
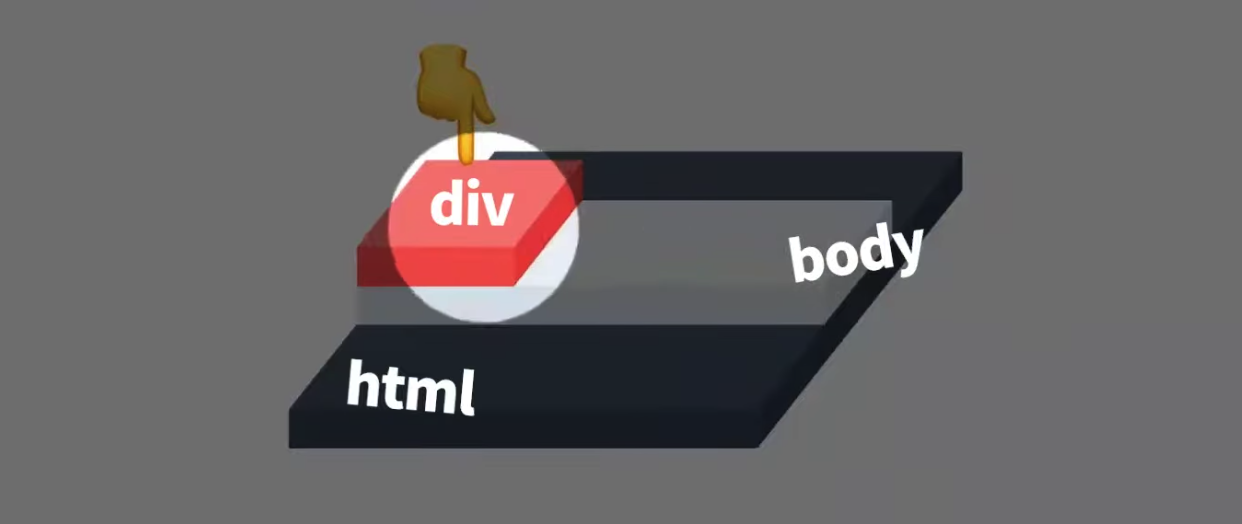
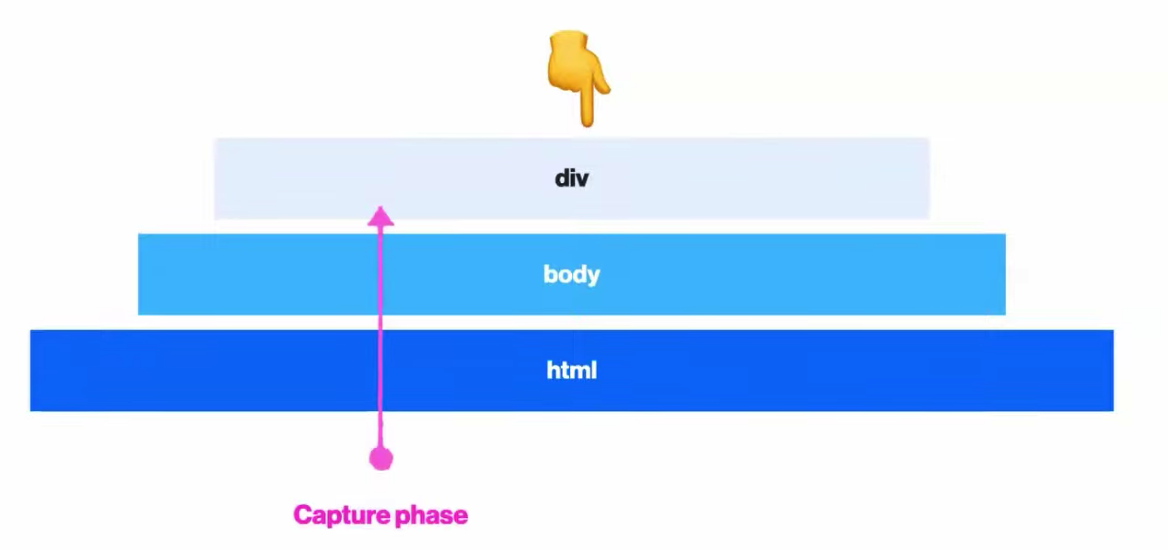
