
https://youtu.be/FN_D4Ihs3LE
드림코딩 by 엘리 님의 유튜브 강의를 보며 정리한 내용입니다.
JSON
JavaScript Object Notation
- ECMAScript 3rd 1999 에서 쓰여진 Object에서 큰 영감을 받아서 만들어진 데이터 포멧
- JavaScript에서 object를 보면 {key : value}로 이루어져 있는데,
→ JSON도 똑같이 key 와 value로 이루어져 있다. - 브라우저 뿐만 아니라 모바일에서 서버와 데이터를 주고받을 때, 또는 서버와 통신을 하지 않아도 오브젝트를 파일시스템에 저장할 때에도 JSON 데이터 타입을 많이 이용하고 있다.
- simplest data interchange format 데이터를 주고받을 때 쓸 수 있는 가장 간단한 파일 포맷
- lightweight text-based structure 텍스트를 기반으로해 가볍다
- easy to read 사람이 읽기 편하다
- key-value pairs key와 value로 이루어져 있는 파일 포맷
- used for serialization and transmission of data between the network connection
- independent programming language and platform programming language나 플랫폼에 상관없이 쓸 수 있다!
→ 즉, C언어, C++, C#,JAVA, Python, PHP, 등등 이런 언어와 상관없이! 이 모든 언어와 이 언어가 쓰여지고 있는 플랫폼에 상관없이 거의 대부분의 언어들이 JSON으로 serialization 된 Object를 다시 그 언어의 특징에 맞게 오브젝트로 변환하고, 오브젝트를 다시 JSON으로 serialization하는 것을 지원해 준다는 것이다.
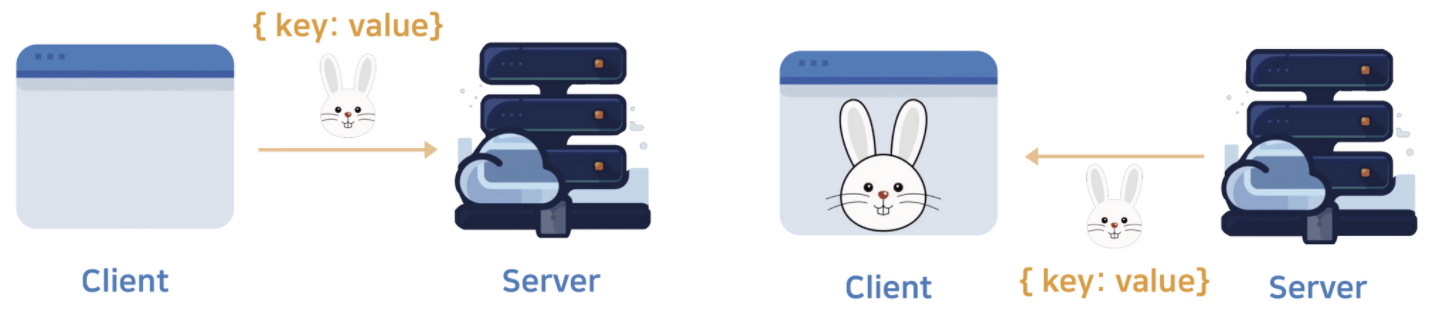
JSON 예) 우리의 Web Application에 🐰 라는 오브젝트가 있다면, 이 🐰(토끼) object를 server에 전송할 때는 토끼라는 object를 {key:value}에 string 타입으로 변환해서 서버에 전송하게 되고, server에서 다시 🐰를 받아올 때도 이렇게 {key:value}에 string 타입으로 🐰를 전송받아와서 다시 토끼라는 오브젝트로 변환해서 브라우저에 표기한다.

