
https://youtu.be/e_lU39U-5bQ
드림코딩 by 엘리 님의 유튜브 강의를 보며 정리한 내용입니다.
Function
- fundamental building block in the program | 프로그램을 구성하는 중요한 빌딩블럭
- subprogram can be used multiple times | 서브프로그램이라 불리며, 여러번 재사용 가능
- performs a task or calculates a value | 한가지의 task나, 어떤 값을 계산하고자 쓰임
1. Function declaration
- function name(param1, param2) { body ... return; }
function이라는 키워드를 이용하고, 함수 안에 기본적인 로직을 작성한 다음 리턴해준다. - one function === one thing
하나의 함수는 한가지의 일만 하도록 만들어야 한다. - naming : doSomething, command, verb
무언가 동작하는 것이기 때문에 동사형태로 이름을 지어준다. (반대로 변수는 명사로 네이밍) - e,g. createCardAndPoint → createCard / createPoint 세분화해서 나눌 수 있는 게 아닌지 체크 !!
- function is object in JS
자바스크립트에서 function은object이다. ✨
👏🏻 function 이 object 이기 때문에
- function을 변수에다가 할당할 수도 있고,
- parameter로 전달이 되고,
- 함수를 return할 수도 있게 되는거다!
2. Parameters
2-1. Parameters
parameter는 함수에 전달되는 것이다.
- premitive parameters: passed by value
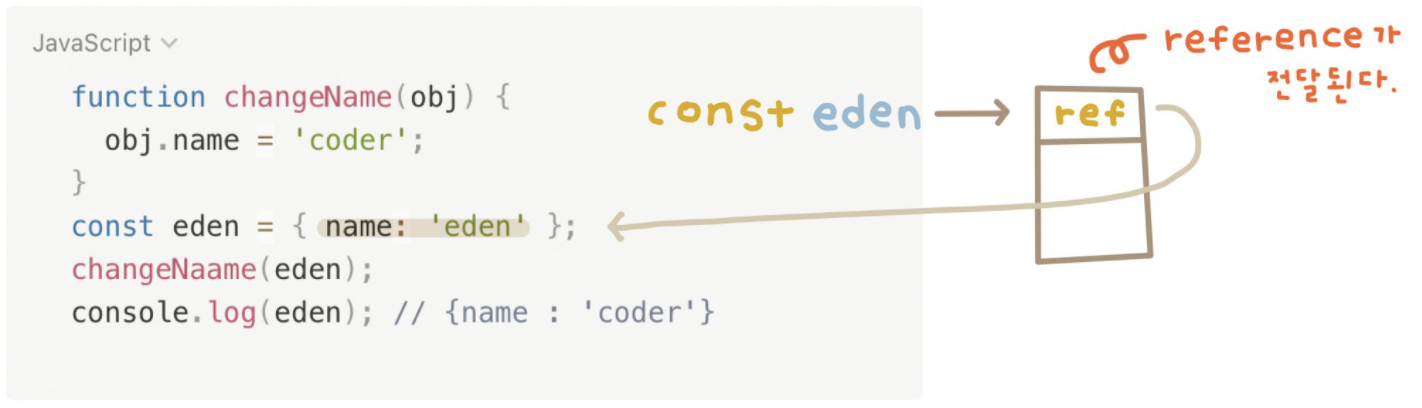
→ premitive type은 메모리에 value가 그대로 저장되어있기 때문에 value가 전달된다. - object parameters: passed by reference
→ object 같은 경우엔 메모리에 reference가 저장되어있기 때문에 reference가 전달된다.

