📃 삽질 일지
1. 애증의 git
팀원들이 공통으로 진행할 코드를 다시 내려받아서 새로 작업을 시작하기로 했기 때문에 기존 코드를 살리고 싶다면 새로운 브랜치를 파서 진행하기로 했다.
이전에 정말 오랫동안 버벅댔기 때문에 일단 코드를 짜고 자기 전에 git에 push해놓고 자기로 했다. 근데...또 안되네?ㅋㅋㅋㅋㅋ
결국 해결하긴 했다. 어떤 문제였냐면...
local branch와 remote branch는 이름이 같아야 한다. 끝~!
2. 팀 과제
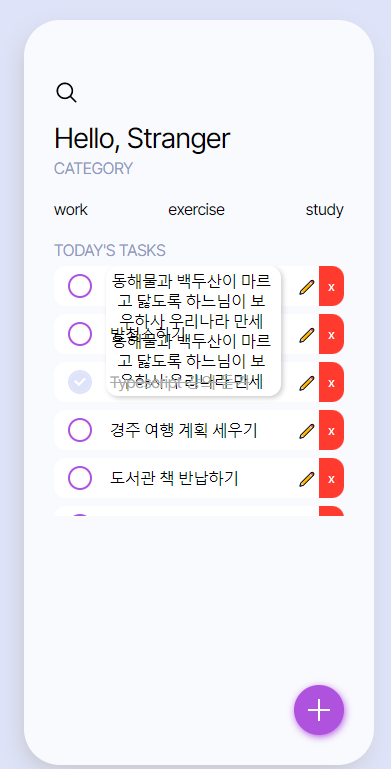
1. hover했을 때 말풍선처럼 뿅 띄우는 기능 구현하기!
1. 말줄임기능이 적용되어있는 애들만 tooltip이 나타나게 하기 part2
어제 byte수를 세는 방법을 생각했었는데 이것도 완벽한 정답은 아닌 것 같아서 react에서 overflow를 감지하는 법에 대해 써칭했다.
offsetWidth는 화면에 랜더링 된 width값을 알려주고
scrollWidth는 잘린 부분을 포함한 요소의 너비를 알려준단다.
그래서
const checkOverflow = (str) => {
return (str.offsetWidth < str.scrollWidth)
}
const handleTodoItemMouseEnter = () => {
console.log(checkOverflow(text))
}-를 했더니...

응 안먹힘ㅎ
곰곰히 생각해보니 text가 p태그를 가리키는 게 아니라 그냥 넘어오는 text데이터를 가리킨다는 걸 깨닫고 뒤늦게 react에서 p태그를 가리키는 방법에 대해서 찾아봤는데 이게 바로 useRef였음...
const handleTodoItemMouseEnter = () => { console.log(ref.current.scrollWidth) }
return (
<p ref={ref}>{text}</p>
)이렇게 하니까

잘 나온다. 울고 싶다 흙...ㅠㅠ
const handleTodoItemMouseEnter = () => {
if (itemTextRef.current.scrollWidth > itemTextRef.current.offsetWidth)
setHoverItem(true)
}이렇게 하니까 말줄임 된 item들만 tooltip이 떴다!
2. tooltip겹침문제 해결

내용을 길게했더니 text겹침문제가 나타났다. position:absolute를 했는데 왜 겹침문제가 나오지?

z-index값을 주니까 매우 간단히 해결되었다. 김샘...
position:absolute를 하면 제일 위로 올라갈 줄 알았다. 써칭 후 position을 쓴 요소에 z-index값이 먹힌다는 걸 알았다.