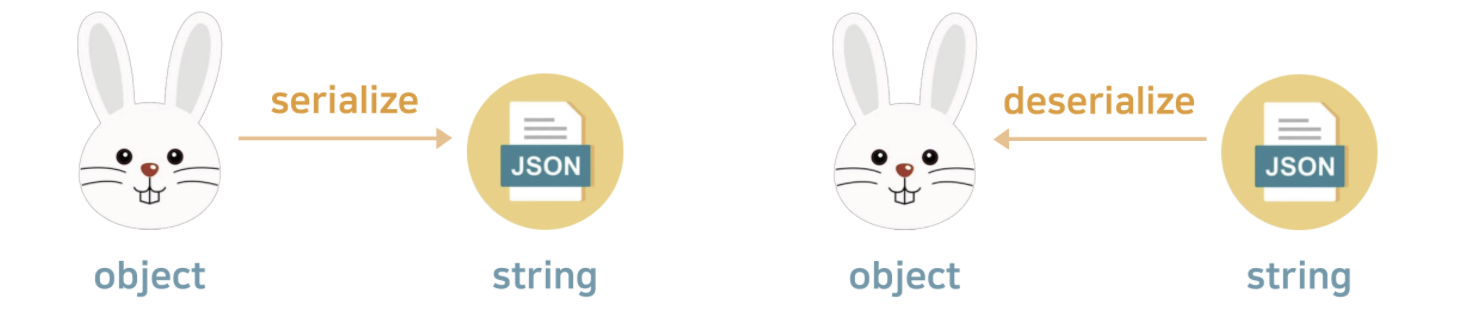
✨ 그럼 이제 JSON에 대해서 알아 볼 두가지는 다음과 같다!
- object를 어떻게
serialize(직렬화) 해서 JSON으로 변환할지! - serialize(직렬화)된 JSON을 어떻게
deserialize해서 object로 변환할지!

1. Object to JSON
1-1. Stringify (obj)
JSON 이라는 object에 있는 두가지 API 중 stringify를 이용하면 간단하게 할 수 있다 🙂
① 간단한 데이터 타입을 JSON으로 변환해보기
let json = JSON.stringify(true); //boolean type의 primitive type도 JSON으로 변환이 가능하다 👌🏻
console.log(json); //true② 배열을 JSON으로 변환해보기
json = JSON.stringify(['apple', 'banana']);
console.log(json); //["apple", "banana"] ...배열 타입처럼 보여면서 double quote 로 변경된다.💡 Double quote 로 나오는것은 JSON의 규격사항이다!
③ objecct를 JSON으로 변환해보기
const rabbit = {
name: 'berry',
color: 'white',
size: null, //null도 되는지 한번 넣어 보았다.
birthDate: new Date(), //Date라는 오브젝트를 정의해 보았다.
jump: () => {
console.log(`${this.name}` can jump!`);
},
};
json = JSON.stringify(rabbit); //rabbit 오브젝트를 JSON으로 변환
console.log(json);
//{"name":"berry","color":"white","size":json.null,"birthDate":"2020-05-29T13:20:22.670Z"}
//Date란 오브젝트가 string 으로 변환되어서 json으로 만들어졌다.
//그런데 jump라는 함수는 json에 포함되어 있지 않다.
//왜냐하면 함수는 오브젝트에 있는 데이터가 아니기 때문이다.
//그리고 자바스크립트 자체에 있는 Symbol 같은 데이터도 JSON에 포함되지 않는다.💡 object는 string 타입으로 변환 되어 json으로 만들어진다.
💡 json으로 변환될 때 함수 는 제외된다.
💡 자바스크립트 자체 에 있는 Symbol같은 데이터도 JSON에 포함되지 않는다.
1-2. replacer 사용하기
JSON으로 변환된는 것을 조금 더 통제하고 싶다면, replacer 를 사용해 콜백함수(혹은 배열형태)를 전달한다.
① 배열 전달하기
json = JSON.stringify(rabbit, ["name"]); //name 속성만 배열로 전달하기
console.log(json);// {name: "berry"}json = JSON.stringify(rabbit, ["name","color"]); //name,color 속성만 배열로 전달하기
console.log(json); // {"name":"berry", "color":"white"}→ 이렇게 Object의 내용 중에서 특정 속성(=key or property)만 JSON 형식으로 변환시키고 싶다면 replacer에 원하는 property 만 골라서 정의하면 된다. 그럼 원하는것만 JSON으로 변환이 된다.
