
Node JS
node JS가 생겨나면서 자바스크립트를 브라우저가 아닌 서버사이드에서도 사용할 수 있게 되었다.
Express JS
node JS가 자동차의 엔진이라고 한다면, 그 엔진을 가지고 자동차를 만드는 것이 →Express JS이다.
즉, node JS 를 쉽게 이용할 수 있게 해주는 프레임워크 라고 생각하면 된다 🙂
지금부터 boiler plate 를 만들어보자 🥳
→ 이 포스팅에서 할 일 ✅
- node 다운받기
- express js 다운받기
- express js를 이용해서 간단한 어플리케이션을 만들어 보자!
✨ boiler-plate-sam 이라는 폴더에서 시작합니다.

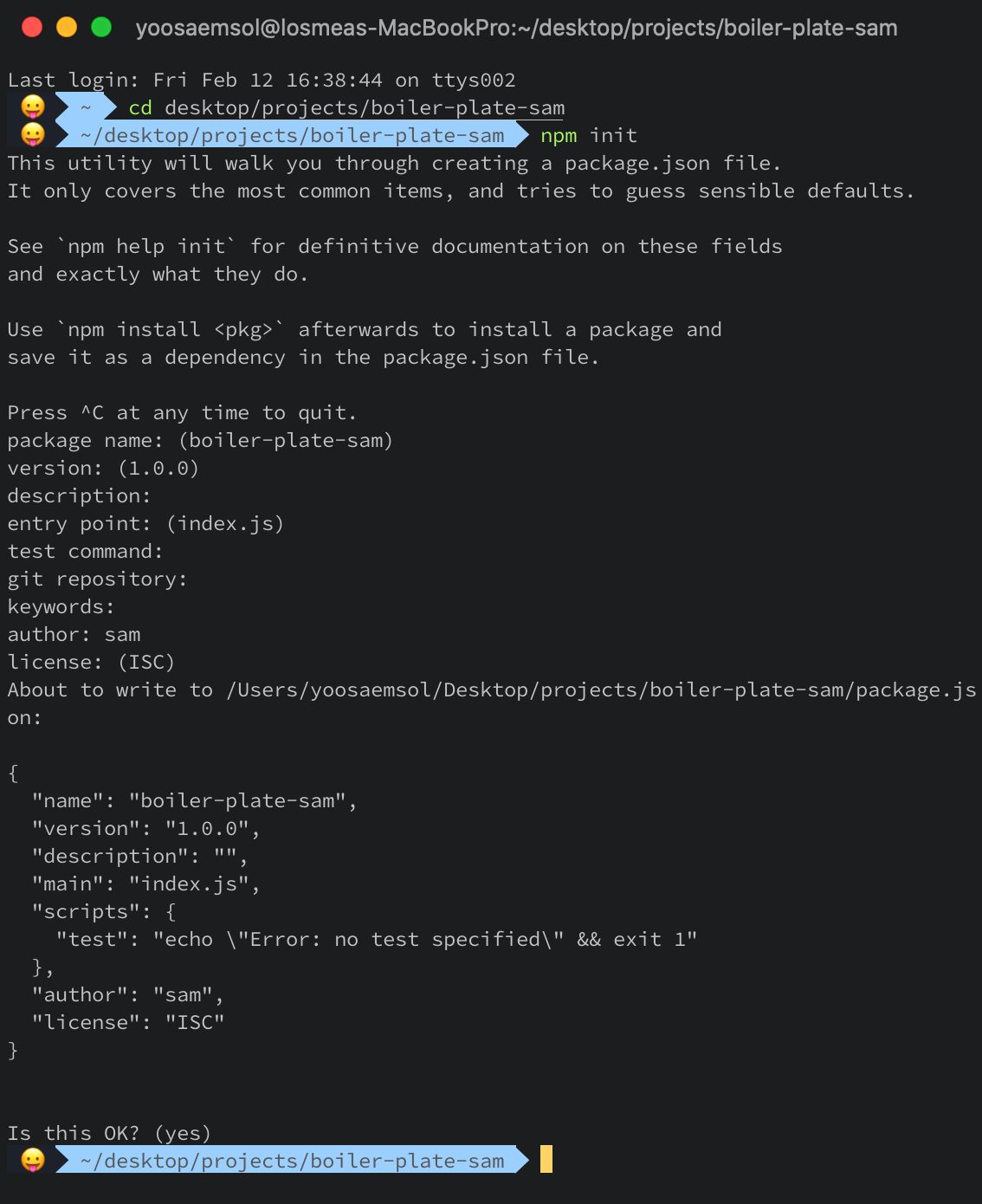
① npm package 만들기
npm init → 계속 엔터 눌러서 설정 마저 하기!

