
Semantic web
Semantic Web 은 국제 표준 기구인 the World Wide Web Consortium (W3C)이 주도로 이끄는 협력운동으로부터 나오게 되었다. 웹 페이지에 시멘틱 콘텐츠를 포함하도록 장려함으로써 비구조적, 반구조화 된 요즘의 웹을 "web of data", 즉 머신도 직접 읽을 수 있는 데이터의 웹으로 전환하는 것을 목표로 하는 것이다. 이를 통해 기대할 수 있는 건, 방대해진 데이터들을 검색 할 때, 컴퓨터 개입하여 스스로 필요한 정보를 추출하고 해석해줄 수 있다는 것이다. 그렇기 때문에 Semantic Markup 은 → Search Engine Optimization (검색 엔진 최적화)에 큰 영향을 주게된다. 그래서 키워드로 검색 했을 때 검색 결과 상위에 문서를 노출시키기 위해선 SEO 최적화를 필수적으로 생각해줘야한다!
Search Engine Optimization
검색엔진이 웹사이트를 방문하면 문서에 포함된 링크를 따라가며 관련 페이지를 모두 방문하고 수집한다. 수집된 문서는 구글 시스템에서 분석 과정을 거친다. 웹사이트에 사용된 태그와 단어의 빈도 등 검색엔진 자체 알고리즘에 따라 주요 키워드를 추출한다. <div>와 <span>만 사용한 문서는 어떤 부분이 중요한 영역인지 구분이 어렵다. 문서의 제목에 해당하는 <title>, 본문 영역 표시 <main>, 글 제목 <h1> 등 주요 항목을 별도의 태그로 구분한 문서가 더 좋은 점수를 (실제 점수가 있는 건 아니다) 획득한다. 즉, 검색 결과 상위에 노출된다. 물론, 검색엔진마다 알고리즘이 다르기 때문에(우리는 알 수 없다) 무엇이 정답이다 말할 수는 없다. 하지만, 상식적으로 생각해도 영역 구분이 확실한 문서가 그렇지 않은 문서보다 더 적절한 키워드를 추출할 것이라 예상할 수 있다. 우리가 웹문서를 의미에 맞게 구성해야 하는 이유다. ✨ 출처 🔗
→ Semantic Tag 들을 이용하자!!
Semantic Tags
What are Semantic Elements?

semantic element 는 브라우저와 개발자 모두에게 명확한 의미를 전달해준다.
-
non-semantic elements 의 예시 :
<div>,<span>
→ 태그속 컨텐츠가 무엇인지 알 수 없다. -
semantic elements 의 예시 :
<form>,<table>,<article>
→ 태그속 컨텐츠를 명확히 정의해준다.
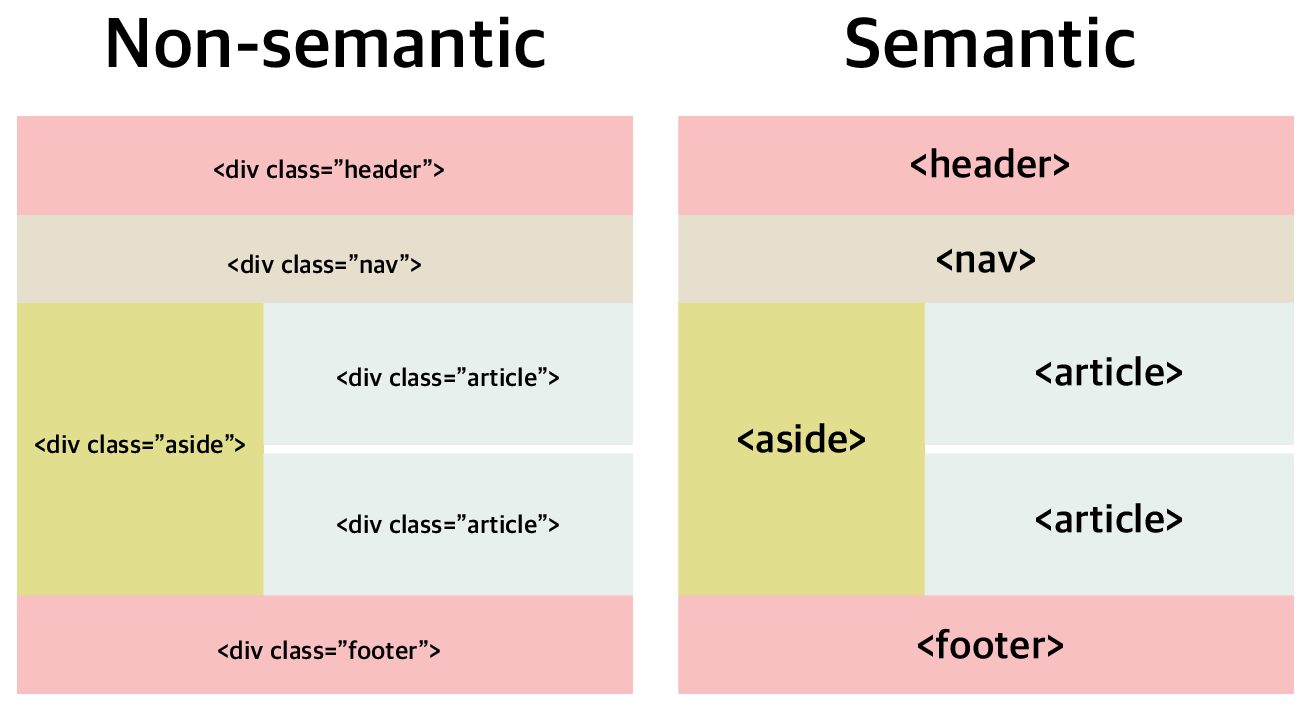
Semantic Elements in HTML
