🙊 목표
- 카카오 로그인을 flutter앱에 추가하기 위한 기본 세팅을 해보자!
🔑 카카오 로그인 세팅
- 해당 링크는 kakao login을 위해서 kakao developers에 애플리케이션을 등록하는 방법에 대해서 자세히 나와있다.
📦 세팅 순서
1. 애플리케이션 추가하기
- kakao developers 홈페이지에서 애플리케이션 추가하기를 선택한 후 앱 이름, 사업자명을 입력한다.
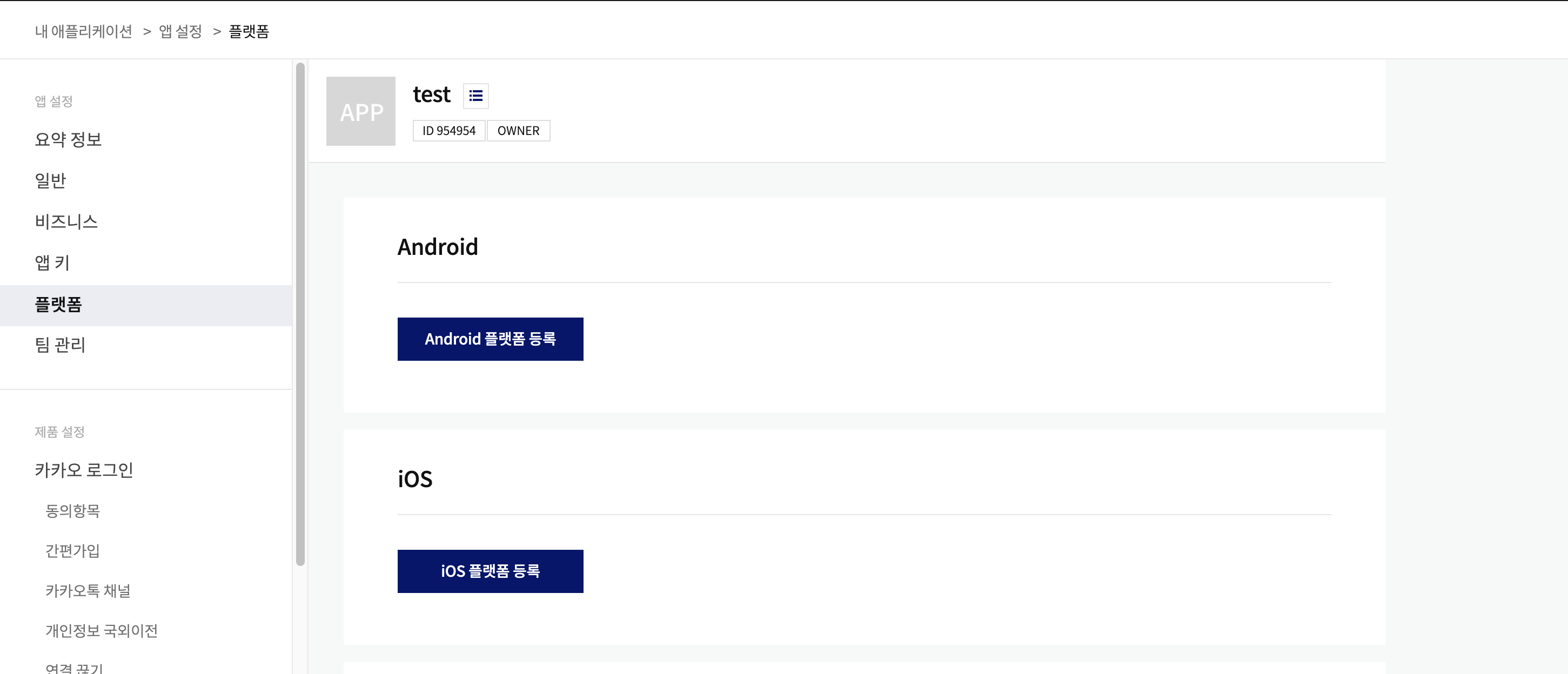
2. 플랫폼 추가하기

- 플랫폼 등록에서 android, ios 등록하기를 선택한다.
