
참고자료: 생활코딩 이고잉님.
1.HTML이란..
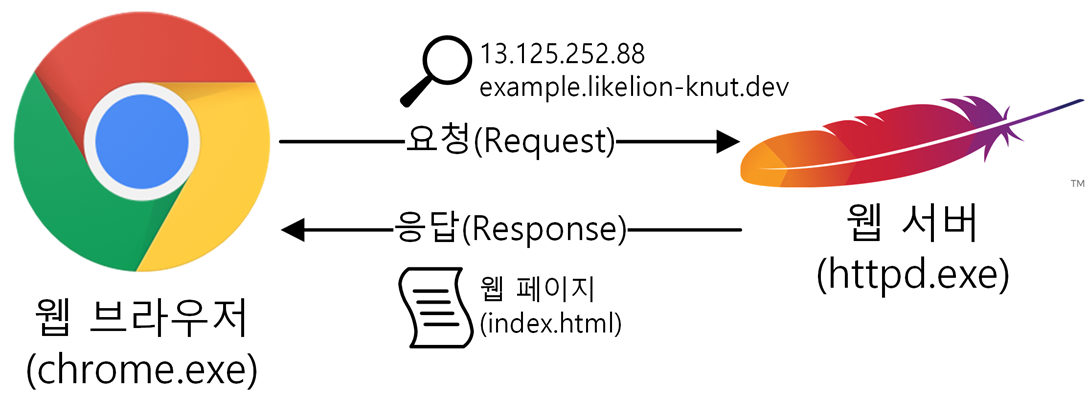
1.서버 – 클라이언트에서 html
HTML (HyperText / Markup / Language)
웹 페이지에서 다른 페이지로 이동할 수 있도록
하는 기능을 가진 문서를 만드는 언어이다.
다시 말해, 웹 구조를 설계할 때 반드시 사용되는 언어로
Hyper link 시스템을 가지고 있으며,흔히 말하는 웹 페이지를
위한 마크업 언어라고 할 수 있다. -->SGML ==>XML
-->데이터를 보내는 형식이라고 할수 있다. 확장자명과 비슷하다고나 할까?
이전시간에 배운 웹 구조를 다시 한번 보면서 공부하자.


정리하면
- 클라이언트에서 주소를 입력해서 서버에 있는 html을 보내줘라고 요청을 하면,
- 서버는 서버에 있는 HTML을 찾아서 클라이언트에게 보내주고
- 클라이언트의 웹브라우저(크롬)가 서버가 보내준 HTML을 해석해서
- 모니터에 보여주는 결과물이 웹페이지라고 할 수 있다
*참고 : CSS 가 비주얼 디자인(Visual Design) 이라면
HTML 은 구조적 설계(Structure Design) 이라 할 수 있다.
2. HTML의 주요 테그
<!DOCTYPE html> : 현재 문서가 HTML5 문서임을 명시.
<HTML>: 웹페이지의 시작과 끝.
<head> :웹 페이지의 정보, 문서에서 사용할 외부 파일들
링크할 때 사용.
<body> : 브라우저에 실제 표시되는 내용.
<title> : 문서 제목
<p>: 단락
<h숫자(1~6)> : 제목
<h1>이 글자가 제일 크고,
<h6>으로 갈수록 크기가 작아진다.
<a> : anchor, 웹 페이지나 외부 사이트 연결
<img> : 이미지 삽입
<li> : <ul>과 <ol>안에서 각 항목을 나열할 때
사용. List의 줄임말.
<ul>:Unorder list 순서가 매겨지지 않는다.
<ol>:Order list 순서가 매겨진다.
<INPUT TYPE=TEXT> 문자열을 입력받는다. (한 줄로만 가능하다.)<INPUT TYPE=PASSWORD> 문자열을 입력받는다. 하지만 그 내용은 알 수 없다.여러 보기 중에 하나만 선택할 때 사용한다.
<INPUT TYPE=RADIO NAME=rdoSample VALUE=1 CHECKED> 1번
<INPUT TYPE=RADIO NAME=rdoSample VALUE=2> 2번
<INPUT TYPE=RADIO NAME=rdoSample VALUE=3> 3번
<INPUT TYPE=RADIO NAME=rdoSample VALUE=4> 4번
<INPUT TYPE=RADIO NAME=rdoSample VALUE=5> 5번 1번
2번
3번
4번
5번
항목을 선택 할지 말지 결정할 때 사용한다.
<INPUT TYPE=CHECKBOX NAME=chkSample1 VALUE=1> 체크 1번
<INPUT TYPE=CHECKBOX NAME=chkSample2 VALUE=2 CHECKED> 체크 2번
<INPUT TYPE=CHECKBOX NAME=chkSample3 VALUE=3> 체크 3번
<INPUT TYPE=CHECKBOX NAME=chkSample4 VALUE=4 CHECKED> 체크 4번
<INPUT TYPE=CHECKBOX NAME=chkSample5 VALUE=5> 체크 5번 체크 1번
체크 2번
체크 3번
체크 4번
체크 5번
보기를 '리스트 박스' 로 정렬해서 나타내준다.
<SELECT NAME=sltSample SIZE=1>
<OPTION VALUE=1>1번 보기입니다.</OPTION>
<OPTION VALUE=2>2번 보기입니다.</OPTION>
<OPTION VALUE=3>3번 보기입니다.</OPTION>
<OPTION VALUE=4 SELECTED>4번 보기입니다.</OPTION>
</SELECT> 텍스트를 입력받는다. (여러 줄 입력이 가능하다.)
<TEXTAREA NAME=txtComment COLS=70 ROWS=4></TEXTAREA>이것이 끝이 아니다. 위에 나열한 태그 말고도 많은 태그들이 있다...
HTML 사용 빈도 순위.

