
생활코딩 객체 지향 프로그래밍 수업을 보며 정리한 내용입니다.
1. 객체란?
Object (객체) 란?
- 서로 연관된 변수와 함수를 그룹핑하고 이름을 붙인 것이다.
- 이름이 있는 정보를 정리 정돈할 때 사용하는 도구이다.
1-1. 객체를 만드는 법, 읽는 법
만약 좋아하는 조직의 멤버를 목록화시키고 싶다면 → 배열 을 쓸 수도 있고 객체 를 쓸 수도 있다.
배열과 객체는 특성이 다른데,
- 목록만 있으면 되는 경우에는
배열을 쓰면 된다.
const memberArray = ["woody", "jane", "jake"];
console.log(`memberArray[2] : ${memberArray[2]}`);
// memberArray[2] : jake- 어떤 데이터가 무엇인지 설명이 필요하다면
객체를 쓴다.
const memberObject = {
manager: "woody",
developer: "jane",
designer: "jake",
};
//아래 두가지 모두 객체에 접근할 수 있는 방법이다. 각 방법은 맥락에 따라 필요한 때가 다르다.
console.log(`memberObject.designer : ${memberObject.designer}`); //memberObject.designer : jake
console.log(`memberObject["designer"] : ${memberObject["designer"]}`); //memberObject["designer"]: jake1-2. 객체 수정하기
객체에 저장된 원소의 값을 업데이트(수정)할 수 있다.
const memberObject = {
manager: "woody",
developer: "jane",
designer: "jake",
};
memberObject.designer = "james";
console.log(`memberObject.designer: ${memberObject.designer}`); //memberObject.designer: james
1-3. 객체 삭제하기
delete 라는 연산자 사용하면 객체의 원소를 삭제할 수 있다.
const memberObject = {
manager: "woody",
developer: "jane",
designer: "jake",
};
delete memberObject.manager; //manager를 삭제
console.log(`memberObject.manager: ${memberObject.manager}`); //memberObject.manager: undefined2. 객체와 반복문
2-1. 배열에서의 반복문
🤔 먼저, 배열 에서는 어떻게 반복문을 이용하는지!
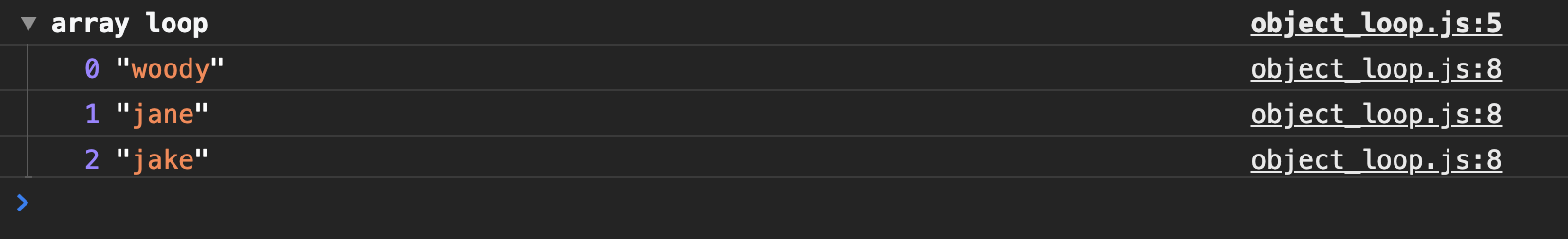
const memberArray = ["woody", "jane", "jake"];
console.group("array loop"); // 이렇게 해주면 콘솔로그에서 시각적으로 잘 볼 수 있게 로그들을 그룹핑해준다.
let i = 0;
while (i < memberArray.length) {
console.log(i, memberArray[i]);
i = i + 1;
}
console.groupEnd("array loop"); //여기까지 묶어준다.
2-2. 객체에서 for를 이용한 반복
✨ 객체에서는 for in 문 으로 사용한다. (객체에서 사용하는 for 문 과 배열에서 사용하는 for 문 은 문법이 다르다!)
① 객체의 key 받아오기
const memberObject = {
manager: "woody",
developer: "jane",
designer: "jake",
};
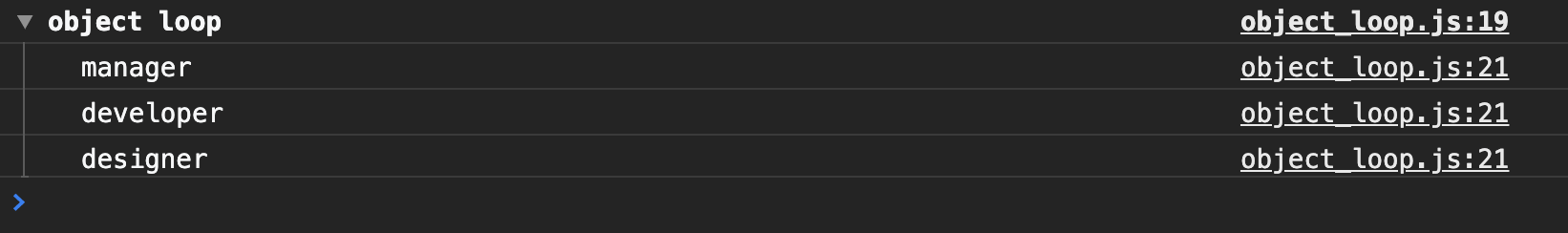
console.group("object loop");
for (let name in memberObject) {
console.log(name);
}
console.groupEnd("object loop");
→ 이렇게 하면 각 원소의 key값을 불러올 수 있다.