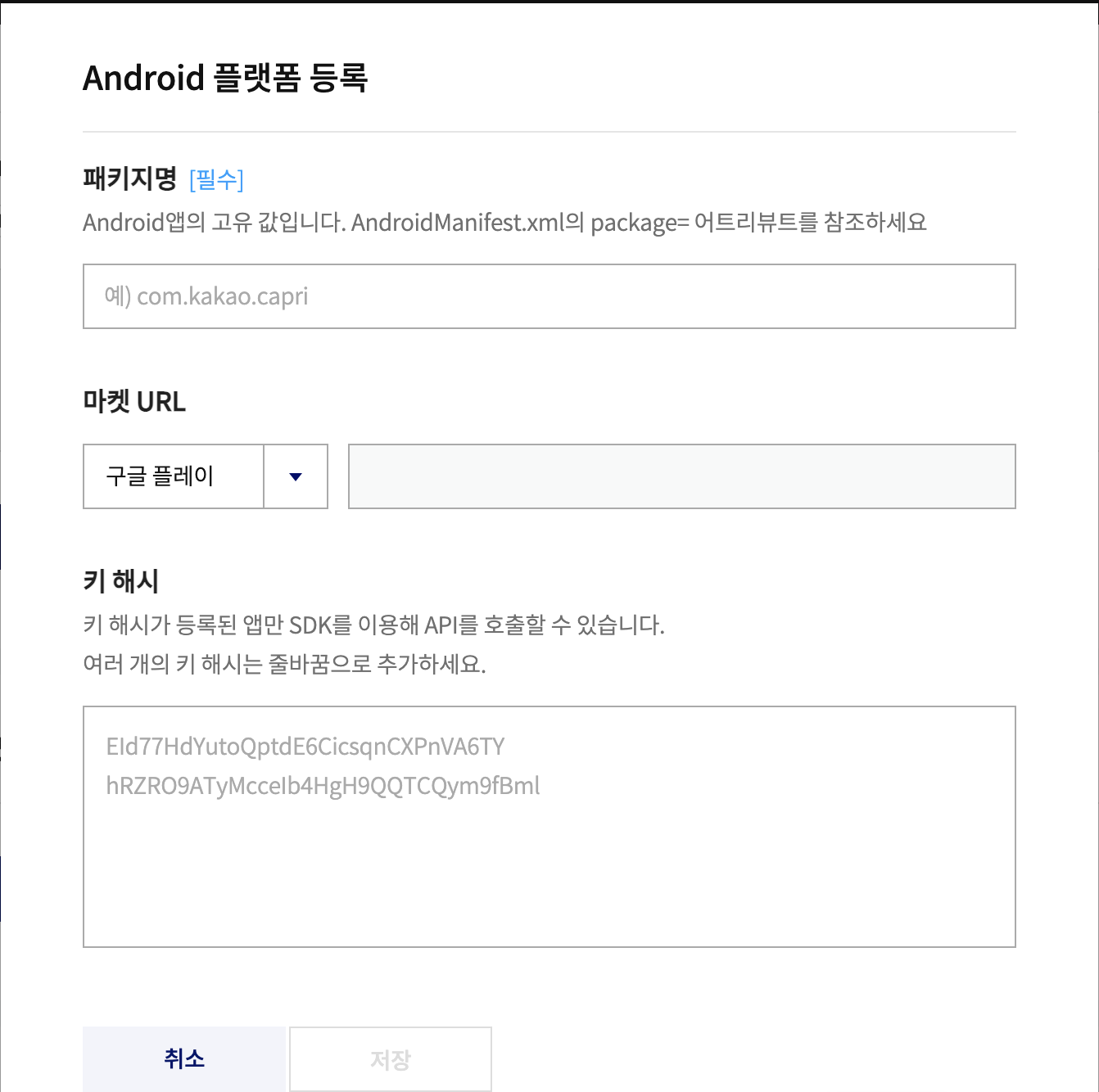
2-1. 안드로이드

- 패키지명과 키 해시를 등록한다. 이때 키 해시를 얻을 수 있는 방법이 많지만 나는 아래 링크를 참고하였다.