<article>: Defines independent, self-contained content<aside>: Defines content aside from the page content<details>: Defines additional details that the user can view or hide<figcaption>: Defines a caption for a<figure>element<figure>: Specifies self-contained content, like illustrations, diagrams, photos, code listings, etc.<footer>: Defines a footer for a document or section<header>: Specifies a header for a document or section<main>: Specifies the main content of a document<mark>: Defines marked/highlighted text<nav>: Defines navigation links<section>: Defines a section in a document<summary>: Defines a visible heading for a -<details>element<time>: Defines a date/time
<img> vs background-image 🔥
위에서 공부한 Semantic Web 과 Semantic tags 의 이해를 바탕으로 <img> 태그를 사용하는 것과, <div> 태그에 background-image 속성을 추가하는 것의 차이점을 알아보자.
<img> 태그의 의미
이미지를 <img> 태그를 이용해 마크업을 하면 브라우저가 우리의 웹사이트를 읽는동안 이미지 태그를 만나면 해당 내용이 이미지라는것을 인식한다. 뿐만 아니라 이미지 태그에는 alt 속성도 항상 함께 적어주어야 하는데, alt 속성의 값으로는 해당 이미지에 대한 설명을 적어준다. 그렇게 되면 만약 인터넷의 속도 등의 문제로 브라우저에서 이미지가 깨질 때 브라우저는 유저에게 alt 에 적어둔 글을 대신 보여준다. 뿐만 아니라 브라우저가 인식하는 글이기 때문에 검색 최적화(SEO) 에도 alt attribute 는 중요한 부분이다!
그리고 앞을 볼 수 없는 사람들이 이용하는 스크린리더기도 브라우저를 읽어주는 과정에서 이미지 태그를 만나면 alt속성의 값을 읽어주기 때문에 웹의 접근성 측면으로 보아도 아주 중요하다!
<div> 태그에 background-image 속성 추가
<div> 에다가 CSS의 background-image 속성으로 이미지를 추가해주는 것은 말 그대로 배경이미지를 넣어주는것에 지나지 않는다. 그렇기 때문에 내용의 의미가 없이 단순히 꾸며주는 목적일 때만 사용하는게 좋다. 뿐만 아니라 우선 <div> 자체로도 시멘틱하지 않기 때문에 의미가 없을 뿐더러 이를 이용해서 추가한 이미지에는 alt 를 이용한 정보 또한 줄 수 없기 때문에 이를 염두해 사용해야 한다.
결론 🙂
해당 이미지가 웹을 구성하는데 있어서 얼마나 중요한지를 고려해 의미적인 정보의 역할을 한다면 <img> 태그를 이용하고, 단순히 꾸며주는 용도 등 으로만 이미지를 추가하는 것이라면 background-image 를 이용한다.