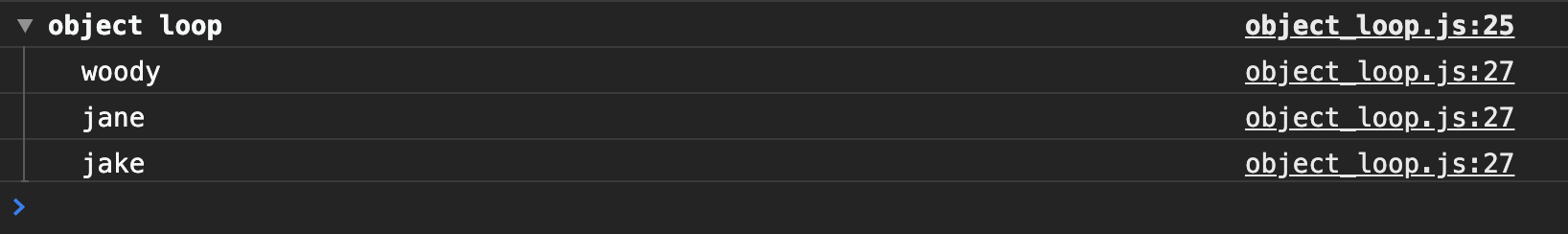
② 객체의 value 받아오기
console.group("object loop");
for (let name in memberObject) {
console.log(memberObject[name]); //대괄호를 이용한 객체 원소 접근
}
console.groupEnd("object loop");
🤚🏻 배열과 반복문을 함께 사용하는 것은 아주 필수적인 것이지만, 객체에서 반복문을 사용하는 것은 별로 안중요하다 ,, 😅
3. 객체는 언제 쓰나요?
3-1. Built-in Object (내장객체)
① 파이 값 알아보기
Math.PI
console.log(Math.PI); //3.141592653589793② random number 뽑기
Math.random()
console.log(Math.random()); //랜덤이라는 함수를 호출한다 .... 랜덤숫자 뽑기
// 실행할때마다 콘솔에 찍히는 값이 계속 달라진다!
// 0.6837366239972693
// 0.7867487889753042
// 0.2782611373704331③ 소수점 숫자를 내려서 정수만들기
Math.floor()
//소수점 숫자 내려서 정수만들기 (내림)
console.log(Math.floor(3.9)); //이렇게 수학 관련된 것들뿐만 아니라, 날짜 관련된 것들, 문자랑 관련되어 있는 것들 등 수많은 기능들이 있다.
그런데 이렇게 수많은 기능들이 잘 정리되어 있지 않는다면 우리는 대단히 혼란스러울 것이다. 🤪
그래서 자바스크립트를 만드는 사람들은 객체를 이용하기로 했고, 그 객체의 이름으로 예)Math라는 이름을 주기로 한 것이다.
그리고 이Math라는 객체에는 pi와 관련된, random과 관련된, 또 내림과 같은 수학과 관련된변수,함수들을 잘 그룹핑해서 정리정돈 하기로 한 것이다.
JavaScript 언어를 객체지향 언어라고 하는데, 객체를 직접 우리가 만들지 않을 순 있지만! 하지만 이미 만들어진 객체를 사용하지 않고 자바스크립트 어플리케이션을 만든다는 것은 사실상 불가능 하다! 객체라는 것은 낯선 것이 아니고, 이미 우리는 객체를 사용하고 있었다. 🙂
4. 객체 만들어보기
Math 와 같은 객체를 직접 한번 만들어 보자!
const MyMath = {
PI: Math.PI,
random: function () { //method
return Math.random();
},
floor: function (val) { //method
return Math.floor(val);
},
};console.log(MyMath.PI); //3.141592653589793 ..내가 만든것도 이렇게 출력이 된다!
console.log(MyMath.random()); //0.1169219865920943
console.log(MyMath.floor(3.9)); //3✨ 함수만을 두고 볼 땐 function 이라고 하지만, 함수가 객체에 소속되어 있으면 method 라고 부른다.
→ 여기에선 random 과 floor 이 method 이다.
👏🏻 다시 한번, 객체라고 하는 것은 같은 취지의(= 서로 연관된) 변수와 함수들을 이렇게 객체라고 하는 것으로 그룹핑해서, 거기에다가 이름을 붙힌 것이다.
5. this
프로그래밍 언어에서도 자기 자신을 가리키는 말이 있는데, 그것이 바로 this 이다!
const kim = {
name: "kim",
first: 10, //첫 번째 게임의 점수 ..이건 kim이 내부적으로 이미 알고 있는 정보인 것이다.
second: 20, //두 번째 게임의 점수 ..이건 kim이 내부적으로 이미 알고 있는 정보인 것이다.
//두번의 게임의 점수 합계를 구하는 method
sum: function () {
return this.first + this.second; //그러므로 이렇게 this를 이용해 스스로를 가리킬 수 있다.
},
};
console.log(kim.sum()); //30→ 객체지향을 만든 사람들은 어떤 method(함수)가 있으면, 그 메소드가 자신이 속해있는 객체를 가리킬 수 있도록 특수한 키워드를 만들었는데
✨ 그게 바로 this 인 것이다. * 자바스크립트 객체지향에서 정말 중요한 개념이다!! *