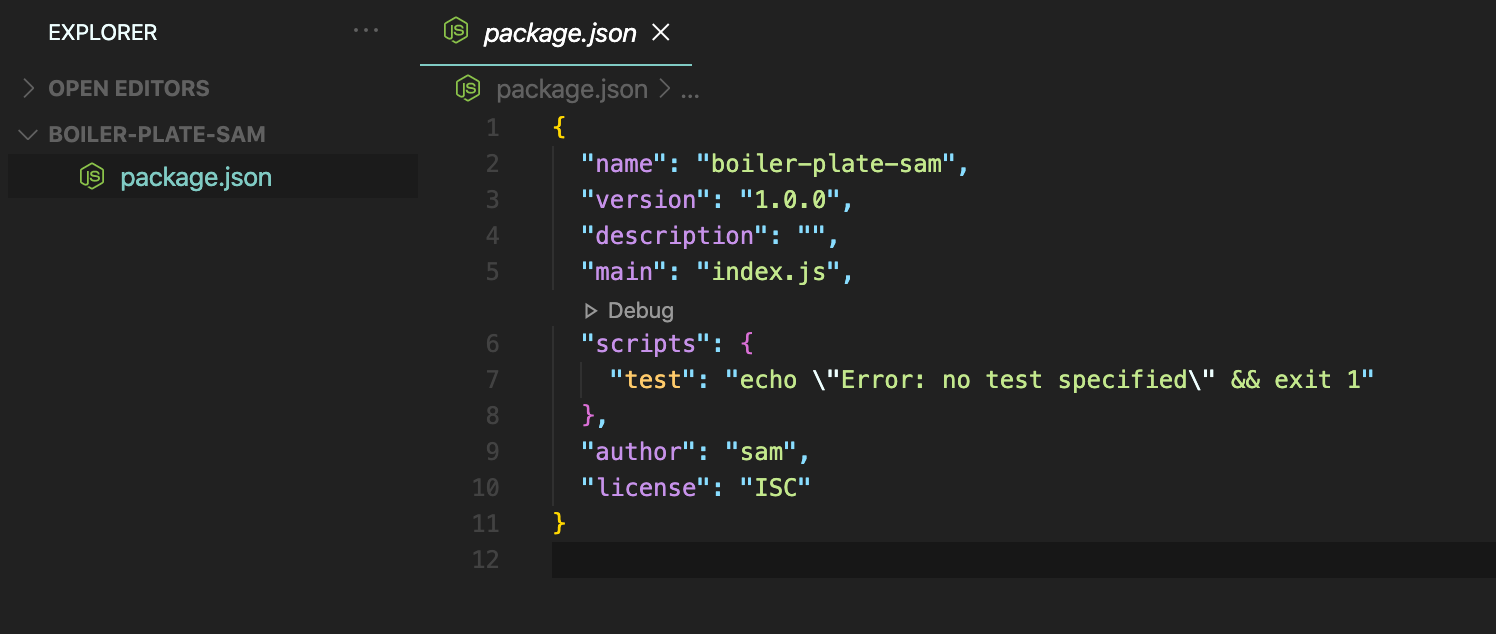
👏🏻 package.json 파일이 생성이 되었다.

② index.js 파일 만들기
백엔드 서버를 시작하면 index.js 에서 시작한다. → 시작점이라고 생각하기 ✨
③ express js 다운받기
express js 는 node js 의 프레임워크 !