https://dev-donghwan.tistory.com/3
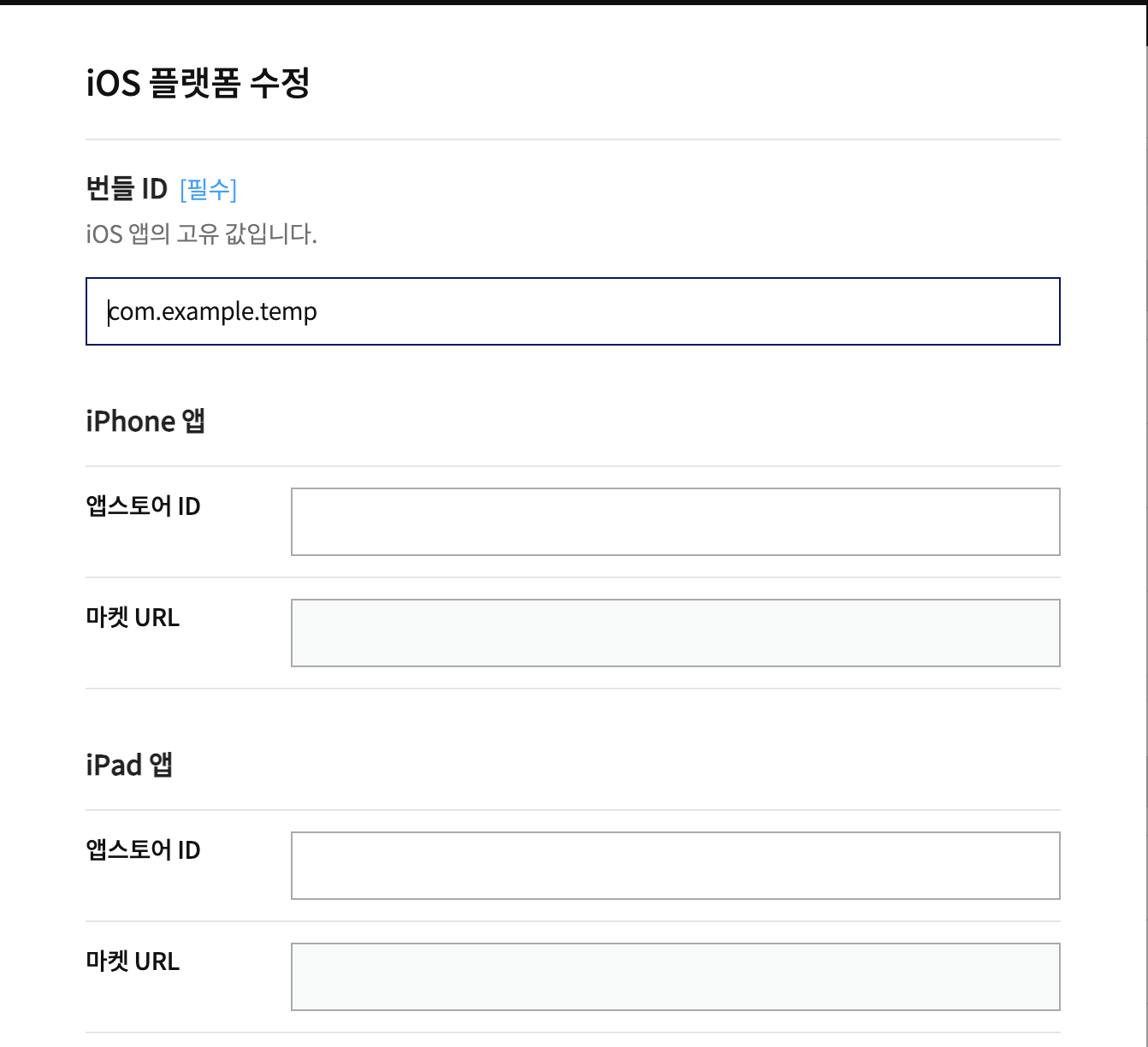
2-2. IOS

- 번들 ID만 추가하면 된다. 가장 쉽게 확인 할 수 있는 방법은 Xcode로 해당 프로젝트를 연 후 확인한다.
3-1. android / app / src / main / AndroidManifest.xml 수정
<activity
android:name="com.kakao.sdk.flutter.AuthCodeCustomTabsActivity"
android:exported="true">
<intent-filter android:label="flutter_web_auth">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Redirect URI, "kakao${YOUR_NATIVE_APP_KEY}://oauth" 형식 -->
<data android:scheme="kakao${key}" android:host="oauth"/>
</intent-filter>
</activity>- 위의 코드를 추가해준다.
3-2. ios / Runner / Info.plist 추가
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>kakao네이티브 앱 키</string>
</array>
</dict>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>walgaapp</string>
</array>
</dict>
</array>- 위의 코드를 추가해준다.
💡 유의사항
나는 키 해시를 등록하는 과정에서 많이 헷갈렸다. 디버그용인지 릴리즈용인지 잘 확인하고 넣도록 하자.