
https://youtu.be/wcsVjmHrUQg
드림코딩 by 엘리 님의 유튜브 강의를 보며 정리한 내용입니다.
History of JavaScript
-
1993 [NCSA] Mosaic Web Browser
컴퓨터를 잘 모르는 사람들도 쉽게 사용할 수 있는 UI요소가 더해진 첫번째 모자이크 웹 브라우저가 등장
모자이크 웹 브라우저 개발팀을 이끌던 Marc Andreessen → Netscape 설립 -
1994 [Netscape] Netscape Navigator
Marc Andreessen 는 조금 더 UI요소가 더해진 Netscape Navigator를 시장에 내놓는다. → 80% 점유율
아직까지는 정적인 웹사이트 (약간의 HTML과 CSS)
→ 조금 더 동적인 웹사이트를 위해 script언어를 추가하고자 했다. -
1995 [Netscape] Netscape Navigator with JavaScript interpreter ✨
-
1995 [Microsoft] Netscape Navigator를 Reverse engineering → JScript 를 시장에 내놓는다.
-
1995 [Microsoft] Internet Explorer 등장
-
1996,11 [Netscape] → ECMA International 에게 요청 "JavaScript 표준화!"
-
1997,7 ✨ECMAScript 1 language specification 등장!
-
2000 [Microsoft] Internet Explorer 시장 점유율 95% 돌파
-
2000 [Microsoft] "We don't care anymore!" ECMAScript 빠짐
→ ECMAScript 4 in 2000 부터 더뎌지게 된다 -
2004 [moz://a] Firefox 🔥브라우저 출시
-
2004 Jesse James Garrett 는 AJAX라는 기술명세서가 표기된 하얀 종이를 제출
AJAX : Asynchronous JavaScript and XML
비동기적으로 데이터를 서버에서 받아오고 처리할수 있도록 도와주는 획기적인 AJAX 도입 -
그럼에도 불구하고 ECMAScript 4 표준화를 앞두고 3사의 치열한 신경전은 ing,,
moz://a Firefox
Microsoft InternetExplorer
Netscape Netscape Navigator -
그러는 동안 시장에는 opera browser등 다른 브라우져들이 생겼다.
-
개발자들에게 강력한 커뮤니티가 형성되기 시작하면서
그 사이에서 jQuery dojo moo tools 과같은 라이브러리들이 많이 나오게 된다. -
2008 [Google] Chrome 브라우져 출시 ☄️ JIT(just-in-time compliation) 이라는 강력한 엔진 포함
-
2008,7 드디어 모든 브라우져들이 생산적인 대화하기 시작
-
2009 ECMAScript 5
-
2015 ECMAScript 6 (default parameter/class/arrow function/const/let) 👏🏻👏🏻👏🏻
-
2019년까지 ECMAScript 10 (조금씩 수정된 버전일 뿐 큰 변화는 5,6에서 다 정의되었다.)
-
"Javascript has become Mature, Settled down!"
-
모든 브라우저들이 ECMAScript 의 표준사항을 잘 따라가고 있기 때문에 라이브러리들의 도움 없이도JavaScript와 Web APIs에서 제공하는 APIs만으로도 모든 브라우저에서 잘 동작할 수 있는 웹사이트나 웹 어플리케이션을 만들 수 있게 됐다.
-
그리고 각각 브라우져들 마다 ECMAScript의 표준안을 따라가는 다양한 엔진들이 존재
V8 [브이에잇] Chrome - - node js와 ELECTRON에서도 많이 이용
SpiderMonkey [스파이더 몽키] Firefox
JSCore [제이에스코어] Safari
Chakra [차카라] MS Edge
Carakan Opera
Tamarin Adobe Flash -
BABEL :: JavaScript transcompiler
현재 가고 있는 방향
SPA
SPA Single Page Application 공부하기!!!