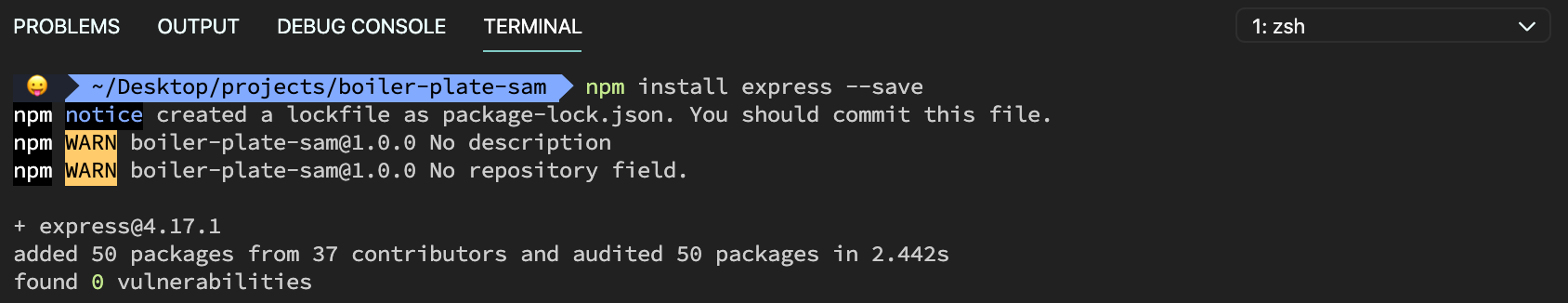
터미널에서 npm install express --save 입력! 💾
🤚🏻 뒤에 --save 를 붙여주는 이유는 package.json 파일안에 dependencies 부분에도 자동으로 추가가 되도록 하기 위해서이다!


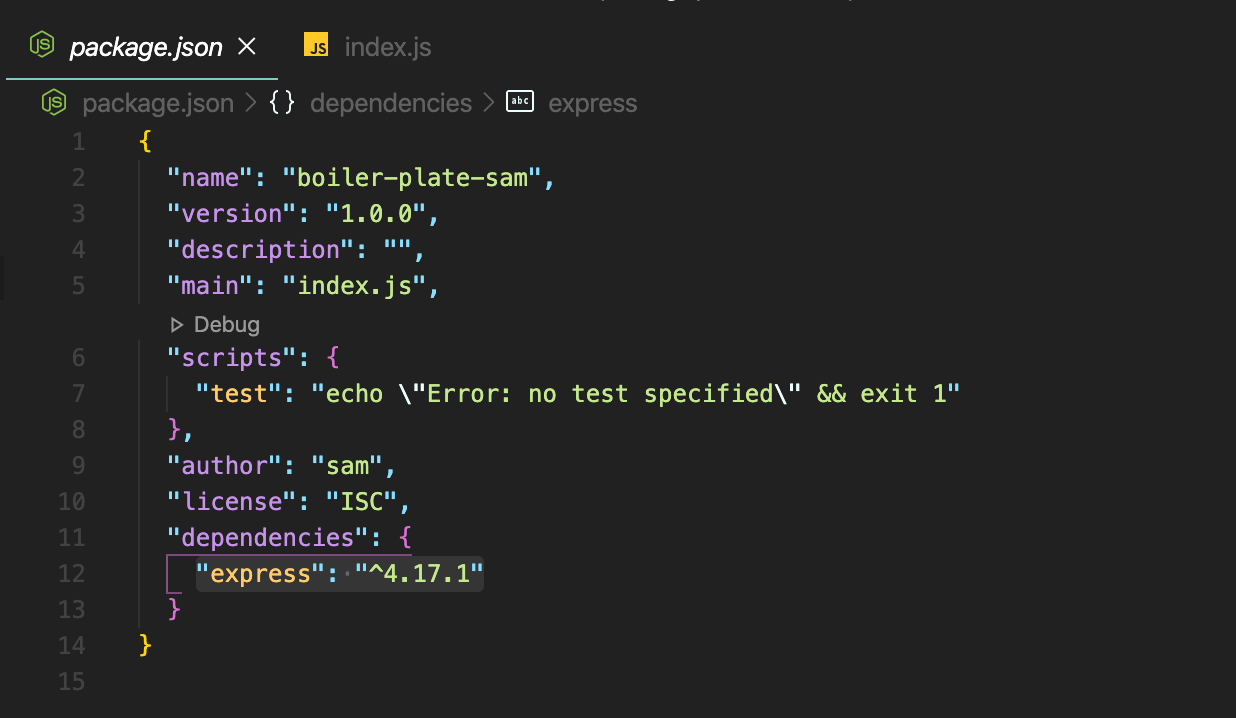
👏🏻 package.json / dependencies 에 방금 다운받은 express 가 추가되었다. ✨
④ express js 앱 만들기
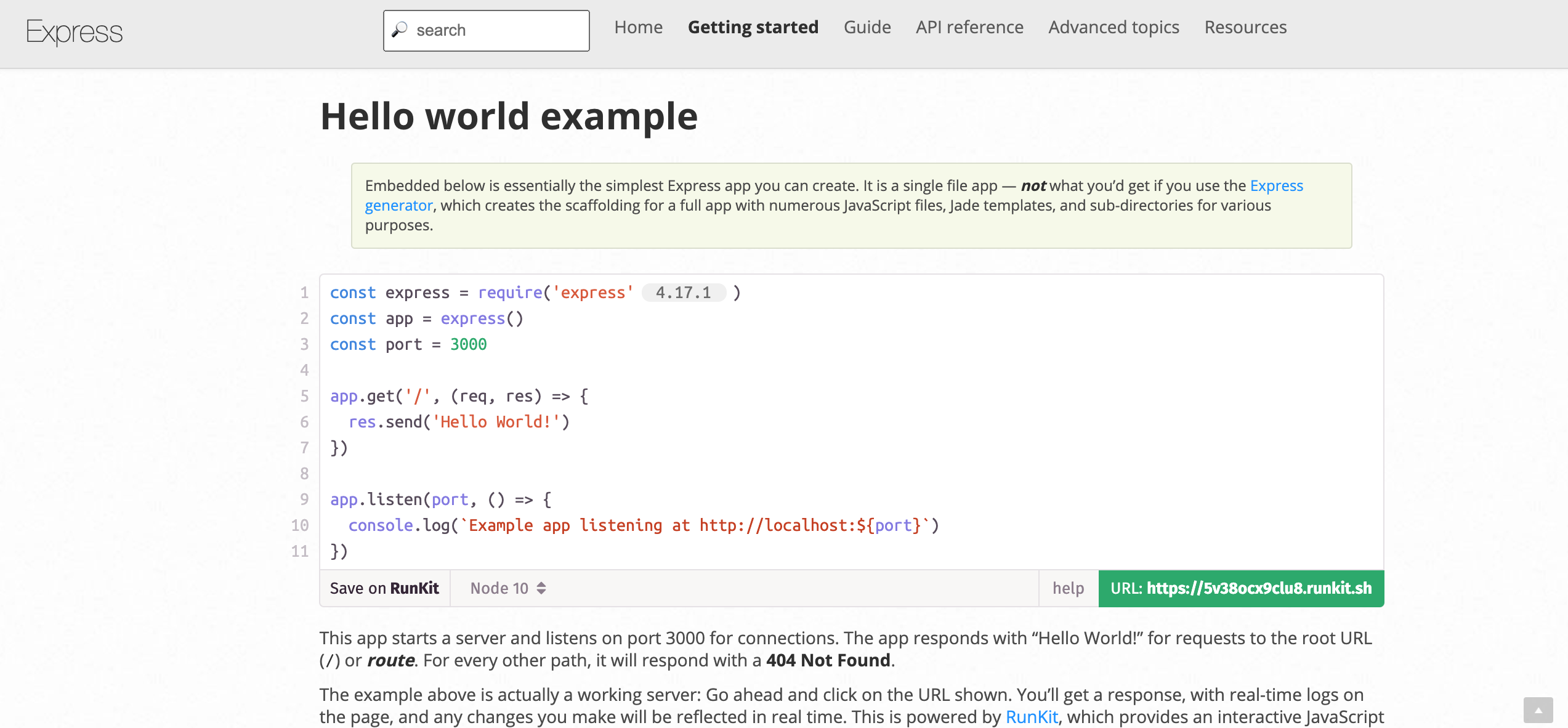
공식문서 에서 복사해와서 index.js 에 붙여넣기! ✅

//index.js
const express = require('express') //③번 단계에서 다운받았던 express 모듈을 가져온다.
const app = express() //가져온 express 모듈의 function을 이용해서 새로운 express 앱을 만든다. 🔥
const port = 5000 //포트는 4000번 해도되고, 5000번 해도 된다. -> 이번엔 5000번 포트를 백 서버로 두겠다.
app.get('/', (req, res) => { //express 앱(app)을 넣고, root directory에 오면,
res.send('Hello World!') //"Hello World!" 를 출력되게 해준다.
