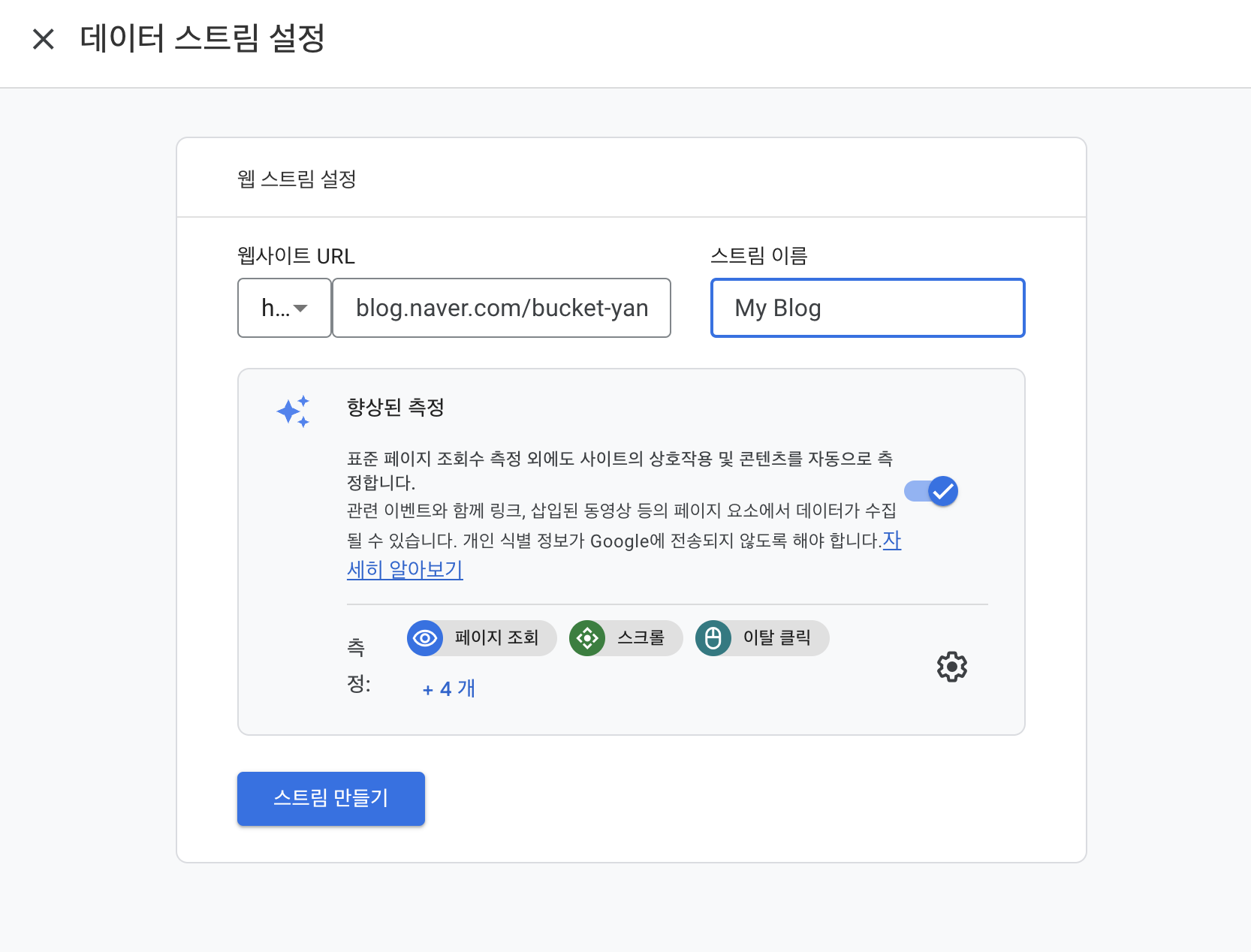
나는 나의 네이버 블로그 데이터 수집을 해볼 것이기에 웹을 선택하고 블로그 URL을 입력했다.