하나의 페이지 안에서 데이터를 받아와서 필요한 부분만 부분적으로 업데이트하는것이 유행
SPA를 조금 더 쉽게 만들기 위해서 아래 프레임워크들 등장
- React
- Angular
- Vue
이용할 수 있는 분야
- node js :: back-end
- React Native :: mobile App
- electron :: desktop App
뜨고 있는 다른 기술
브라우저에서 동작할 수 있는 유일한 언어는 JavaScript였는데, 요즘엔 WA(WebAssembly)가 등장하면서 다양한 언어들을 이용해서 웹 어플리케이션을 만드는게 가능해졌다. (ex. Figma)
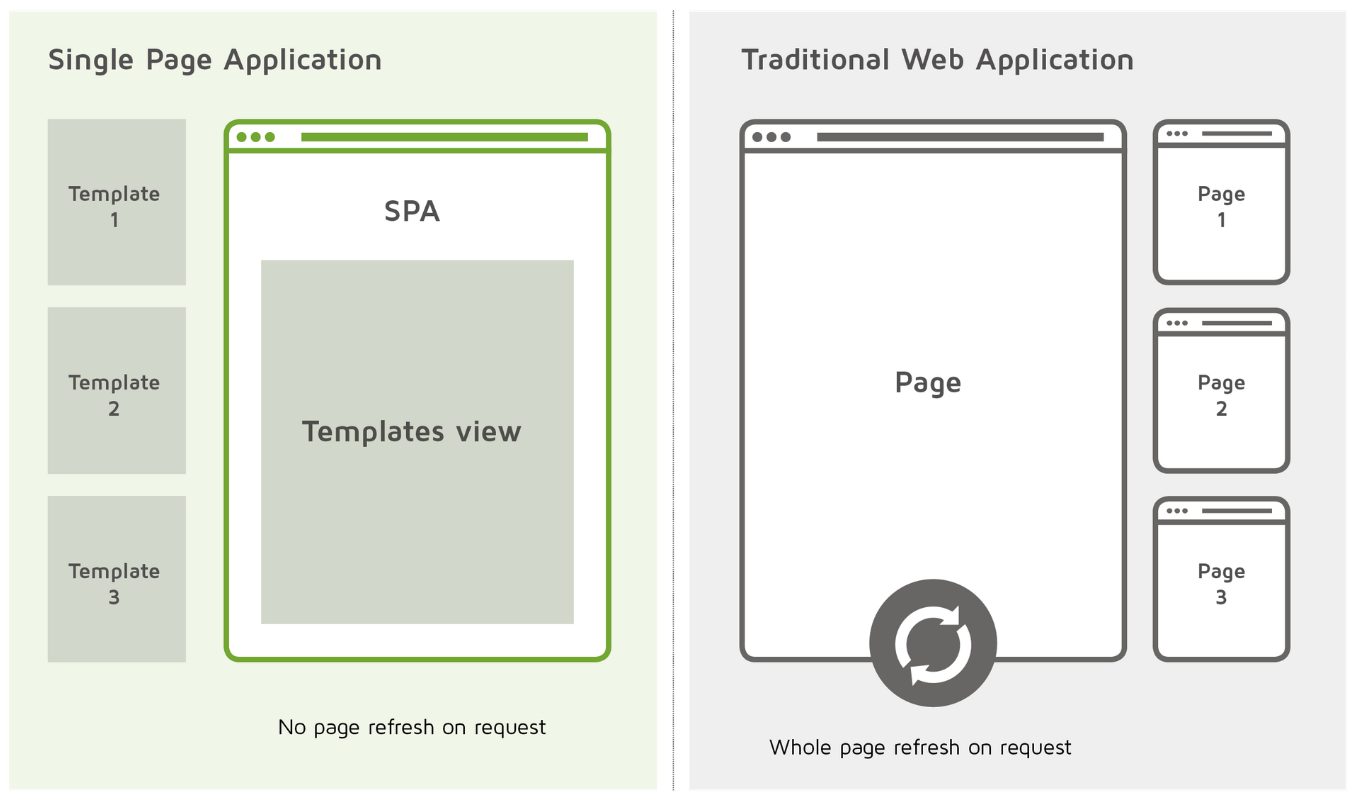
SPA
Single-page application
- A single-page application (SPA) is a web application or website that interacts with the web browser by dynamically rewriting the current web page with new data from the web server, instead of the default method of the browser loading entire new pages.
- In a SPA, all necessary HTML, JavaScript, and CSS code is either retrieved by the browser with a single page load, or the appropriate resources are dynamically loaded and added to the page as necessary, usually in response to user actions.

장점
Traditional Web Application 에서는 페이지 이동시마다 갱신하지 않아도 되는 부분까지 서버에서 다시 전달받아야 하지만 SPA에서는 모든 정적인 리소스들을 한번에 다운로드받고, 이후 새로운 페이지 요청시에는 갱신에 필요한 부분만 갱신해서 트래픽을 감소시킨다.
단점
- 초기 구동 속도
- 검색엔진 최적화 (SEO)
- 보안