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
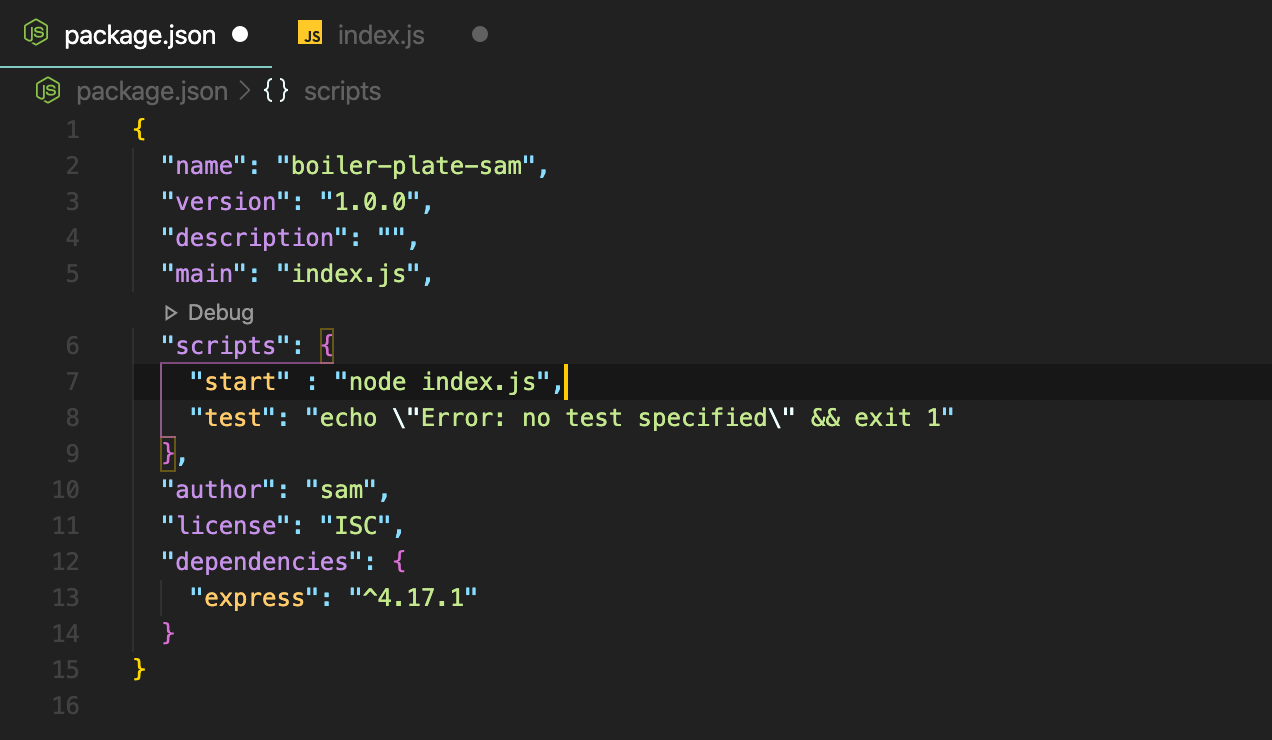
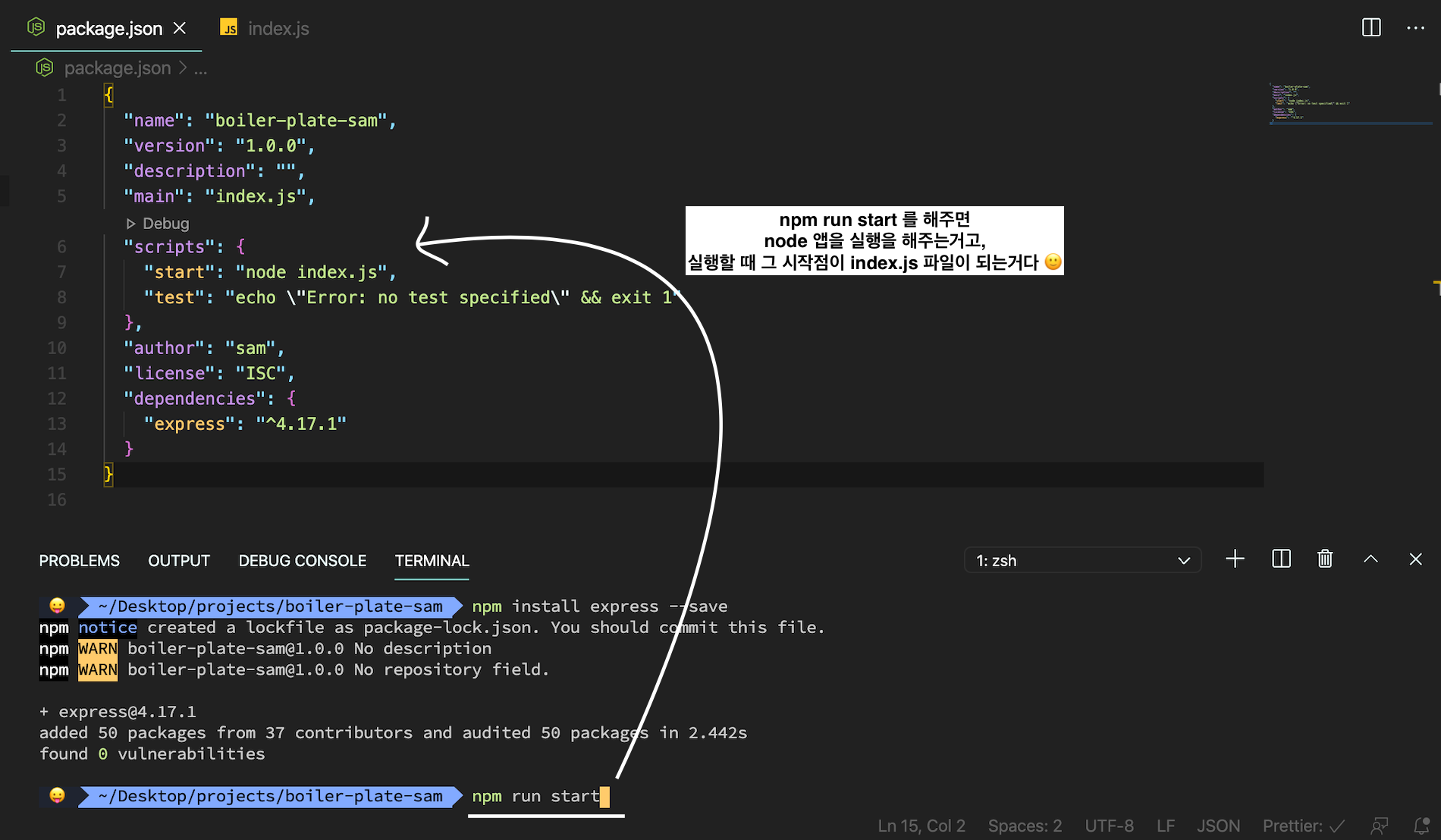
}) //포트 5000번에서 이 앱을 실행한다.→ 그리고 다시 package.json 파일에서 "script" 부분에 "start" 를 추가해주고, "node index.js" 를 입력해준다.