2-2. Default parameters
added in ES6

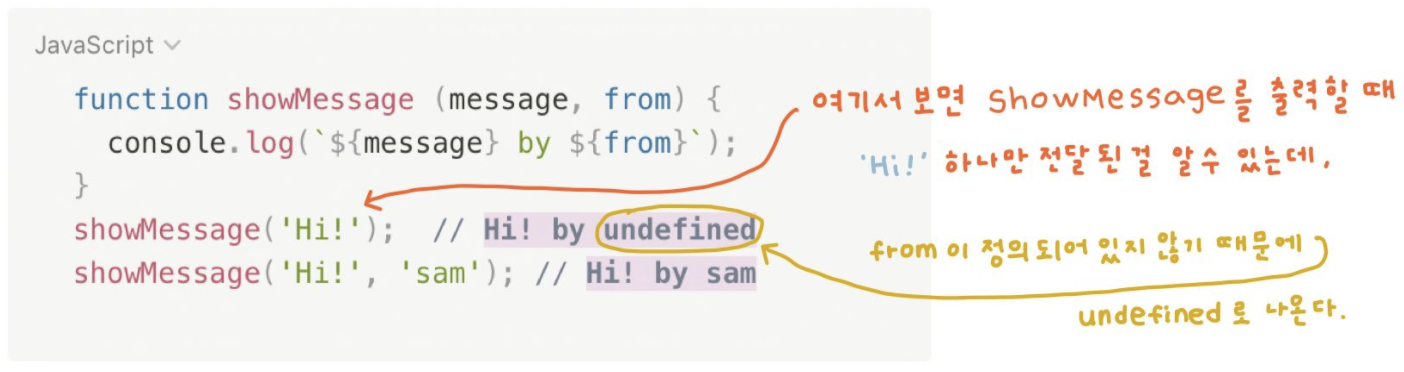
그래서 만약 인자가 전달되지 않을 때를 대비해서 다음과 같이 작성한다.
(원하는 default값 지정: 사용자가 parameter값을 전달하지 않을 때 원하는 값이 대체되어서 사용된다)
from = 'unknown' 이런 식으로 작성해 주면 된다 ✨
function showMessage(message, from='unknown') {
console.log(`${message} by ${from}`);
}
showMessage('Hi!'); // Hi! by unknown📎 이렇게 파라미터값이 전달되지 않을 경우를 대비해서 예전에는 이렇게 작성했었다. (이제는 이렇게 안한다.)
function showMessage(message, from) {
if (from === undefined) {
from = 'unknown';
}
console.log(`${message} by ${from}`);
}
showMessage('Hi!'); // Hi! by unknown2-3. Rest parameters
added in ES6
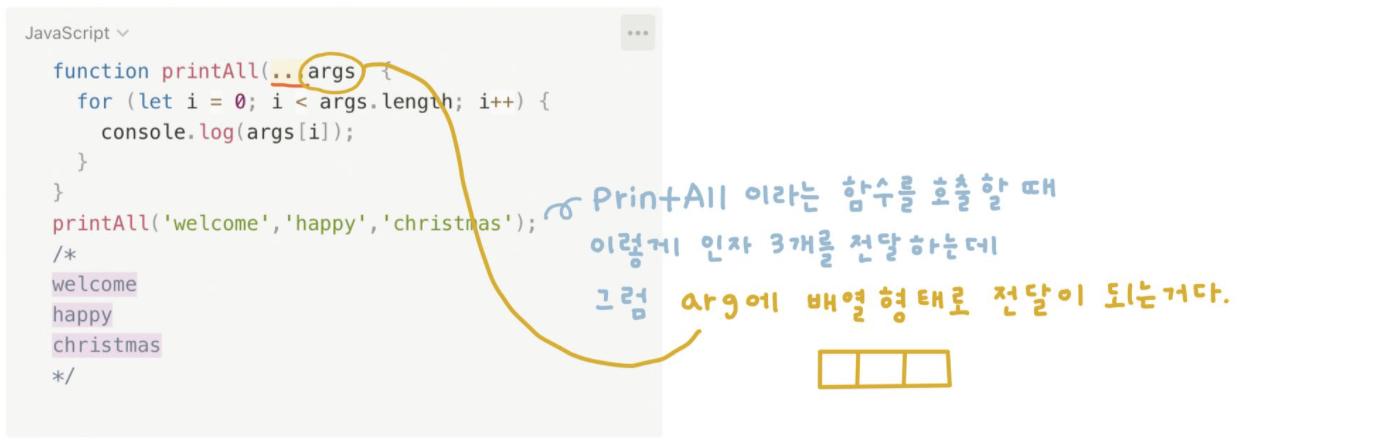
... (dot dot dot) 세 개를 작성하면 rest parameters 라고 부른다. → 배열형태로 전달시킴

☁️ 배열을 출력하는 또 다른 방법
for of배열 출력할 때for loop로도 할 수 있지만 간단하게 아래와 같이 할 수도 있다.