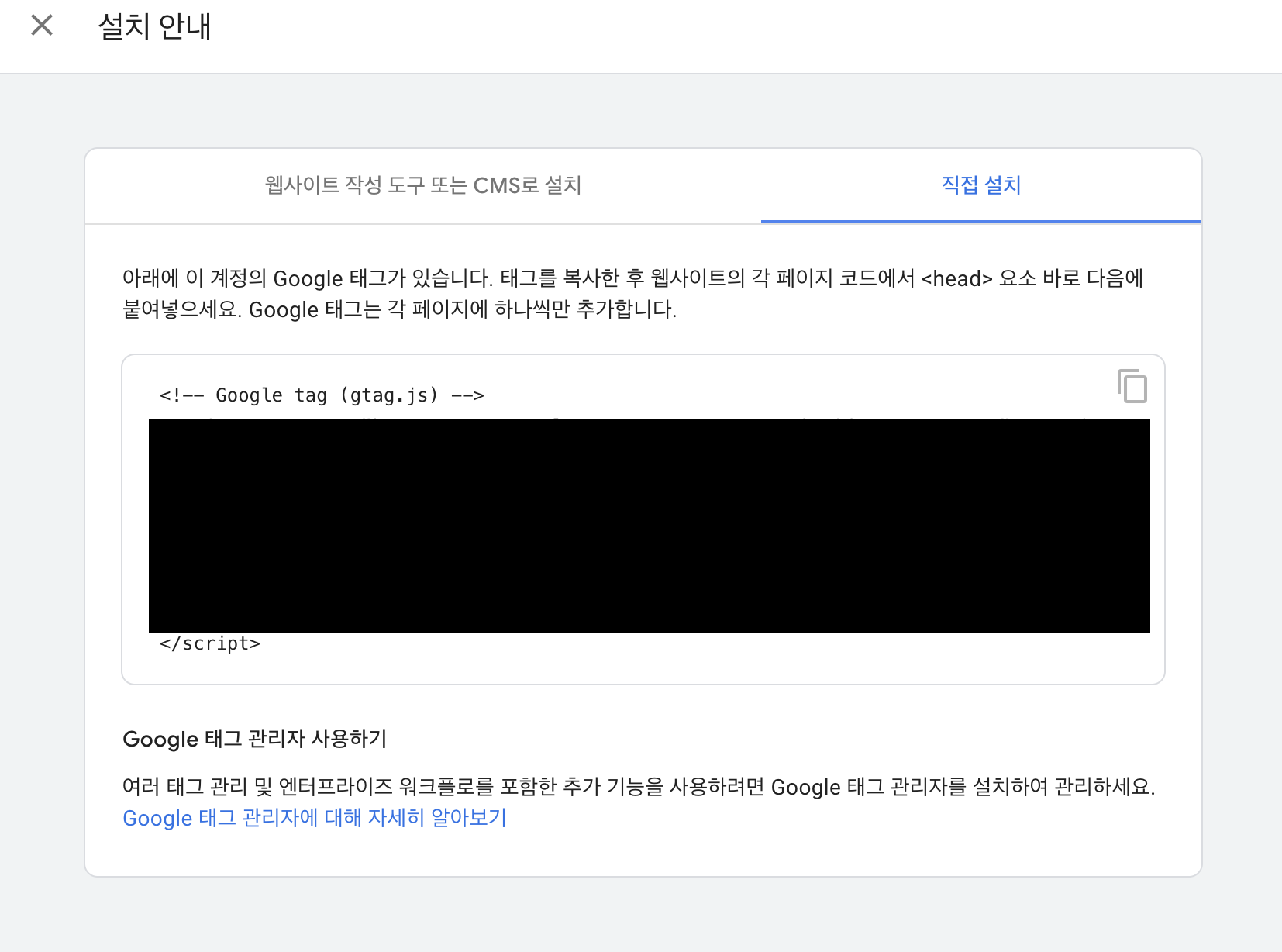
스트림 생성 버튼을 누르면 자동으로 코드 설치를 위한 코드가 뜨게 된다.
그러나 이 방식은 웹 사이트의 전환을 추적하는 데 복잡하다.
따라서 Google Tag Manager을 사용해볼 것이다.