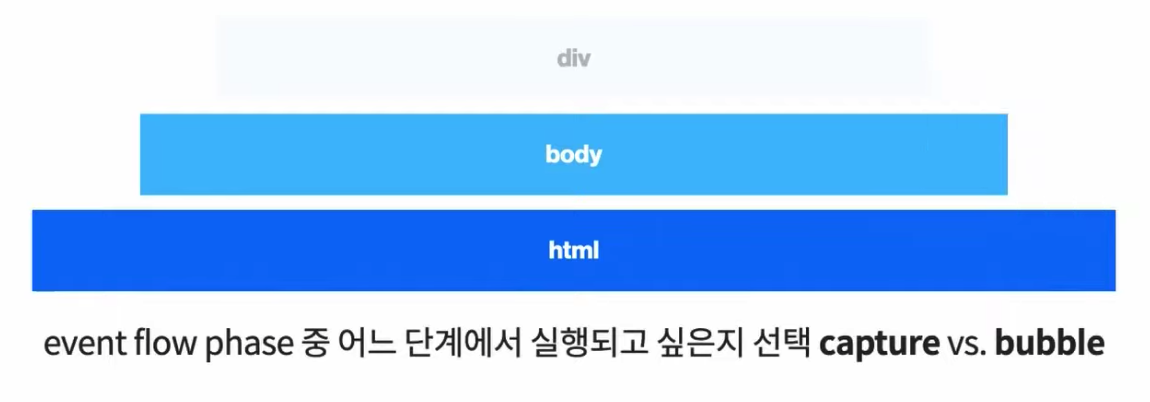
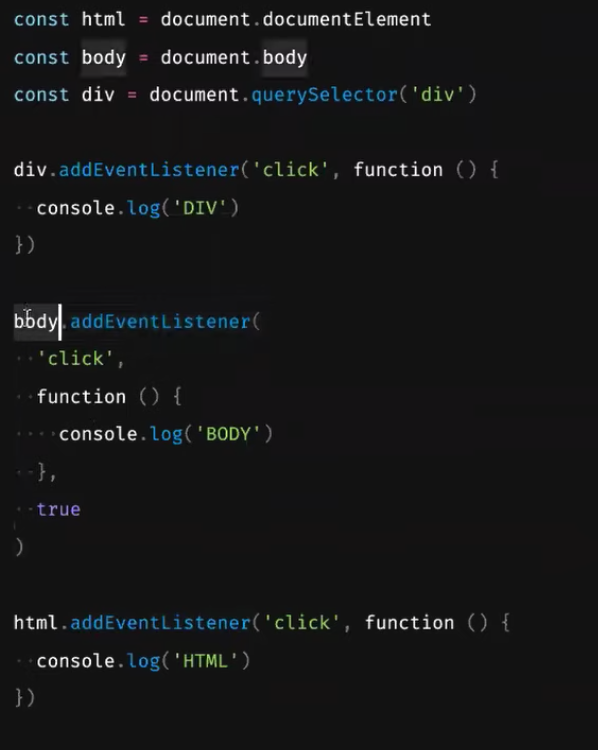
🤔 여기서 만약 `div` 를 클릭하게되면, 무슨일이 일어날까?