→ args에 있는 모든 값들을 하나하나씩(arg) 차례차례 지정이 되면서 출력
function printAll(...args) {
for ( const arg of args ) {
console.log(arg);
}
}
printAll('welcome','happy','christmas');
/*
welcome
happy
christmas
*/forEach를 이용해 더 간단하게 해줄 수 있다.
function printAll(...args) {
args.forEach((arg) => console.log(arg));
}
printAll('welcome','happy','christmas');
/*
welcome
happy
christmas
*/3. Local scope
✨ JavaScript에서 scope란? 밖에서는 안이 보이지 않고 접근도 안된다 안에서만 밖을 볼 수 있다 👀
블럭안에서 변수를 선언하면(=지역변수), 지역변수는 지역적인 것이기 때문에 '안' 에서만 접근이 가능하다.
만약 밖에서 출력을 하게되면 error가 발생한다.
ex 1
let globalMessage = 'global'; //global variable
function printMessage() {
let message = 'hello'; //local variable
console.log(message);
console.log(globalMessage); // 안에서는 밖에있는 전역변수 접근 가능
}
printMessage();
console.log(message); //이렇게 message를 밖에서 출력하게되면 error가 발생한다.ex 2
let globalMessage = 'global';
function printMessage() {
let message = 'hello';
console.log(message);
console.log(globalMessage);
function printAnother() { // 함수안에서 또 다른 함수 선언
console.log(message); // 자식은 부모에게서 정의된 메세지들 확인 가능
let childMessage = 'hello';
}
console.log(childMessage); // error, 자식안에서 정의된 것은 부모(상위)에서 보려면 에러발생
}
printMessage();4. Return
4-1. Return a value
함수에서는 parameters 로 값들을 전달 받아서 👉🏻 계산된 값을 return 한다.
function sum(a,b) {
return a + b; // 계산된 값을 return 해준다 ✔️
}
const result = sum(1,2); //3
console.log(`sum: ${sum(1,2)}`); //sum: 3✨ return type이 없는 함수들은 return undefined; 이 들어있는거랑 똑같다. (생략가능하다.)
4-2. Early return, early exit
"early return 을 해라", "early exit을 해라" 라는 말은 블럭안에서 로직을 많이 작성하면 가독성이 떨어지므로, if와 else를 번갈아가면서 쓰기 보다는 GOOD 예시 와 같이, 조건이 맞지 않을 때에는 빨리 return을 해서 함수를 종료하고, 조건이 맞을 때에만 그 다음으로 내려와 필요한 로직들을 쭉 실행하도록 하는게 더 좋다는 뜻이다.
👏🏻 빨리 return을 해야할 때!
- 조건이 맞지 않는 경우
- 값이 undefined인 경우
- 값이 -1인 경우
BAD example 🥵
function upgradeUser(user) {
if (user.point > 10) {
// long upgrade logic... //블럭안에 로직 많으면 가독성 떨어진다.
}
}GOOD example 🥳
function upgradeUser(user) {
if (user.point <= 10) {
return; //조건이 맞지 않을때는 빨리 return해서 함수를 종료
}
// long upgrade logic... //조건이 맞을때만, 여기로 와서 필요한 로직을 실행
}Function Expression
[First-class function]
- functions are treated like any other variable (함수는 다른 변수와 같게 다뤄진다)
- can be assigned as a value to variable (변수에 할당이 된다)
- can be passed as an argument to other functions (함수에 파라미터로 전달이 된다)
- can be returned by another function (리턴값으로도 리턴이 된다)
→ 이것을 가능하게 하는게 function expression 이다.
1. Function expression
- a function declaration can be called earlier than it is defined. hoisted
- a function expression is created when the execution reaches it.