3. Google Tag Manager
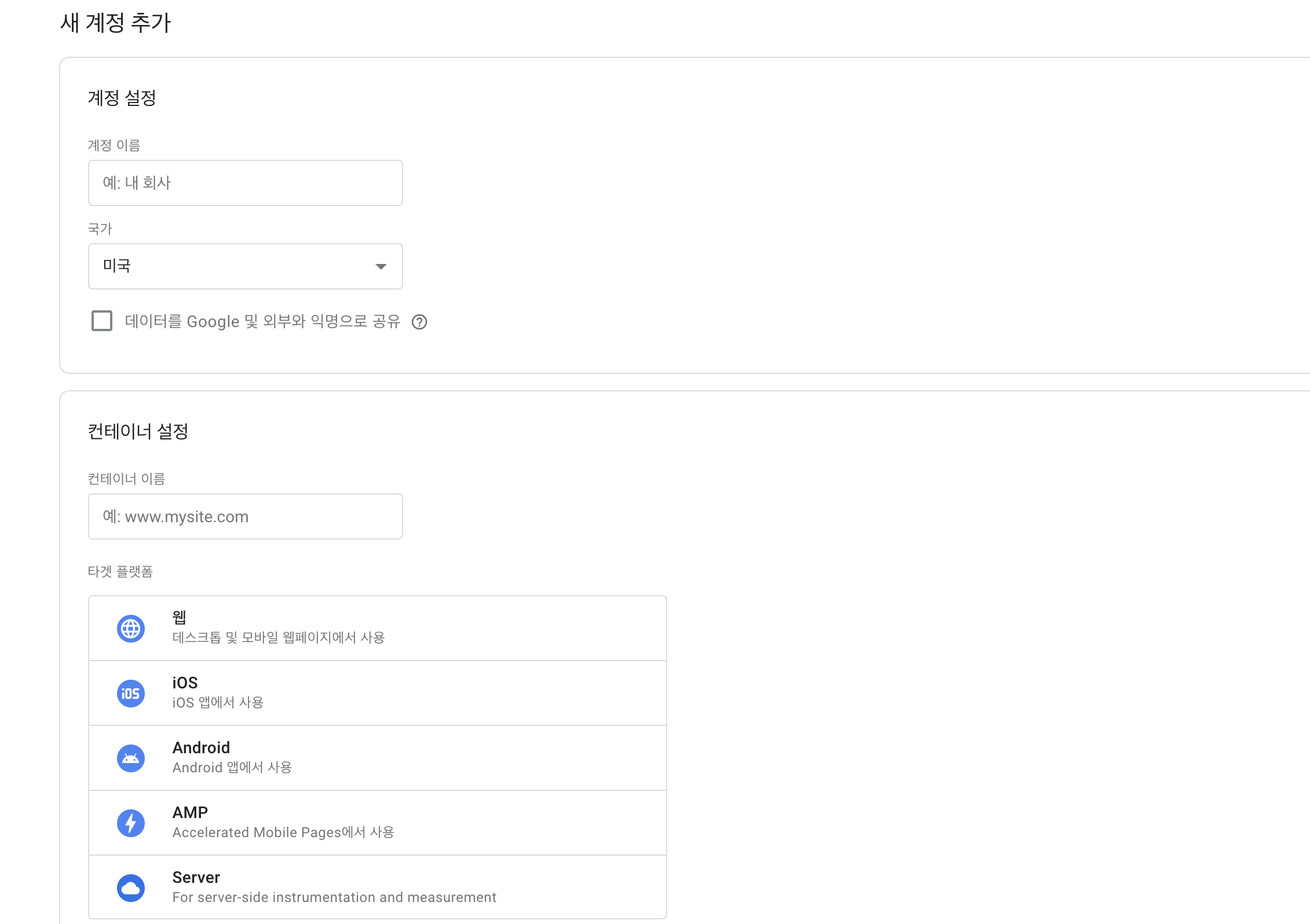
ga4와 마찬가지로 계정을 먼저 생성해야 한다.
컨테이너 이름에는 ga4에 설정했던 웹 사이트 URL을 넣어준다.