1. 이벤트의 시작
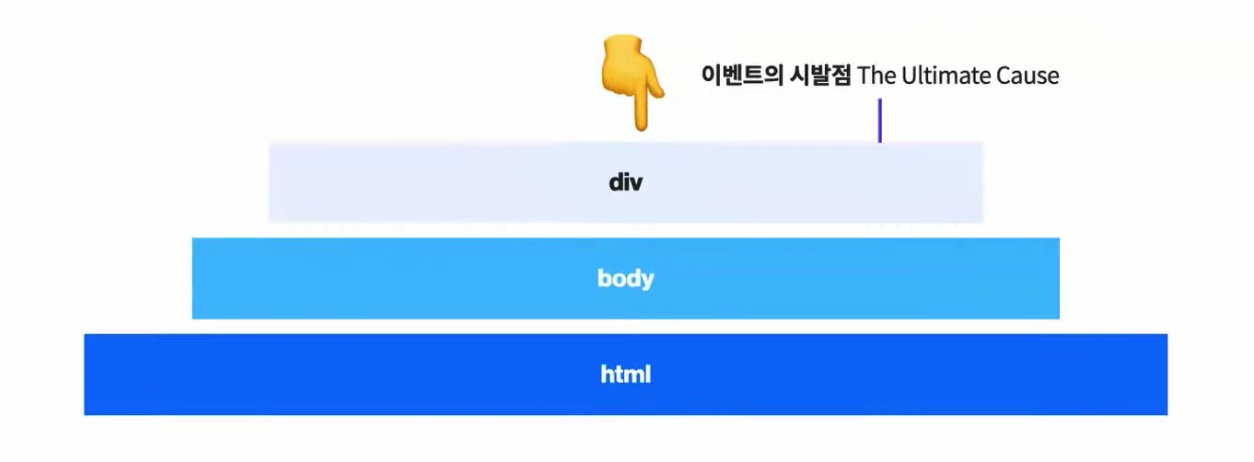
div 를 클릭하면, div 는 이벤트의 시발점이 된다.

그렇지만, 내가 div를 눌렀는데, div 만 눌렀다고 보기에는 조금.. 애매하다.
- 나는
div를 클릭한 것인가 div밑에있는body를 클릭한 것인가- 아니면 제일 밑에있는
html을 클릭한 것인가
→ 그래서 만약에 이 부모들(body, html) 에게도 똑같이 클릭이벤트가 있다면, 이것들도 다같이 실행시켜버린다.
👏🏻 그럼 결국 이 이벤트의 진짜 원인이 되는 것은 div 이고, 부모들은 이 이벤트를 탑승하게 되는거다.
물론 부모에게 클릭이벤트가 없으면 아무상관없는거다! 🙂
1-1. 용어정리
currentTarget 이랑 target 의 개념은 분리해서 이해해야 한다.
① currentTarget
이벤트가 실행 됐을 때의 진짜주인
② target
그래서 이 이벤트가 누구때문에 실행이 된건지
1-2. div 를 클릭했을때 일어나는 일
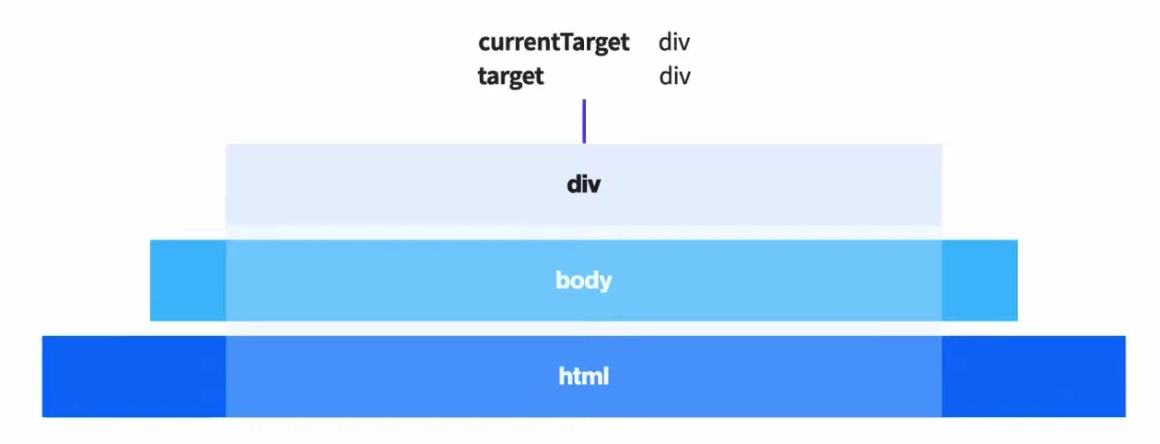
① div 입장

→ div 입장에서는 div 에서 발생한 그 이벤트(div click) 의 주인은 자기 자신에게 있는 이벤트이다.
→ 그래서 target 도 div 가 된다.