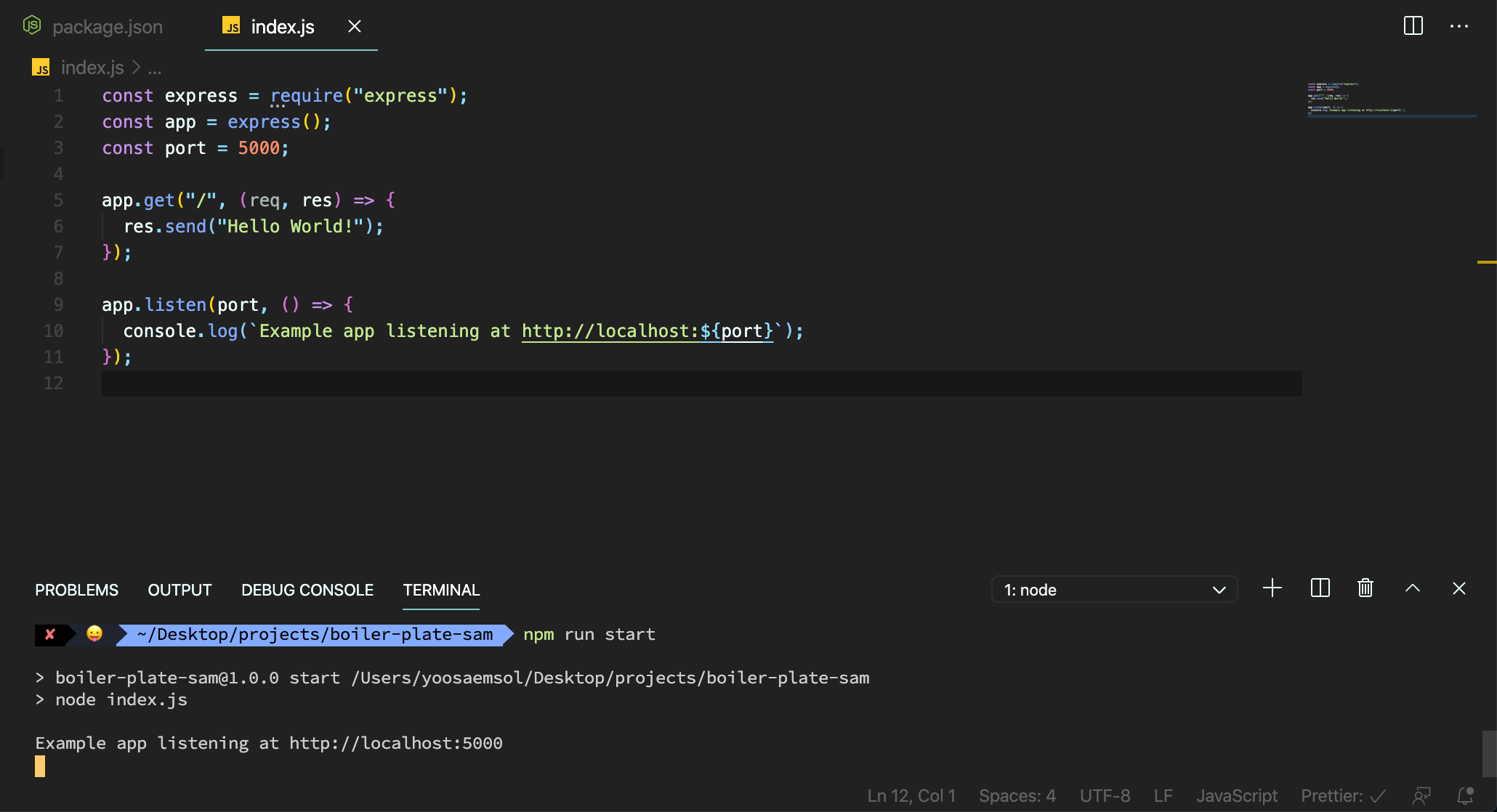
⑤ npm run start

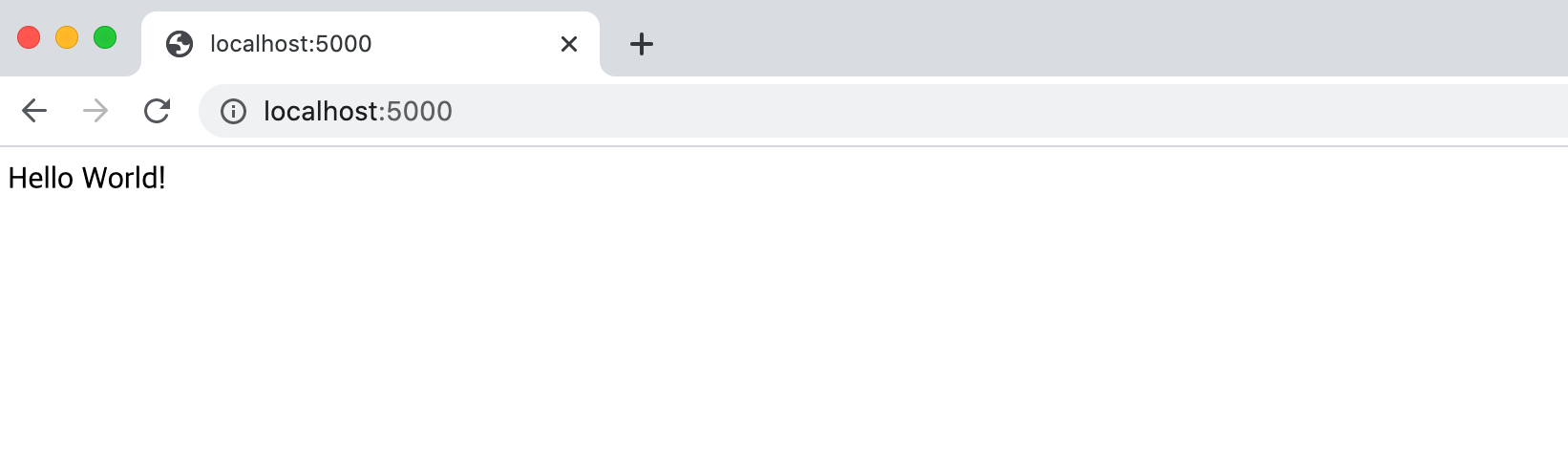
