🙊 문제인식
- flutter에서 custom icon을 사용하기 위해서 png로 등록하는 방식이 있지만, font처럼 시스템 내부에 등록하는 방식이 있다.
🔑 Flutter Icon
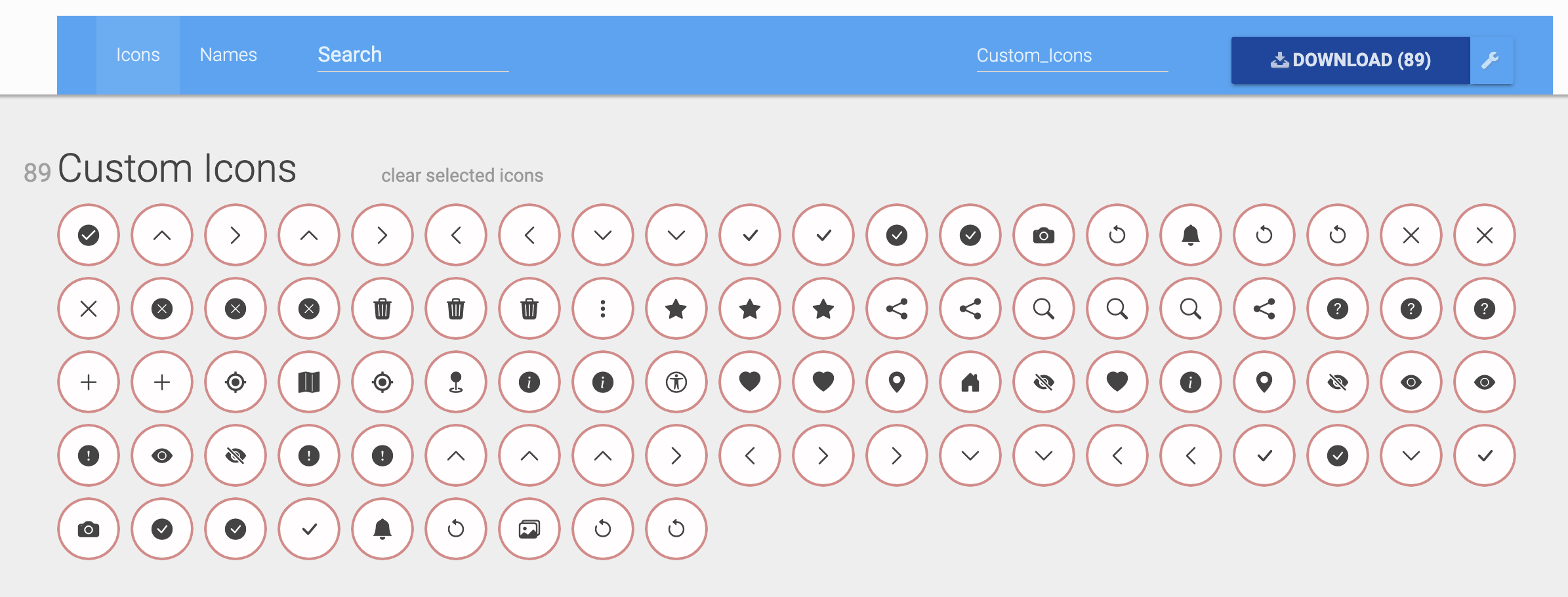
- 위의 홈페이지에서 icon들을 svg파일 형식으로 등록하면 간단히 ttf파일 형식으로 반환해준다!!
- 혹은 존재하는 icon들을 쉽게 다운로드 받을 수도 있다!!
📦 사용법 (custom icons)
1. custom icons 등록
- 홈페이지에 접속 후 svg 파일 형식으로 되어 있는 icon을 등록해준다.

2. 이름 설정 및 다운로드
- ttf 파일의 이름을 설정 해 준 후 다운로드 해준다.
- .dart, config.json, fonts 폴더 안에 .ttf 파일이 생성되었음을 확인 할 수 있다.
3. 프로젝트에 적용
- .dart - project안에 원하는 위치에 넣어준다. (lib 파일)
- .ttf - assets/fonts/.ttf 와 같은 방식으로 custom font를 지정하는 방식처럼 적용해준다.
- config.json - 차후 icon을 추가하고 싶을때 웹 페이지에서 import 해서 icon을 불러와서 추가하고 다시 저장해서 사용 가능하다. (적용 하는 단계에서는 필요없다.)
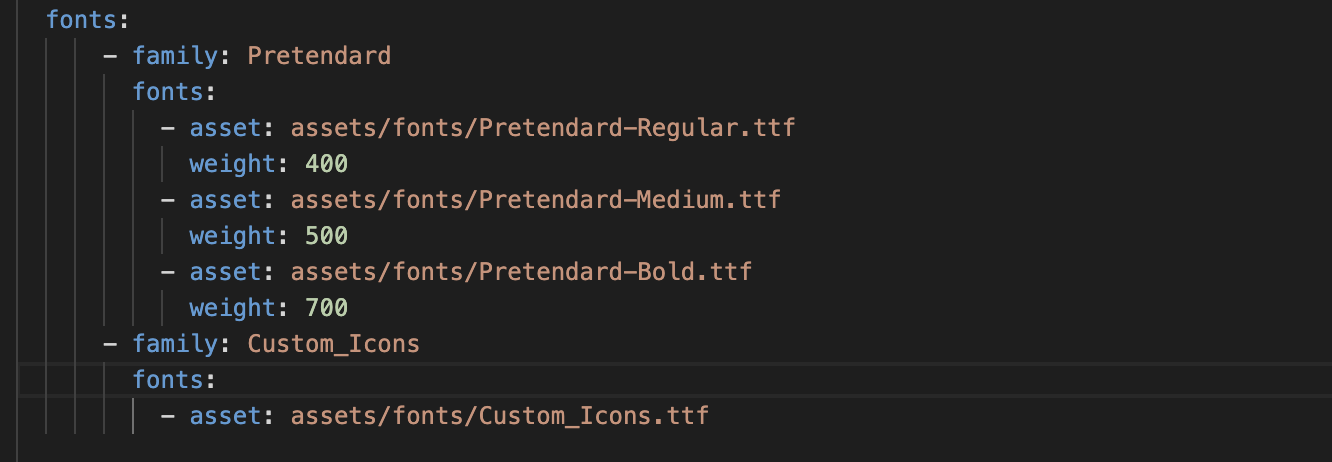
4. pubspec.yaml 적용

- 위의 사진 처럼 font 지정하는 방식으로 pubspec.yaml 파일을 수정한다.
5. Icon 사용
Icon(Custom_Icons.아이콘 이름)- 위와 같은 양식으로 custom icon을 적용해준다.
- 다운받은 .dart파일에 IconData class 형식으로 각 아이콘들이 지정되어 있기 때문에 위와 같이 편리하게 사용 할 수 있다.
💡 유의사항
항상 asset들을 등록하면서 느끼는 점이지만, 파일의 이름과 path를 제대로 적었는지 조심하도록 하자.