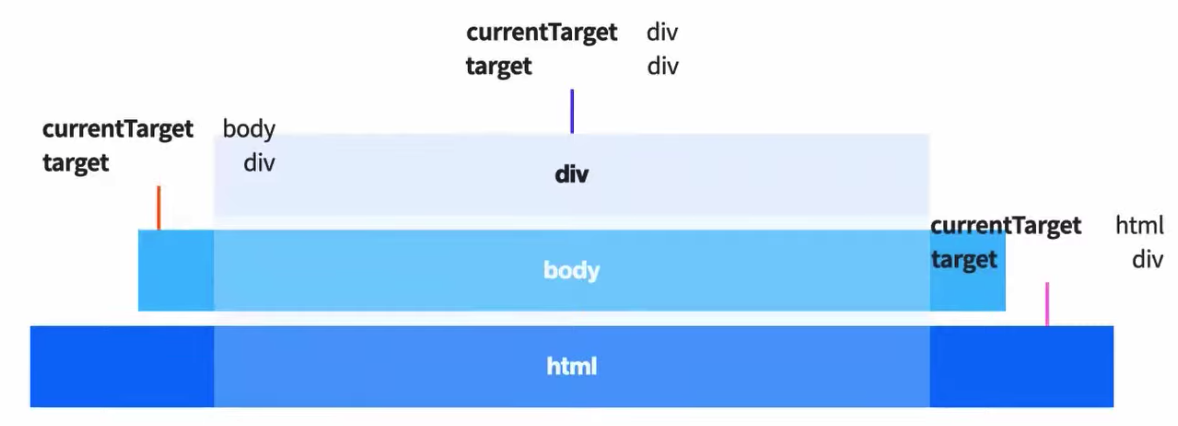
② body 입장

→ body 입장에서는 body 안에있는 eventHandler 가 실행이 되기때문에 그 이벤트의 주인은 자기 자신이기 때문에 currentTarget 은 body 가 되는거다.
→ 하지만 이 이벤트는 누구때문에 실행이 된거냐면 div 때문이다.
③ html 입장

→ html 입장에서도 마찬가지이다.
→ html 은 html 에 있는 eventHandler 가 실행이 되고, 그 eventHandler 의 주인(currentTarget) 은 html 인거지만,
→ 이게 누구때문에 실행이 된건가는 div 때문에 실행이 된거다.
👏🏻 그래서 currentTarget 과 target 을 분리해서 생각해야한다!
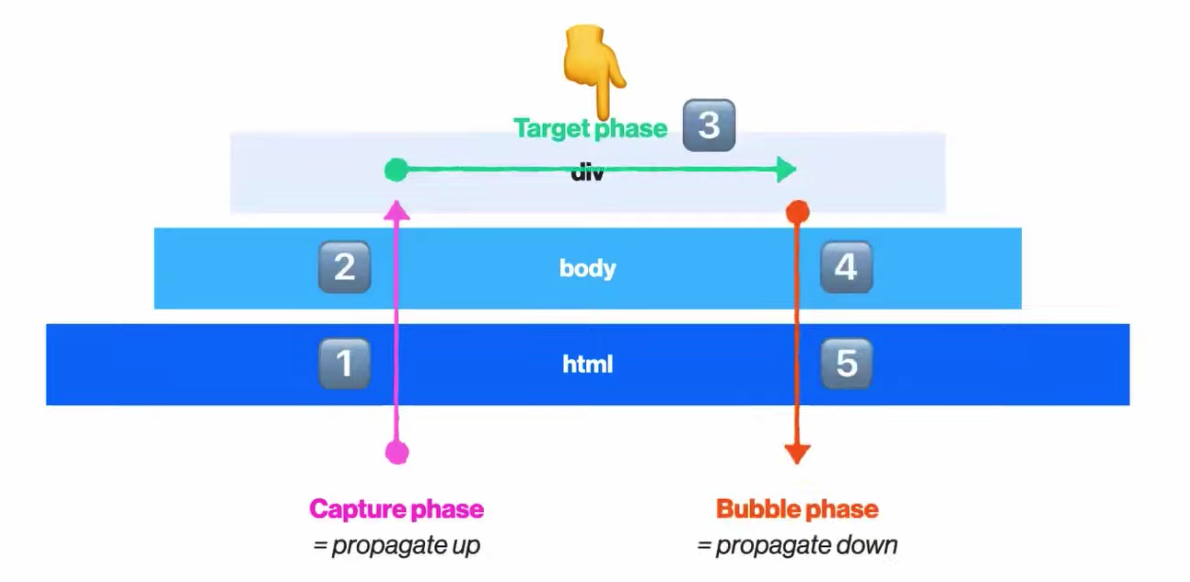
