
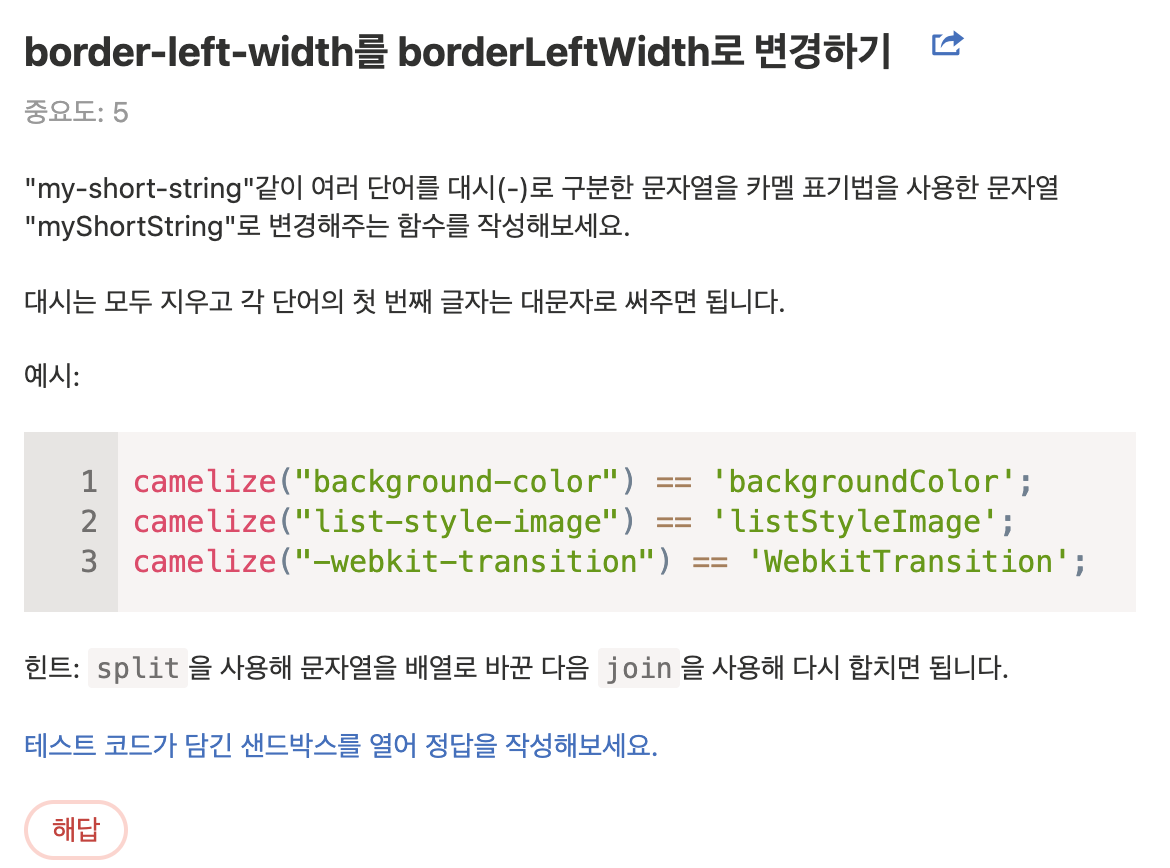
Javascript.info 예시문제
 어.. 그대로 뭐 string을 split한담에 첫글자만 toUpperCase 쓰고 나머지 slice로 붙이면 되겠당
어.. 그대로 뭐 string을 split한담에 첫글자만 toUpperCase 쓰고 나머지 slice로 붙이면 되겠당
function camelize(str) {
str.split('-');
str.map((word, index) => (index == 0 ? word : word[0].toUpperCase + word.slice(1))
)
).join('');
return str;
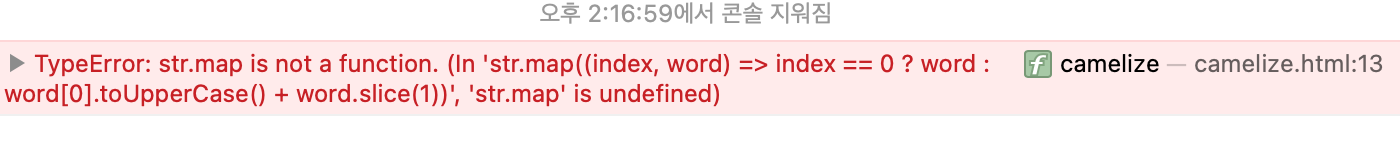
}응 어림도 없지 오류
찾아보니 map method를 obj에 사용하면 나타나는 오류라고 한다 어? 난 str.split('-')가 배열로 return하니까 쓴거였는데..

아니다. 변수나 상수를 새로 선언해서 이 반환한 값을 받아줘야한다.
'반환한다'는 것 자체는 기존에 있던 저장공간에 다시 저장을 한다는 것과는 다르다.
새로운 값을 반환하는 함수는 항상 함수를 실행했을 때 특별히 어딘가에 할당을 해주지 않으면, 그 값은 어딘가 그냥 돌아다니고 있을 뿐이다.
우헤헤.. 그렇구나 그럼
function camelize(str) {
const strArr = str.split('-');
strArr.map(
(index, word) => index == 0 ? word : word[0].toUpperCase() + word.slice(1);
)
}짠~! 다 받아줬서요!!

앗차앗차;; map은 (element, index)지!!!
function camelize(str) {
const strArr = str.split('-');
const newStr = strArr.map(
(word, index) => index == 0 ? word : word[0].toUpperCase() + word.slice(1)
).join('');
return newStr;
}짜잔~!!!!
추가
반환값을 바로 쓸 방법은 없나여?!
str.split('-').map(...)이렇게 쓰면 된다
.jpg)