props
그게뭔데.. 그거 어떻게 하는건데..
일단 React Functional component에서 사용하는 매개변수입니다.
const sayHello({img, handleClick}) => {
return(
<div>
<img src={img} />
</div>
);
}
이거랑
const sayHello(props, {handleClick}) => {
return(
<div>
<img src={props.img} />
</div>
);
}
이거의 차이점이 뭘까?1번은 맞고 2번은 틀렸다.
props는 객체로 반환이 되고,
Functional Component는 단 하나의 props만 넘겨준다!!
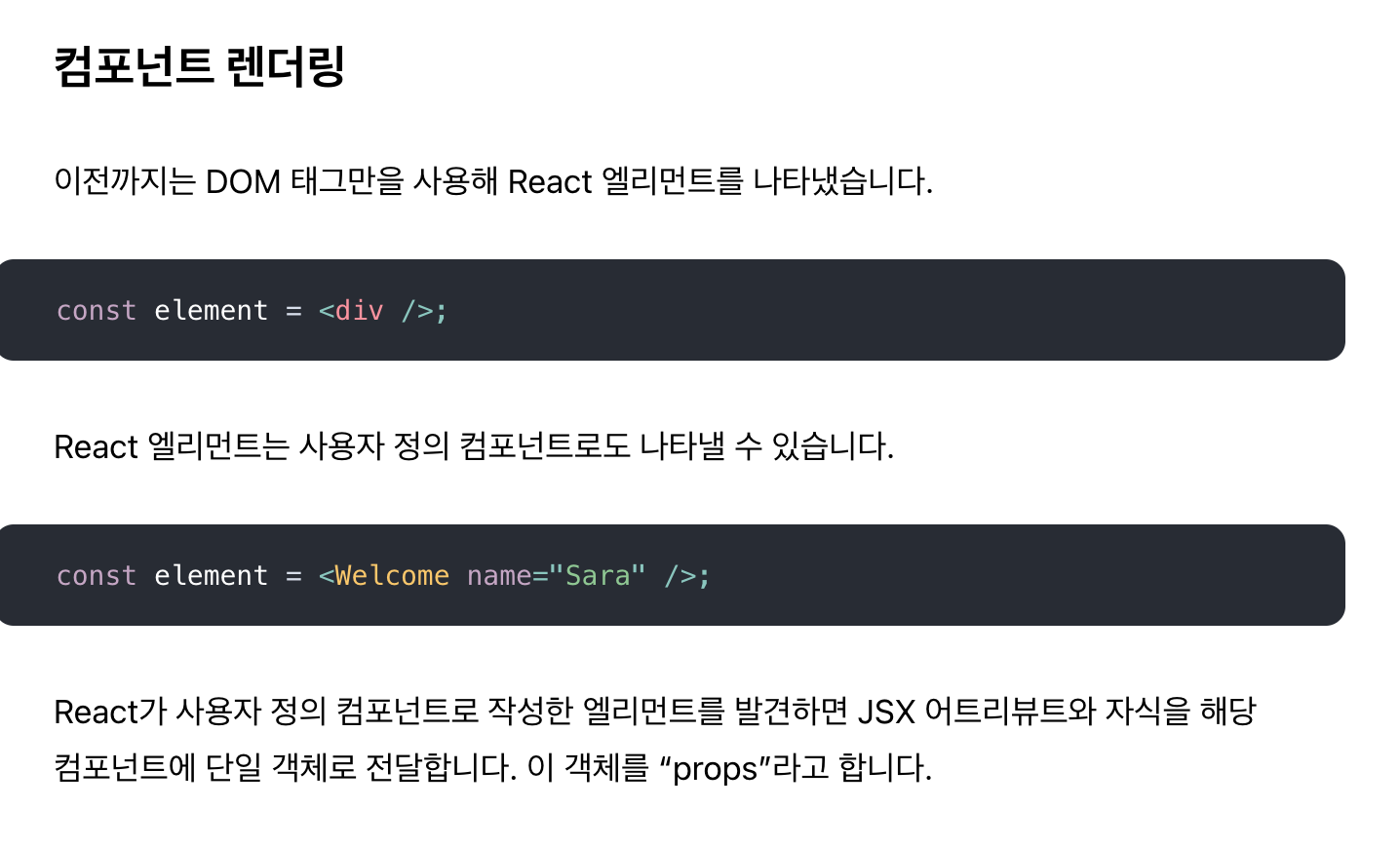
Reactjs.org - component and props

엥 그럼 1번도 하나 아닌가요
아니다 { img, handleClick }은 destructure잖아!!!

.jpg)