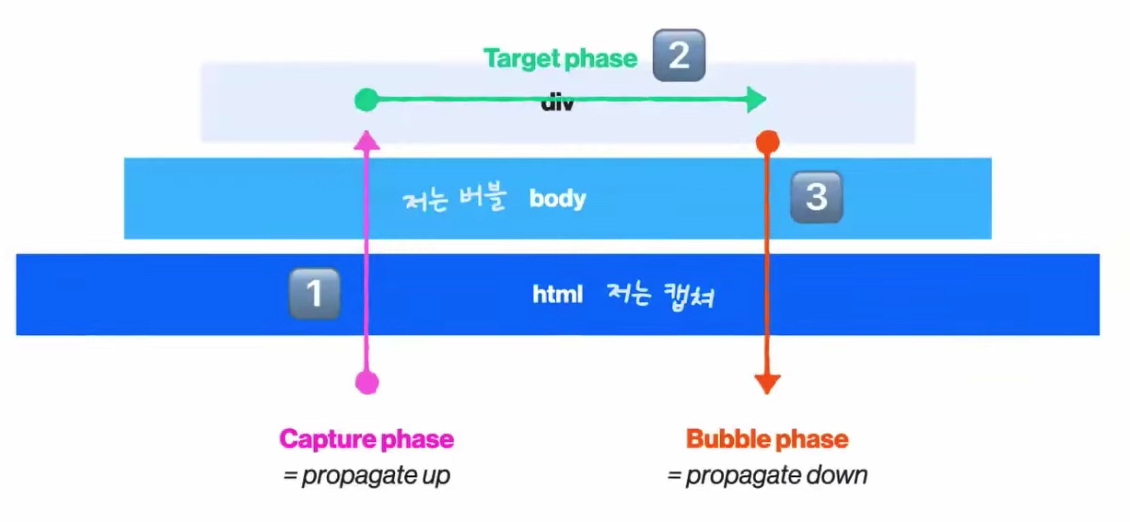
2. Event Flow
이벤트는 흐름이고 그 흐름의 순서는 각각 다음과 같다.
1. Capture phase
2. Target phase
3. Bubble phase
2-1. Capture phase
✨ 이벤트에는 실행이되는 flow가 정해져있다.

html 밑에는 window (broswer) 가 있고 그 브라우저에서부터 가장 가까운 요소부터 이벤트가 시작이 되는데, 이 과정을 capture phase 라고 한다. (가장 아래에서부터! 올라간다!)
- capture phase 를 보통 = propagate up 이라고 얘기한다.
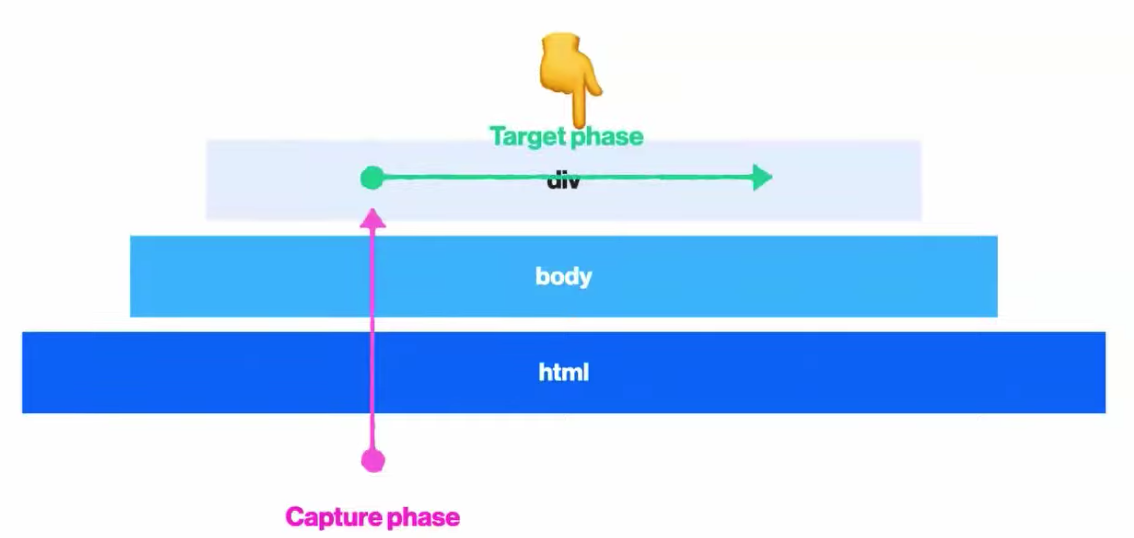
2-2. Target phase

그리고 그 이벤트가 진짜 시작된 당사자이벤트가 실행이 되는것을 target phase 라고 한다.
