1.HTTP의 정의.
HTTP는 HyperText Transfer Protocol의 약자.
인터넷상에서 데이터를 주고 받기 위한 ‘서버-클라이언트 모델’을 따르는 프로토콜이다.
또한 우리가 웹 브라우저를 통해 페이지들을 볼 수 있게 해준다. 그리고 HTML 뿐만 아니라 각종 이미지, 동영상, 음성 데이터들도 전송이 가능하다.
2.HTTP의 구조
복습 : 서버-클라이언트 모델
일반적으로 클라이언트는 서버에 요청(Requst)하고, 서버는 그 요청에 대한 응답(Response)을 돌려준다.
요청을 할 때에는 브라우저가 URL으로 요청을 하게 된다.
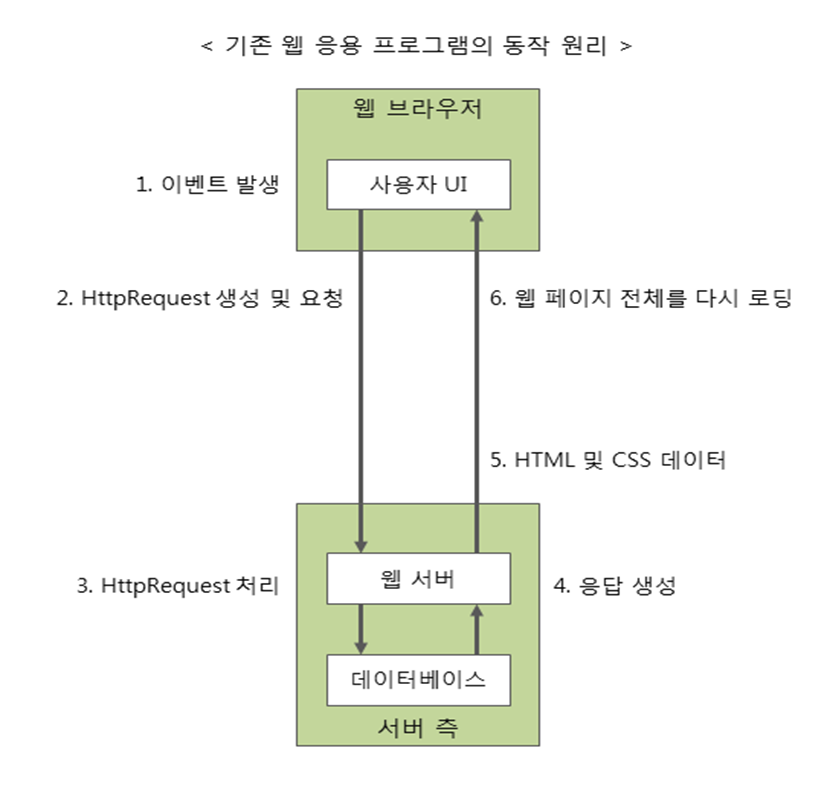
사용자가 웹 페이지의 링크를 클릭했을 때,브라우저는 HTTP의 형태로 메시지를 작성하여 웹 서버에 전송한다.
웹 서버에서는 받은 메시지에 대하여 HTTP의 응답 형태로 메시지를 작성해 브라우저에 보내면, 브라우저는 이를 해석해 화면에 보여주게 된다.
아래는 동작원리가 잘 표현된 도식이라 공부할겸 소개해본다.
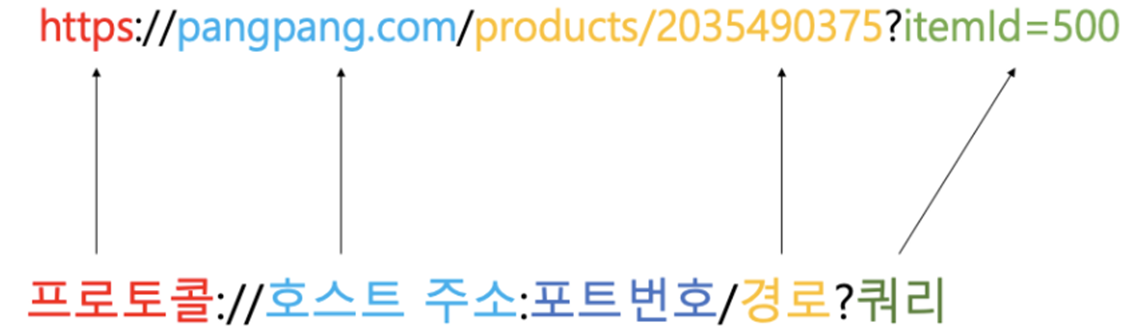
참고 Url의 형식도 같이 소개한다.