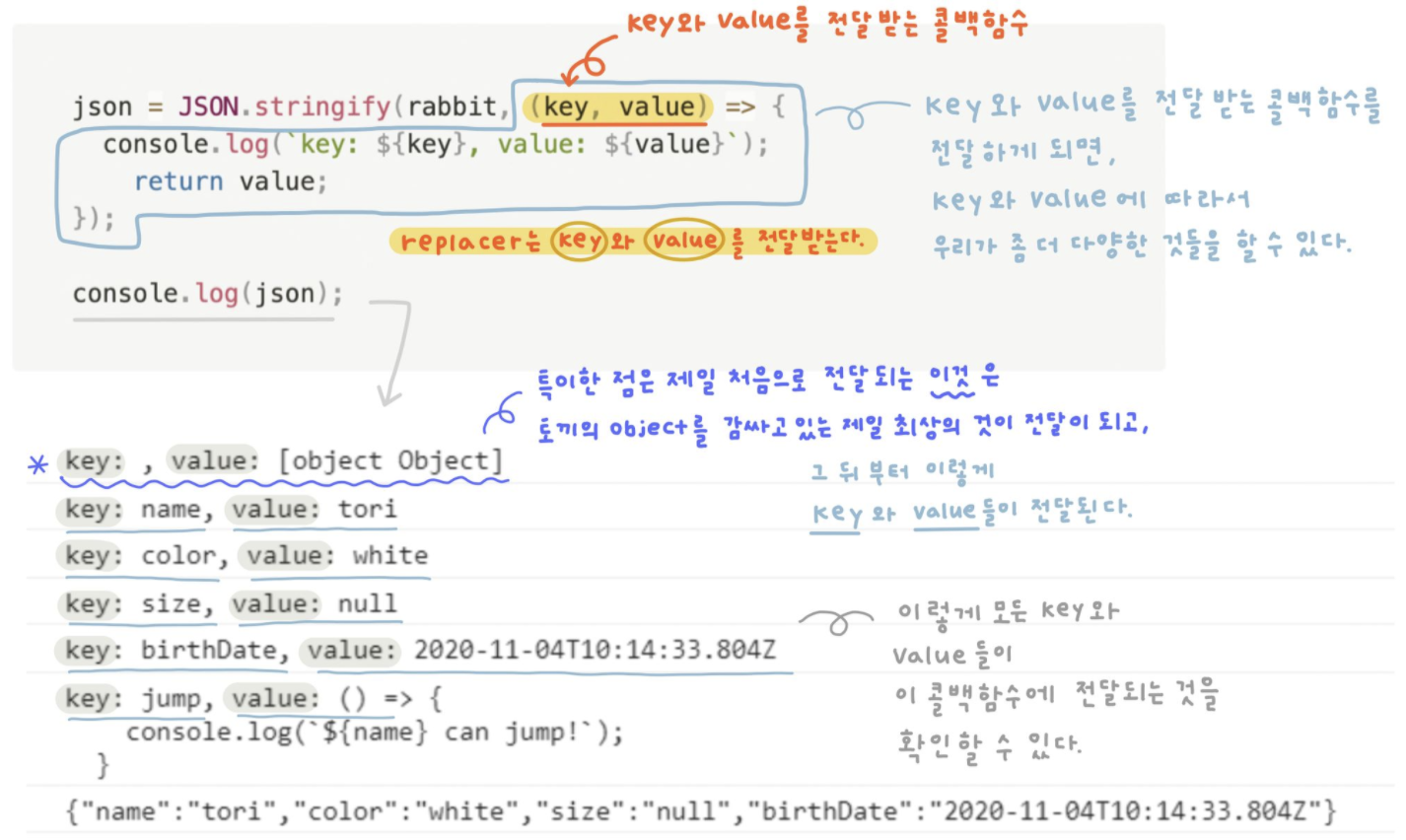
② 콜백함수 전달하기

→ 조금 더 세밀하게 통제하고 싶을 땐, 콜백함수를 replacer 에다가 이렇게 이용할 수 있다.