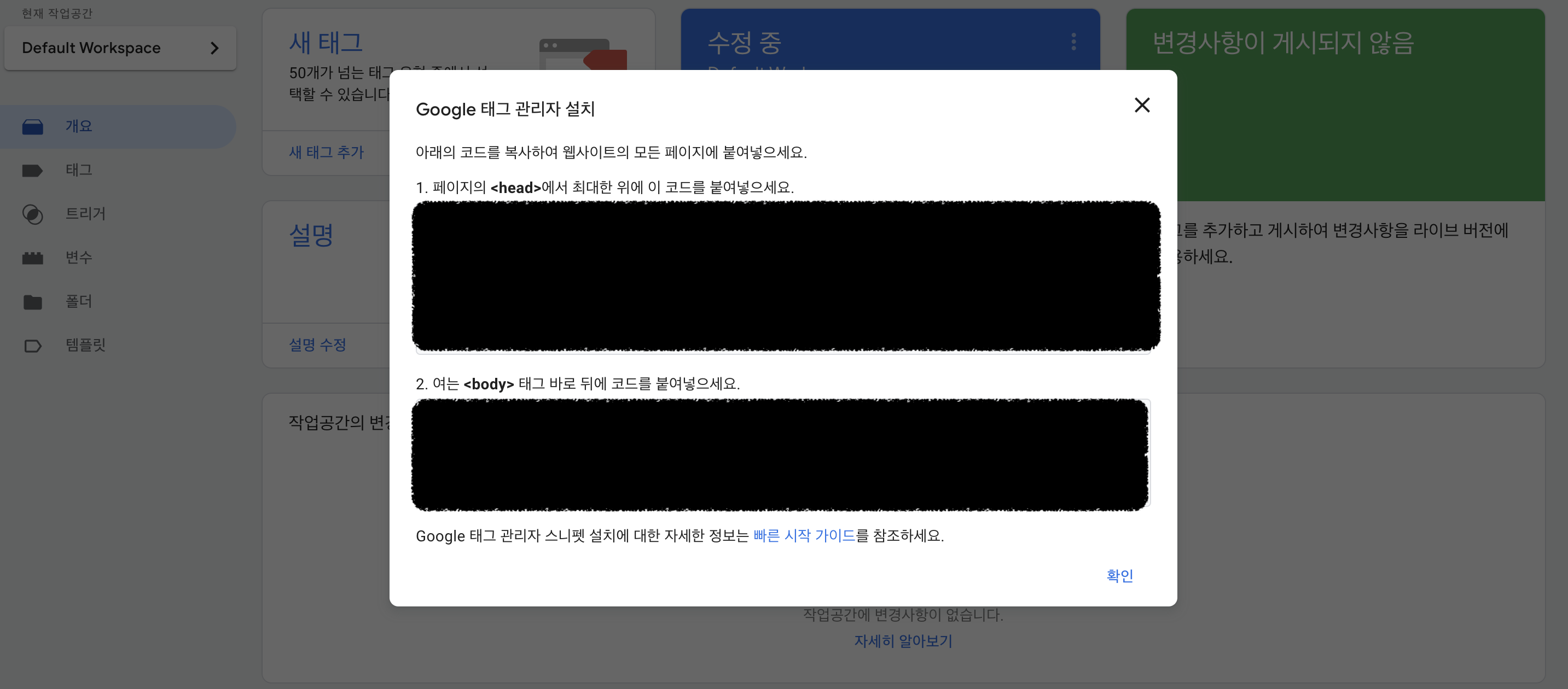
계정을 생성하면 다음과 같은 창이 뜨게 된다.

4. 네이버 블로그와 GA4 연동
본 강좌에서는 wordpress 를 사용하여 플러그인을 설치하고 head,body 코드를 직접 패치했다.
강의를 그대로 따라가기에 두 가지 문제점이 있었다.
첫 번째 문제점, wordpress의 무료 요금제로는 플러그인을 설치할 수 없다. 플러그인을 설치하기 위해서는 요금제를 업데이트해야한다. 이는 월간 $40.00 라는 (나에게는) 거액을 지불해야한다는 소리🥺
두 번째 문제점, 네이버 블로그는 ga 사용이 가능은 하지만 유입 로그의 분석이 불가능하다고 한다. 네이버는 설치형 블로그가 아니기 때문이다.
정리하자면, 네이버 블로그에 ga를 설치할 수는 있으나 분석이 불가능하기에 의미가 없다!
