본문은 코어 자바스크립트의 목차에 따라 자바스크립트의 개념을 정리한 글입니다.
자바스크립트가 데이터를 처리하는 과정을 살펴보면서 기본형과 참조형의 다른 동작 이유를 알아보고 적절히 활용할 수 있다. 데이터 타입과 중요한 개념 살펴보기
01 데이터 타입
- 변수: 변경 가능한 데이터가 담길 수 있는 공간
- 식별자: 변수의 이름
데이터 타입 종류
data type
Primitive type
- Number
- String
- Boolean
- null
- undefined
- symbol
Reference type
- Object - Array / Function / Date / RegExp / Map, WeakMap / Set, WeakSet
기본형 데이터와 참조형 데이터
불변성
- 값의 변경은 새로 만드는 동작을 통해서만 가능하다. 기존의 값이 저장된 곳의 값을 변경하는 게 아닌 새로 만들기 때문에 불변값이라고 불린다. (기본형 데이터)
가변성
- 데이터 영역에 저장된 공간은 모두 불변값이지만 변수 영역은 얼마든지 다른 값을 대입할 수 있다. (참조형 데이터)
- 기본형은 주솟값은 복사하는 과정이 한 번만 이뤄지고 참조형 데이터는 한 단계를 더 거치게 된다. (기본형은 값을 복사한다.고 이해해도 괜찮다)
=> 기본형도 결국 주솟값을 참조한다. 다만 1) 객체 프로퍼티를 변경했을 때 2) 객체 자체를 변경했을 때
불변 객체
불변 객체의 필요성
- 데이터가 의도치 않은 동작으로 수정되는 걸 막기 위해 불변성은 중요하다
- 값으로 전달 받은 객체에 변경을 가하더라도 원본 객체는 변하지 않아야 하는 경우가 발생
얕은 복사와 깊은 복사의 차이점
- 어떤 객체를 복사하여 새로운 데이터를 만들고자 할 때 객체 프로퍼티 값이 기본형인 경우에는 그대로 복사하면 되지만, 참조형일 경우 다시 그 내부의 프로퍼티를 복사해야 한다.
얕은 복사
- 중첩된 객체에서 참조형 데이터가 저장된 프로퍼티를 복사할 때 그 주솟값만 복사한다는 뜻. 원본과 사본이 동일한 주솟값을 가리키기 때문에 둘중에 하나만 변경해도 모두 수정된다.
깊은 복사
- 깊은 복사는 원본과 사본이 서로 다른 객체를 참조하게 되어 값을 변경하더라도 서로 영향을 주지 않는다.
- 객체를 JSON 문법으로 표현된 문자열로 전환했다가 다시 JSON 객체로 바꾸는 방법을 사용할 수도 있다.
undefined 와 null
undefined
어떤 값을 지정할 것이라고 예상되는 상황임에도 그렇지 않을 경우 사용된다. (자바스크리립트 엔진이 자동으로 부여하는 경우)
- 값을 대입하지 않은 변수에 접근할 때
- 객체 내부에 존재하지 않는 프로퍼티에 접근할 때
- return문이 없거나 호출되지 않는 함수의 실행 결과 (반환값이 없으면 undefined를 리턴한 것으로 간주)
* 배열
- 비어있는 요소와 undefined는 다르다. 빈 요소는 순회 관련 배열 메소드에서 제외대상이다.
null
-