npm run start 해주면! localhost:5000 으로 로컬서버가 열린다! 🥳 🥳


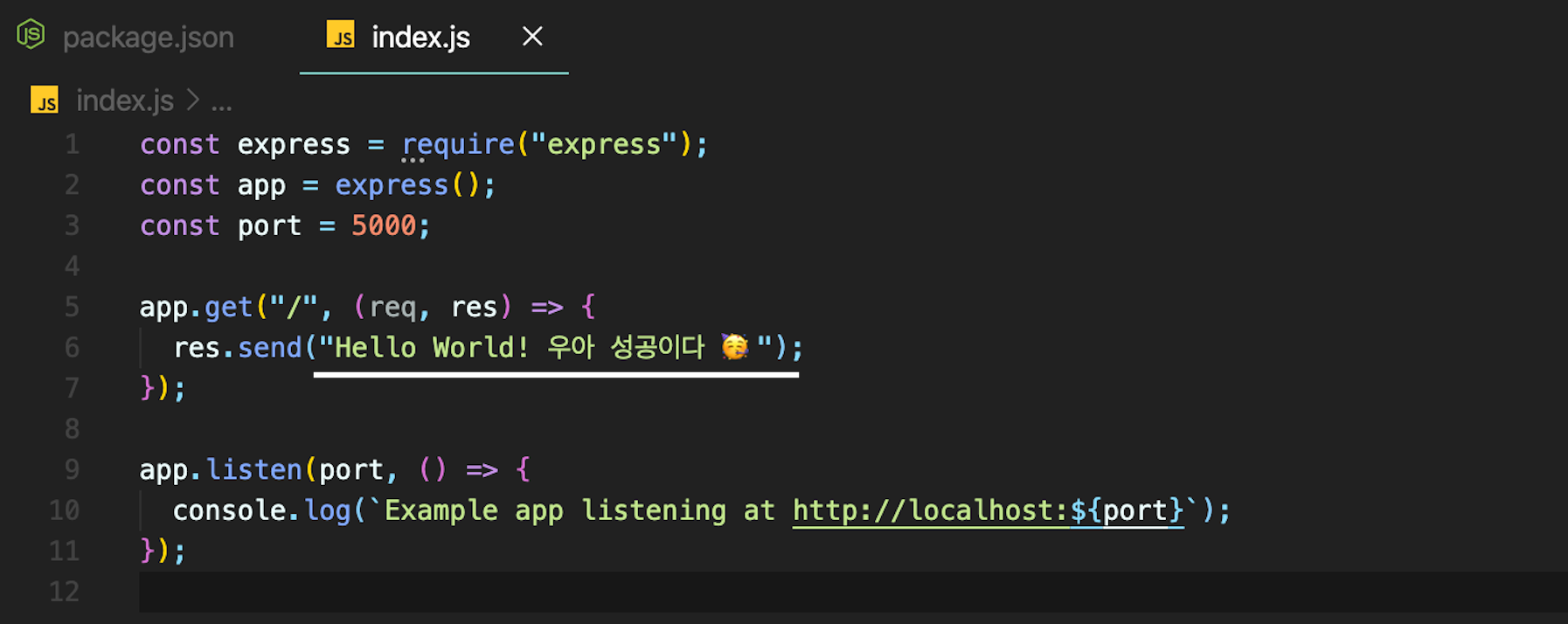
💫 추가



좋은 글 감사합니다.