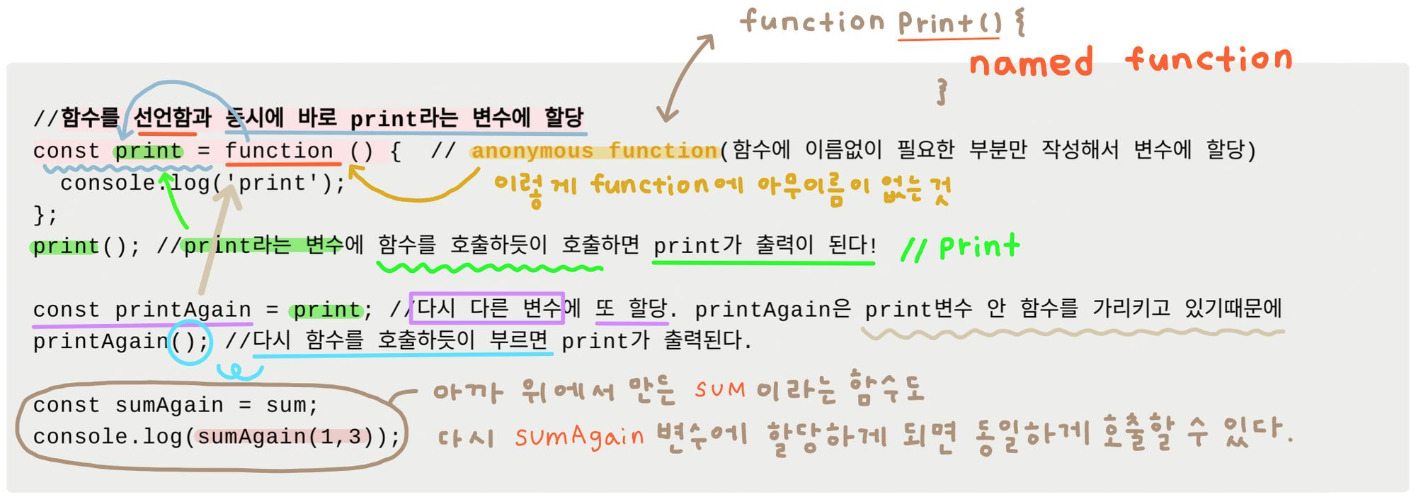
anonymous function ↔ named function
🤚🏻 named function 을 쓸 때, 그 이유는 (= expression에서 이름을 쓰는 이유)
- better debugging in debugger's stack traces
(디버깅할때, stack trace에 함수 이름이 나오게 하려고) - recursions
(또는 함수 안에서 자신 스스로의 함수를 호출하려고_ex피보나치수 계산, 반복된 평균값 계산 등)
1-1. Function declaration vs function expression 🔥
- function expression은 할당된 다음부터 호출이 가능한 반면,
print(); //이렇게 print를 선언하기 전에 호출하면 ... error
cont print = function () { // 이게 function expression 한거다.
console.log('print');
}- function declaration은 hoist가 된다. (var hoisting처럼 function declaration도 hoisting이 된다.)
→ 그 말은, 함수가 선언되기 이전에 호출을 해도 호출이 된다는 것이다.
→ why? javascript엔진이 선언된 것을 제일 위로 올려주기 때문이다.
"아,, 그래서 내가 코딩할때 밑에서 declaration 한 것도 위에서 호출이 되는구나,,ㅎㅎ"
sum(2,3); // 이렇게 sum이라는 함수를 정의(선언) 하기도 전에 호출해도 호출이 가능하다. (hoisting 때문)
function sum(a,b) { //이건 function declaration 한거다.