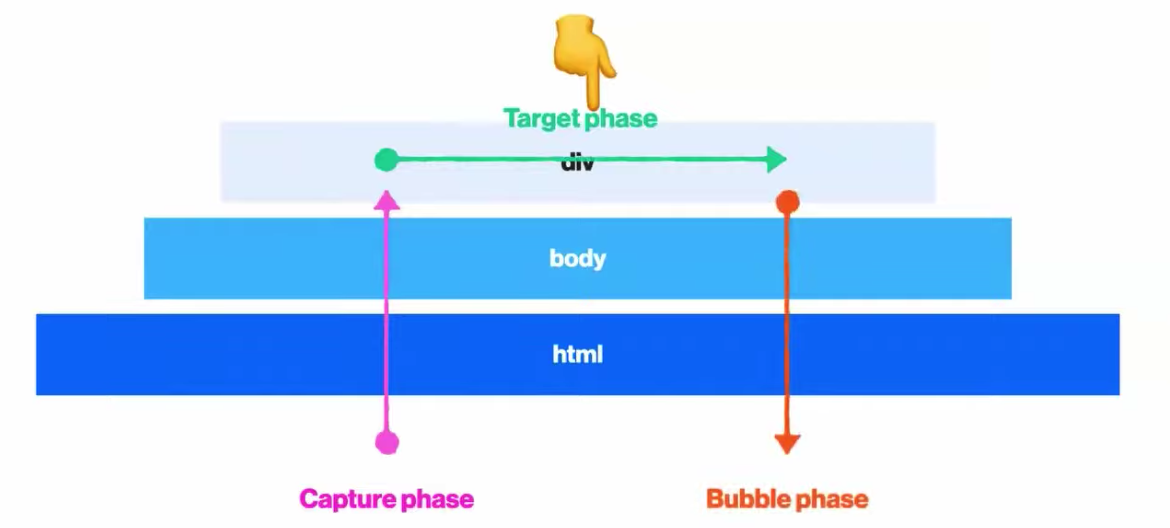
2-3. Bubble phase

그리고 이벤트는 흐름인거니까 다시 또 내려간다. 그래서 부모 → 다시 부모 → .. 이렇게 내려오는 과정을 bubble phase 라고 한다.
- bubble phase 는 보통 = propagate down 이라고 얘기한다.
3. Event Flow 문제
이렇게 이벤트가 흐름으로 도는 과정에서, 이벤트가 계속 중복으로 발생되는 문제가 생긴다. div 하나 눌렀을 뿐인데, 관련된 요소들이 모두 이렇게 실행이 되어버리면,, 🤦🏻♀️

👏🏻 그래서 브라우저는 제약을 둔다!
3-1. 브라우저의 제약
currentTarget 과 target이 일치하지 않는 경우 capture 단계에서 이벤트가 발생될 지 bubble 단계에서 이벤트가 발생될지를 선택할 수 있게 해준다.