③ replacer를 이용한 특정 속성 초기화 작업
json = JSON.stringify(rabbit, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return key === 'name' ? 'James' : value; //삼항연산자를 이용한 초기화
//만약에 key가 name이면 무조건 'James'라는 value로 설정하고,
//key가 name이 아닌 경우에는 그냥 원래 original value 를 써줘.
});
console.log(json); //{"name" : "James" .. 로 바뀐다! ..}
→ key가 name인 것만 value가 바뀌고, 나머지 key들은 그대로 나왔다. ✨
2. JSON to Object
2-1. parse (json)
JSON object에 있는 두가지 API 중 parse를 이용해서 우리가 변환하고 싶은 json을 전달해 주기만 하면 된다 🙂
json = JSON.stringify(rabbit);
//이렇게 1. Object to JSON 에서 rabbit 오브젝트를 json으로 변환 햇었다.
//이제 반대로 json으로부터 object를 만들어 본다.
const obj = JSON.parse(json) //변환하고 싶은 json을 전달해준다.
console.log(obj);
//{name: "berry", color: "white", size: null, Date: "2020-05-29T13:32:57/757Z"}→ 🤚🏻 원래의 rabbit object 에는 jump 라는 함수가 있었는데, 우리가 변환한 object(obj) 에는 jump라는 api가 없어졌다.
① 사라진 method
함수가 사라진 이유는 우리가 변환한 object는 string으로 만들어진 JSON으로부터 다시 만든 object 인 것이기 때문이다. serialize 될 때 함수는 포함이 되지 않았으므로 당연히 다시 JSON으로부터 object를 만드는 것에는 Jump 라는 API가 없게 된 것이다.
rabbit.jump(); //can jump! ...rabbit 에는 있는데,
obj.jump(); //이렇게 다시 변환해온 obj 오브젝트에는 method가 없기 때문에 에러가 발생한다.🚨 JSON은 key와 value 형식으로 구성된 data만 받고 전달할 수 있다. 그러므로 함수는 전달할 수 없다.
② 사라진 객체
또 한가지 중요한 포인트는! 아까 토끼(rabbit)에는 birthDate라는 오브젝트가 있었는데, 이건 Date라는 오브젝트 이다.
→ Date 오브젝트 는 getDate 라는 api를 쓸 수 있는데! json으로부터 만든 오브젝트에 있는 birthDate에다가 getDate( )를 출력하게되면.. error가 발생한다. 왜냐하면 이 birthDate는 그냥 string이기 때문이다!
console.log(rabbit.birthDate.getDate()); //29 ...29라는 숫자가 나온다.
console.log(obj.birthDate.getDate()); //Uncaught TypeError: obj.birthDate.getDate is not a functino ..에러발생🚨 생성된 Date객체에 의해 전달된 값(value)은 object → JSON 또는 JSON → object로 변환할 수 있지만, 값(value)만 전달되는 것이지 Date 객체 자체가 전달되는 것이 아니다. 이 점을 유의해서 코드를 짜야한다.
🤔 그럼 진짜 다시 date로 변환하고 싶을 땐 어떻게하지? → 콜백함수를 이용하면 된다!
2-2. reviver(콜백함수) 사용하기
JSON 형식의 data를 받아서 object 형식으로 변환할 때 개발자가 원하는대로 형태를 변경하기 위해서 reviver 를 사용한다. 그러면 reviver 함수를 인수로 전달할 경우, 결과를 반환하기 전에 변형할 수 있다.
const obj = JSON.parse(json, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return key === 'birthDate' ? new Date(value) : value;
});
console.log(obj.birthDate.getDate()); //29 ...이제 다시 성공!✨ key와 value에 parameter를 받아서 무언가를 처리하는 콜백함수를 전달해준다.
✨ 여기서 무언가를 처리하는 것은 다음의 두개이다.
- key가 birthDate면 → birthDate를 새로운 오브젝트인 Date라는 object를 만들고
- key가 birthDate이 아니면 → 그냥 원래 있던 value 그대로를 쓰는 걸로 한다.