return a + b;
};
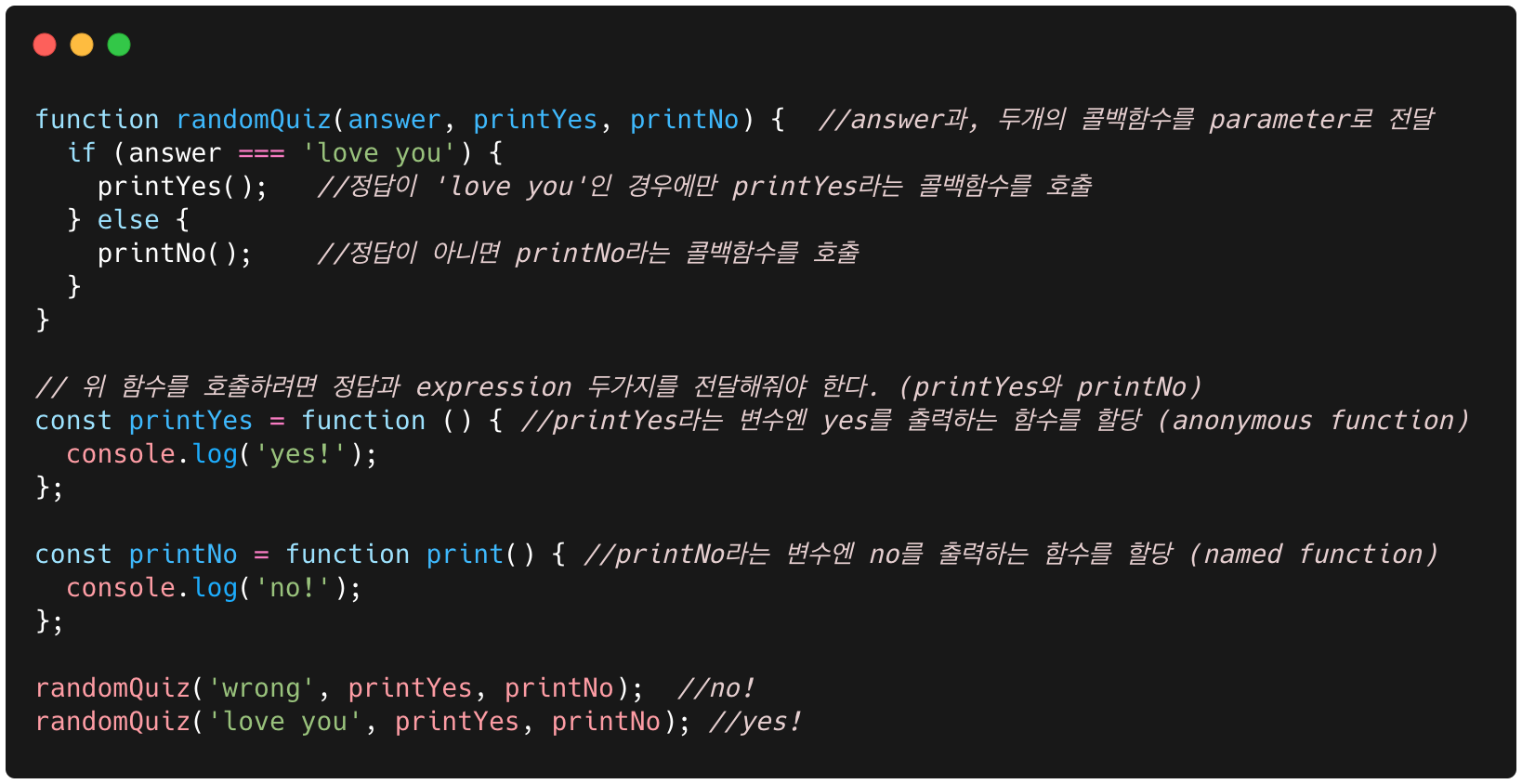
2. Callback function using function expression
callback function 이란? 함수를 전달해서 "니가 상황에 맞으면(=니가 원하면) 전달된 함수를 불러~" 라고 전달하는 것을 말한다.

function randomQuiz (answer, printYes, printNo) → 랜덤퀴즈라는 함수는
(1) 정답과, (2) 정답이 맞을 때 호출하게 될 함수와, (3) 정답이 틀리면 호출하게 될 함수를 전달해준다. 그리고 이렇게 함수를 전달해주고, 상황이 맞을 때 함수를 호출시키라고 하는 것을 callback function 이라고 한다.
3. Arrow Function 💘
always anonymous
arrow function 은 함수를 간결하게 만들어준다.
const simplePrint = function () {
console.log('simplePrint!');
};- 한 줄인 경우에는,
function이라는 키워드도 필요없고!{block}도return도 필요없다!
const simplePrint = () => console.log('simplePrint!');
const add = (a,b) => a + b;- 만약
{block}을 사용한다면, 이때는return을 써줘야 한다.
const simpleMultiply = (a,b) => { //함수안ㄴ에서 좀 더 다양한 일들을 해야한다면 블럭넣어 처리
return a * b;
}
4. IIFE
IIFE Immediately Invoked Function Expression 요즘엔 잘 쓰지는 않는다,, ㅎㅎ
함수의 선언을 괄호로 묶은 다음에 → 함수를 호출하듯이 ( ) 해주면 → 바로 호출이 된다.
(function hello() {
console.log('IIFE');
})();