3. HTTP 비연결 / 비상태(기본적인 방식)

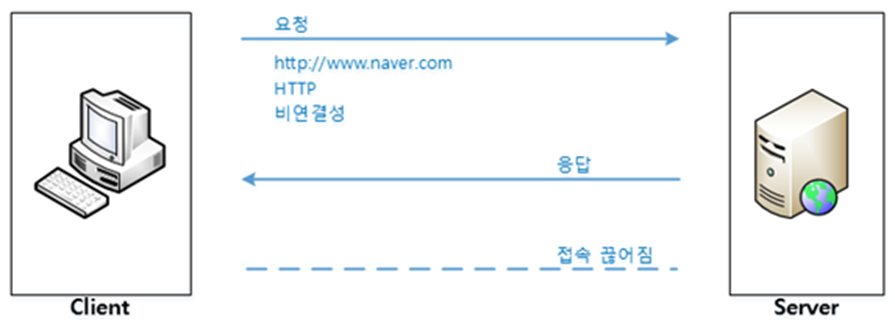
HTTP는 비연결 & 비상태 프로토콜이다.
비연결 : 클라이언트의 요청에 응답한 후 바로 연결을 끊음
비상태 : 서버의 상태가 어떤지 간에 상관없이 요청을 함.
계속해서 브라우저와 서버가 연결되어 있지 않고 클라이언트가 요청을 하고 서버가 응답하면 끝이다. 즉 클라이언트가 같은 데이터를 10번 보내도 서버는 한번에 처리하지 않고 10번을 각각처리하는 방식이다.
서버를 계속 열어두거나 클라이언트가 주기적으로 요청을 보내는 방식으로 계속적인 통신이 가능하다.
--> 플링 , 롱플링, HTTP 스트리밍, 웹소켓 방식등이 있다.
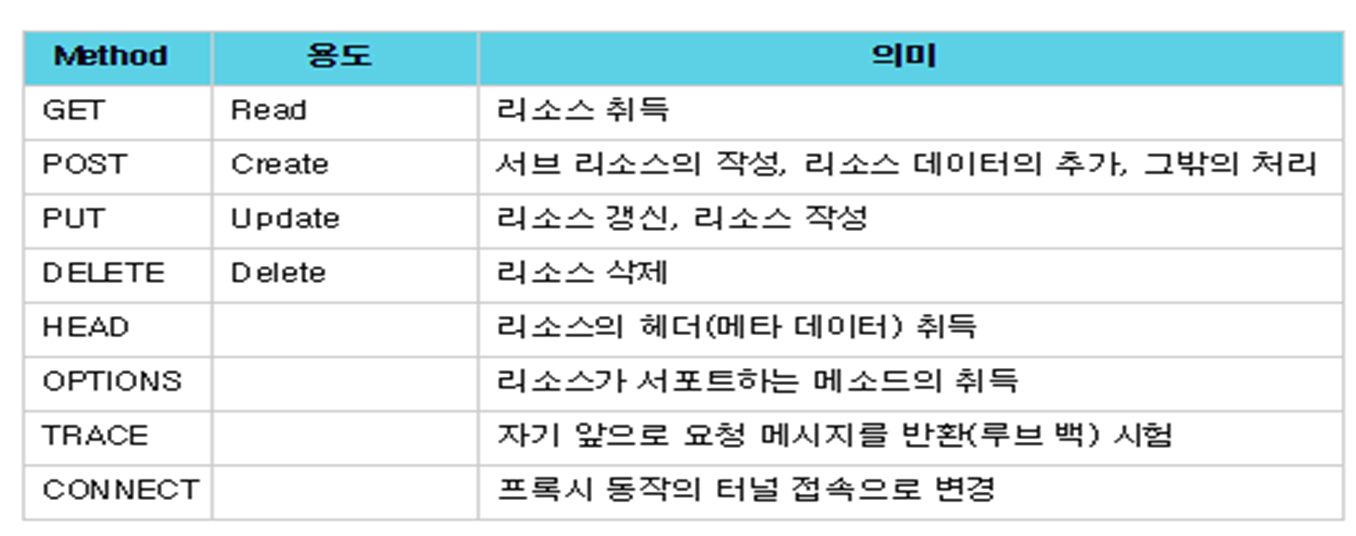
4. HTTP 메시지 구조

Header + Body로 나누어 진다.
Header에는 주소 정보, 어떤 메서드 방식을 썼는지, 클라이언트 정보, 브라우저 정보, 접속 URL 등의 정보를담는다.
Request 메시지
Request 헤더
start-line: API 요청 내용
GET naver.com HTTP/1.1
"Content type"
- 없는 경우
- HTML form 태그로 요청 시
Content type: application/x-www-form-urlencoded- AJAX 요청
Content type: application/json
Request 바디
- GET 요청 시: (보통) 없음
- POST 요청 시: (보통) 사용자가 입력한 폼 데이터
name=홍길동&age=20
Response 메시지
Response 헤더
start-line: API 요청 결과 (상태 코드, 상태 텍스트)
HTTP/1.1 404 Not Found
"Content type"
- 없는경우
- Response 본문 내용이 HTML 인 경우
Content type: text/html- Response 본문 내용이 JSON 인 경우
Content type: application/json
"Location"
Redirect 할 페이지 URL
Location: http://localhost:8080/hello.html
response 바디
-
HTML
<.!DOCTYPE html>
<html.>
<head.><title.>By @ResponseBody</title.></head.>
<body.>Hello, Spring 정적 웹 페이지!!</body.>
</html.> -
JSON
{
"name":"홍길동",
"age": 20
}
5.GET / POST 통신방식
-> REST API(RESTful API, 레스트풀 API)

GET과 POST는 클라이언트가 서버에 요청하는 방식이지만, GET은 Request 메시지의 헤더,URL 주소창에 전송되어 되고, POST는 Request 메시지의 바디에 전송되어 서버에 전달된다.
헤더로 전송되는 것과 바디로 전송되는 것은 큰 차이가 있는데, URL주소창에서 보내는 것보다 많은 데이터를 바디로 보낼 수가 있다.
--> 용도의 차이가 생긴다고 할 수 있다.
GET이 정적이라면 POST는 동적인 요청 방식이라고 할 수 있다.
GET은 서버에서 어떤 데이터를 가져와서 보여줄 때 사용한다. 주로 조회할 때 사용한다.
--> 서버의 어떤 값이나 내용, 상태 등을 바꾸지 않는 경우에 사용된다.
POST는 서버의 값이나 상태를 주로 추가하기 위해서 사용한다.
--> DB에 저장/수정 시에 DB의 값이 변경되게하는 경우에 사용된다!