비어있음을 명시적으로 나타내고 싶을 때 사용
-
typeof null 이 object다.(자스 자체 버그) 따라서 변수의 값이 null인지 여부를 판단하기 위해선 typeof대신 다른 방식을 써야 한다.
-
일치 연산자(===)를 이용하여 null, undefined를 구별할 수 있다.
02 실행 컨텍스트
실행컨텍스트란
실행할 코드에 제공할 환경 정보들을 모아놓은 객체

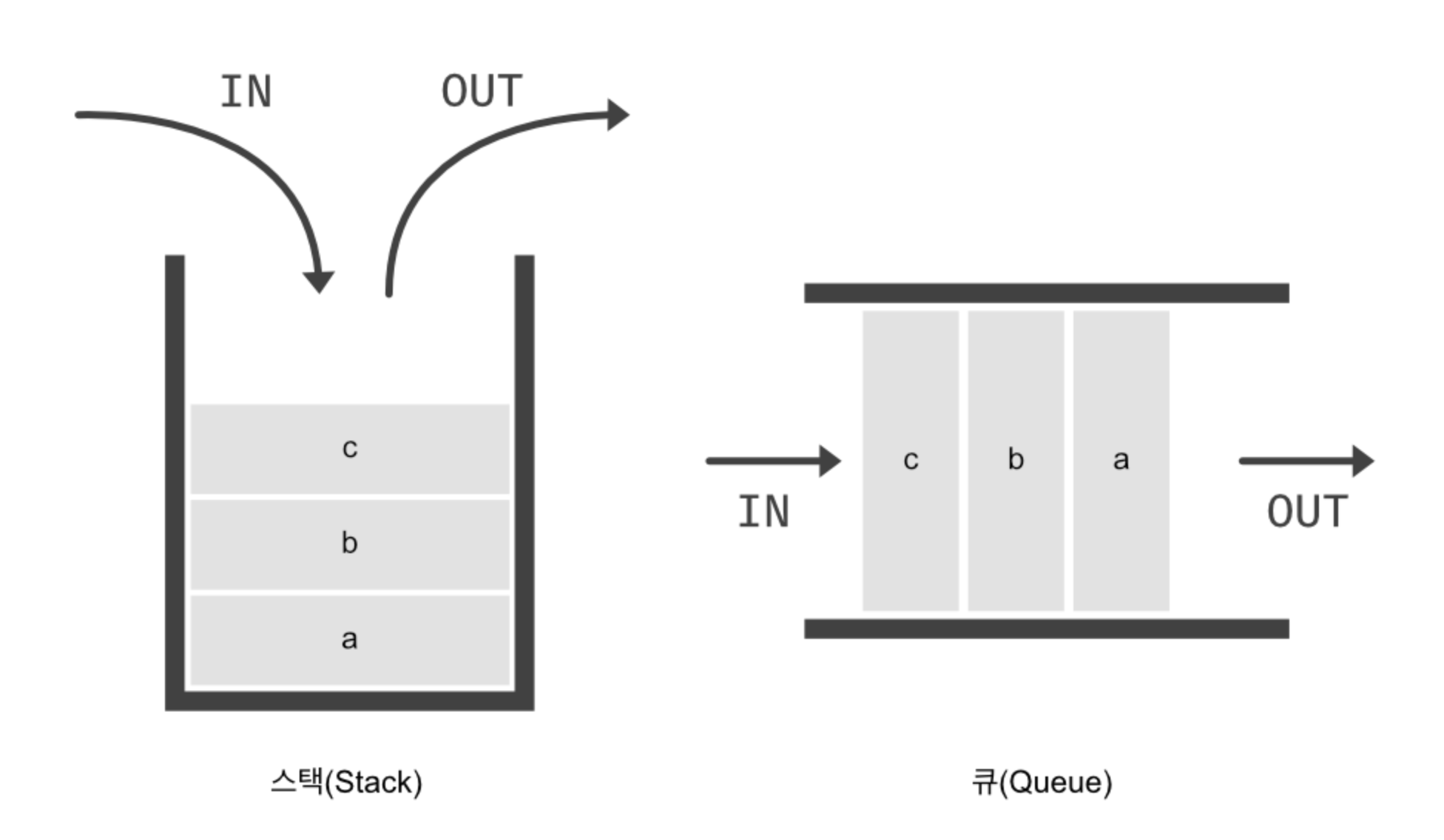
- 스택 : 스택 오버플로우의 그 스택! 출입구가 하나인 구조. a-b-c 순서로 저장했다면 꺼낼 땐 c-b-a 순서로 꺼내야 한다.
- 큐: 양쪽으로 열린 구조. 순서대로 데이터를 저장했다면 꺼낼 때도 순서대로 꺼낸다.
- 실행컨텍스트가 콜스택에 가장 위에 담기는 순간이 현재 실행할 코드에 관여하게 되는 시점
// (1) 전역 컨텍스트가 콜스택에 담김
var a = 1;
function outer() {
function inner() {
console.log(a);
var a= 3;
}
inner(); // (3) inner함수 호출 시 상단 콜스택에 쌓이고 실행 종료되면 콜스택에서 제거
console.log(a);
}
outer(); // (2) outer 함수 호출 시 실행 컨텍스트 생성 후 콜스택 맨 위에 쌓임(현재 실행 상태가 됨)
console.log(a);
// (4) 변수값 출력 후 전역공간에 실행할 코드가 남지 않아 마지막으로 전역 컨텍스트 제거 - 블록과 함수에 의해서 실행 컨텍스트가 생성된다.
VariableEnvironment
- 변수 환경
- 변경 사항 반영되지 않고 처음 생성된 후 초기상태를 유지
LexicalEnvironment
- 사전적인 환경 정보 제공
- 변경사항을 반영한다.
호이스팅
- 코드 실행 전 식별자들을 모두 알고 있는 단계를 설명하는 가상의 개념. 이해하기 쉽도록 '자바스크립트 엔진은 식별자를 최상단으로 끌어올린다'는 표현을 사용하게 된 것.
함수 선언문과 함수 표현식 중 함수 표현식이 더 안전하다
- 함수 선언문은 전체를 호이스팅하는 반면, 함수 표현식은 변수 선언부만 호이스팅한다.
- 전역 컨텍스트가 활성화된 후 동일한 변수명에 다른 값을 할당할 경우, 나중에 할당한 값이 이전 값을 덮어쓴다.
- 선언문의 경우 함수 전체가 호이스팅되어 코드 실행 중 실제로 호출되는 함수는 맨 마지막에 선언된 함수이다. 따라서 오류가 나지 않기 때문에 주의해야 한다.
- 표현식에서 같은 변수에 다른 값을 줬다면, 값이 바뀐 이후부터는 원래 의도대로 실행될 것이다.
- 이러한 상황을 방지하기 위해 가급적 전역 변수 사용을 덜 하려고 노력하는 것이 좋다.
스코프 체인
-
스코프는 식별자(변수)에 대한 유효범위이다.
-
식별자의 유효범위를 안에서부터 바깥으로 차례대로 검색해나가는 것을 스코프체인 이라고 한다.
변수 은닉화
- 같은 식별자가 있을 경우 가장 내부의 변수에 먼저 접근할 수밖에 없음