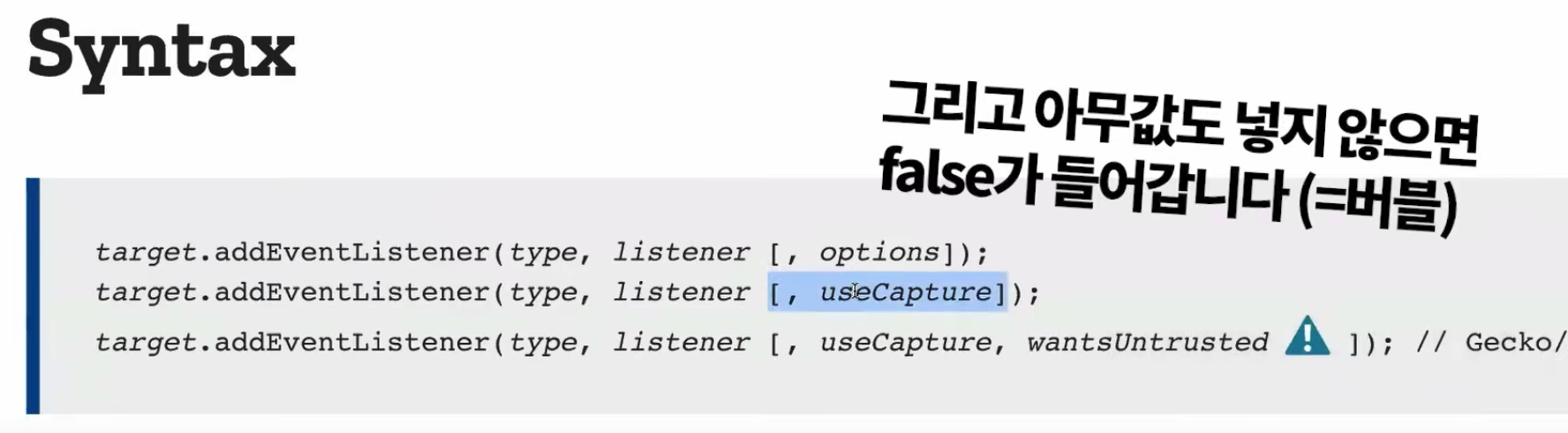
- 브라우저의 기본값은
bubble이다. ✨
생각해보면 이게 합리적인거다. 왜냐하면 div 를 클릭했으면, 진짜 이벤트의 주인은 div이기 때문에 그 주인부터 실행되게 하는 거니까!


3-2. 제약에 따른 실행모습

div 를 클릭하게되면
capture phase 단계
→ capture phase 가 시작이 되고,
→ capture phase 가 html 에게 묻는다.
"capture phase 때 실행될거야? bubble phase 때 실행될거야?"
→ html 은 capture phase 때니까, 이번에 실행이 된다.
→ body 는 bubble phase 일 때 실행되겠다고 하니까 이번에 실행 안시킨다.
→ 그 다음에 target 으로 가니까 div 가 실행이 되고, 다시 내려간다.
Bubble phase 단계
→ body 는 아까 bubble 때 실행한고 했으니까 이제 실행이 되고
→ html 은 capture 때 실행한다고 했으니까 이 단계에서는 실행될 필요가 없다.
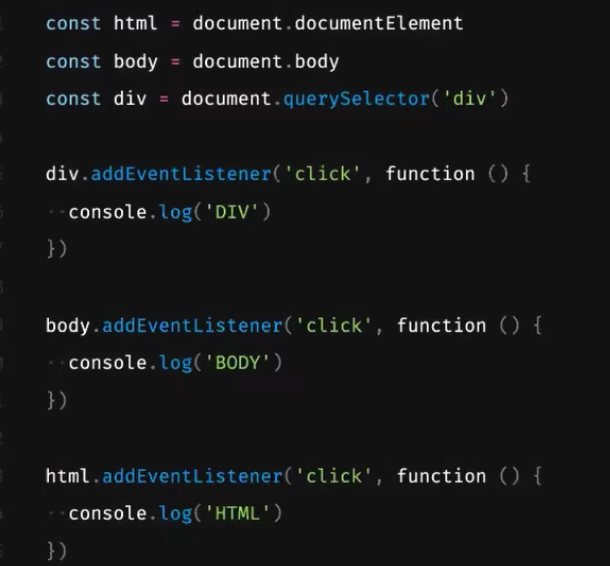
4. 실습

DIV
BODY
HTML
BODY
DIV
HTML