그래서 나는 네이버 블로그 대신 나의 velog를 스트림으로 설정하는 것으로 방향을 틀게 되었다.
velog와 ga4 연동을 하기 위해 구글링을 하다가 김민석님의 블로그를 발견했다.
김민석님께서 직접 세팅해두신 프록시 서버에 요청을 보내게 되면 프록시 서버에서 통신 규약을 만족하는 request를 보내게 된다고 한다.
민석님의 프록시 서버 개발 목적은 notion에서는 네이버 블로그와 같이 사용자 유입 분석에 대한 정보를 얻을 수 없기 때문이라고 한다.
velog는 notion과 마찬가지로 설치형 블로그이기 때문에 이 프록시 서버를 사용할 수 있을 것이라 생각했다.
5. velog와 GA4 연동

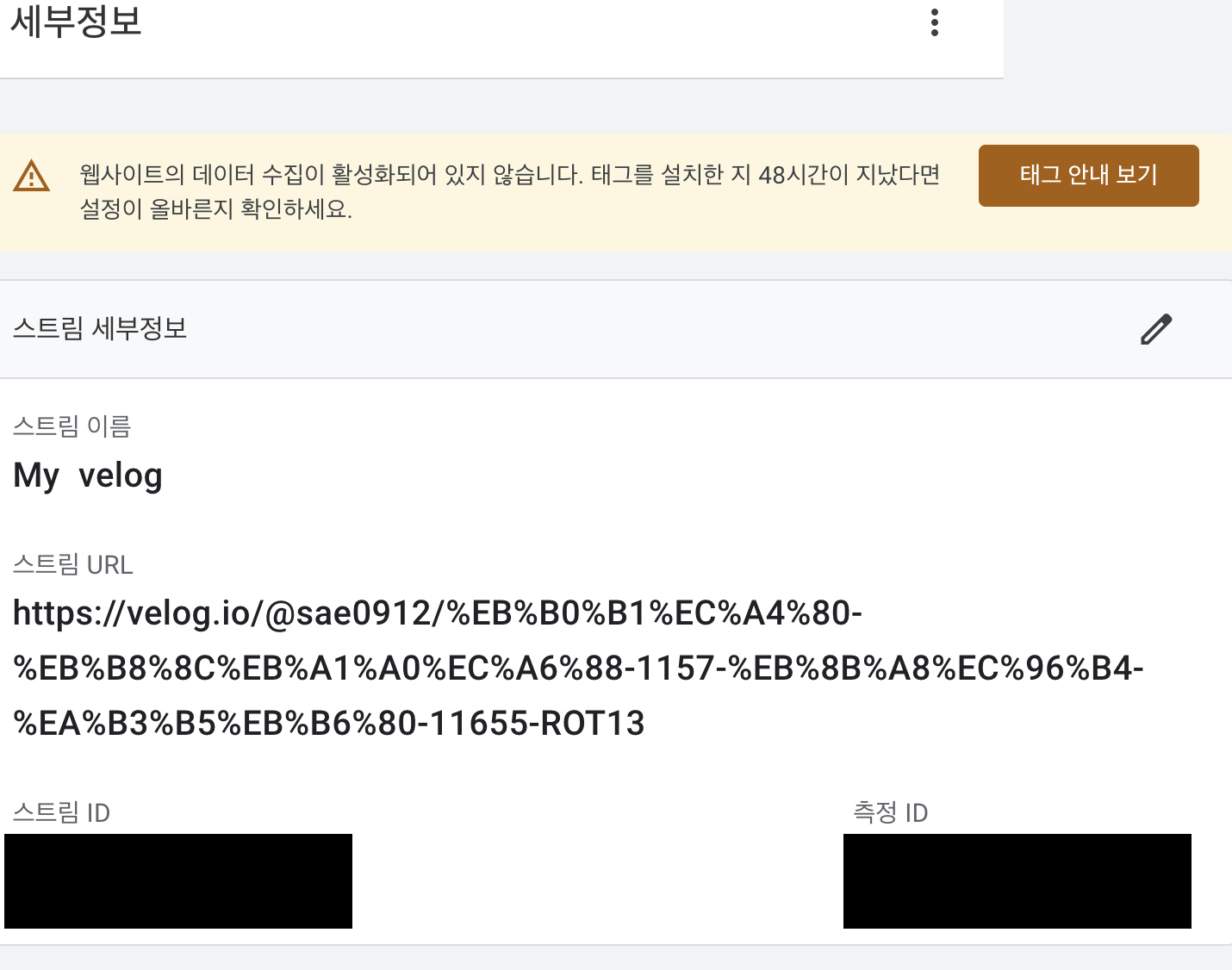
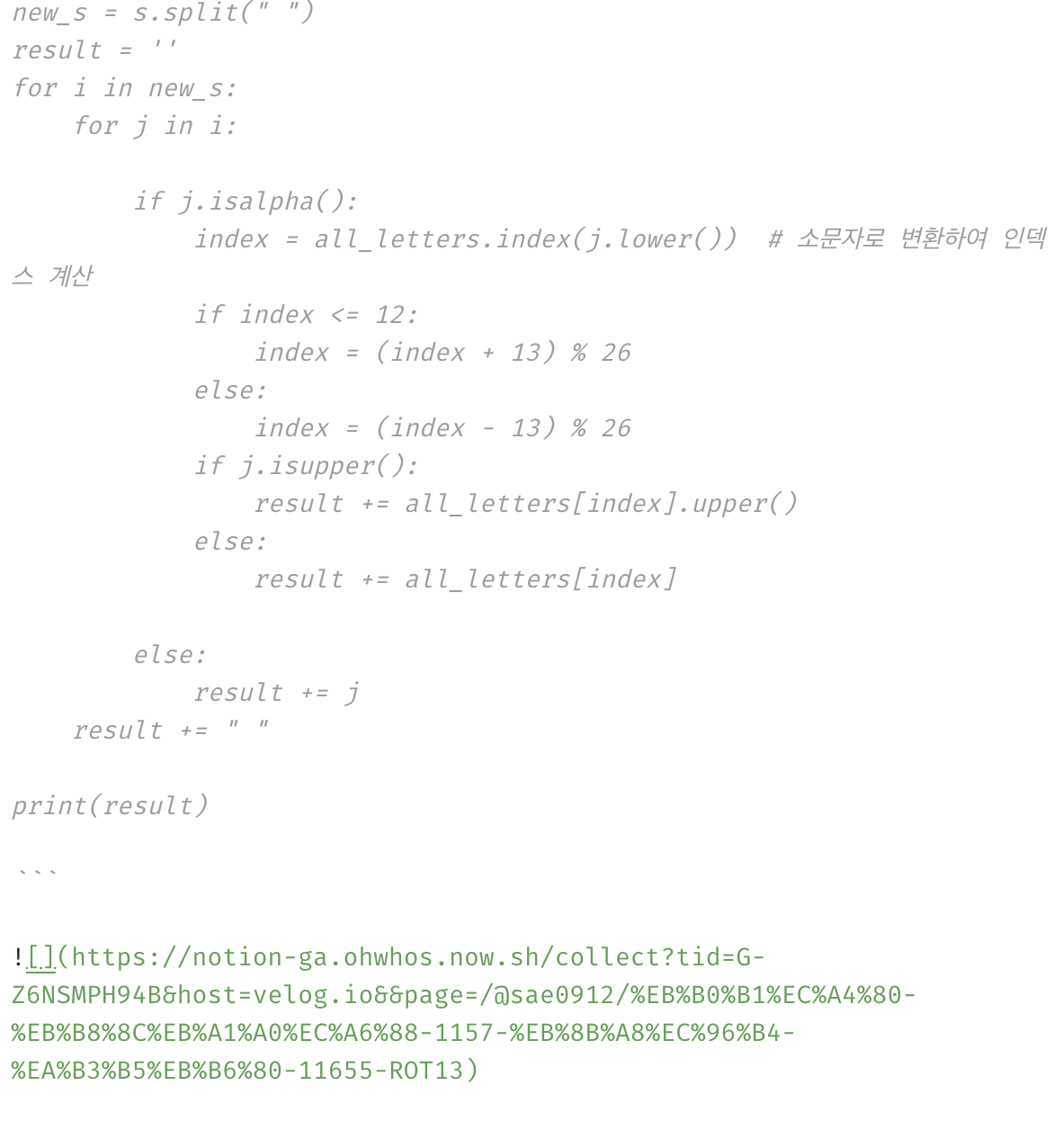
다음과 같이 스트림 이름과 URL을 변경한 후, 해당 URL 포스트에 다음과 같은 markdown을 추가했다.

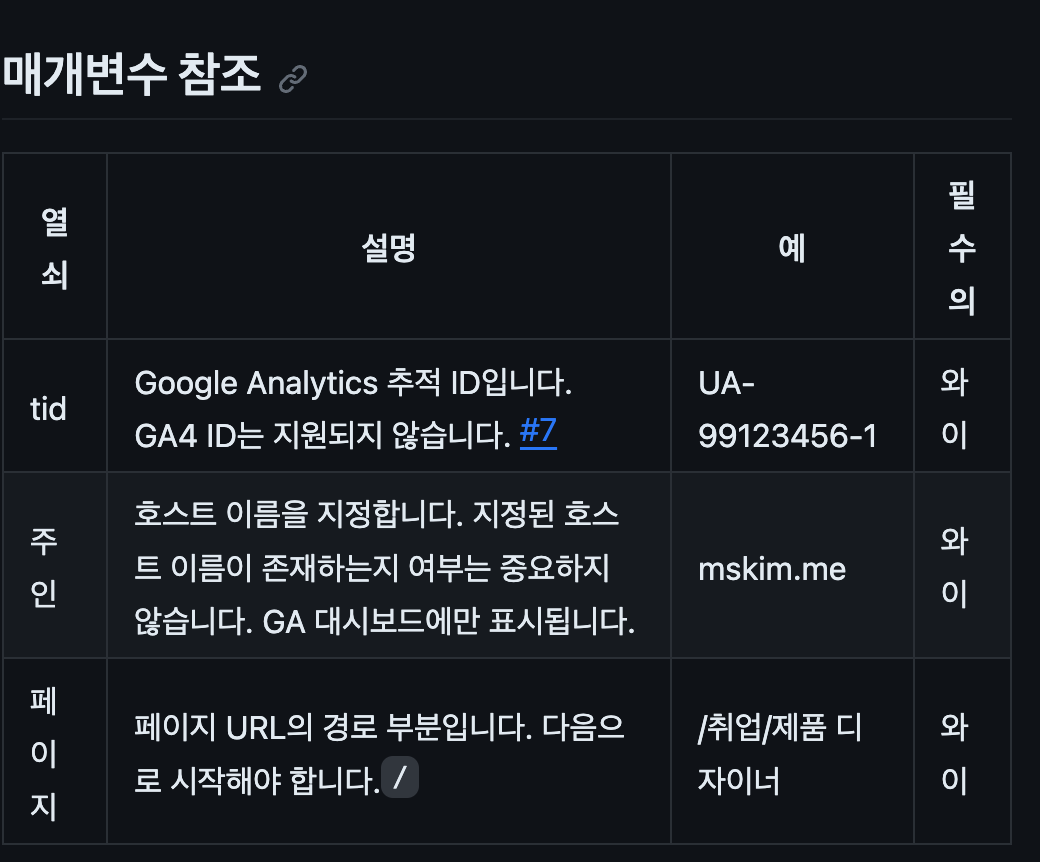
이 때, 트래킹 ID는 GA의 추적 아이디를, host는 velog.io, page는 해당 URL로 설정하면 된다.
나는 해당 게시물의 맨 마지막에 markdown을 추가했다.

그런데..! GA4에 아무 반응이 없어서 스트림도 재설정해보고 시크릿 모드와 다른 구글 계정으로 게시물에 들어가봤다.
그러다 발견한 김민석님의 깃허브에서 tid는 GA의 추적 ID이고, GA4 ID는 지원되지 않는다는 것을 발견했다..!

6. GA4 Proxy
그러다 발견한 것이 이 깃헙이다.
notion이 아니라 velog에 링크를 추가하니 아래와 같이 액박이 뜬다..🥲

2023.11.01 기준 아직 해결을 하지 못했다. 대신 구글에서 제공하는 Demo 계정으로 GA4를 배워볼 예정이다..!
