📃 삽질일지
💬 잡소리
어젠 자려고 침대에는 누웠는데 cors에러때문에 도저히 잠이 올 것 같지 않은거다. 그래서 누워서 검색했다. 생각보다 공공데이터포털의 api에는 cors에러가 많이 나는 편이고, 내가 쓰려고 했던 제주도 api는

-라고 되어있었다. 더 모호한 대답...
일단은 공공데이터포털에서 api 가져와서 쓰는 사람들의 블로그를 모두 돌았고, 거기에서 본 해결방법을 해보고자 한다.
이러다가 cors도사되겠음ㅠ
📔 개인과제
디버깅 4: postman으로 호출해보기
내 크롬브라우저의 문제인가 싶어서 이전에 가입해놓고 한번도 안 썼던 postman을 써서 실제로 살아있는 api인지 확인해보자.

안되네... API문제인건지 postman문제인건지
디버깅 5: 다시 크롬 확장프로그램으로...
그냥 별 생각없이 크롬 확장프로그램을 눌러봤는데

엥...되네?ㅋㅋㅋㅋㅋㅋ
살아있는 API였군!
디버깅 6: 새로운 오류 발생
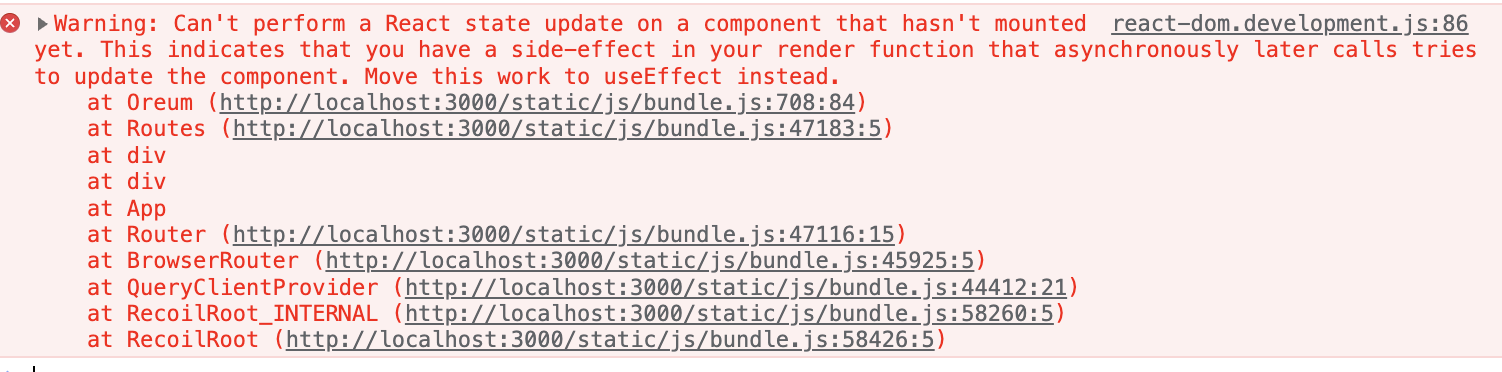
분명 자료가 받아와지면 화면에 뿌려져야하는데 안 떠서 콘솔을 보니

넵, 새로운 오류 발견.
대충 useEffect를 쓰라는 것 같길래 useQuery로 호출했던 api를 useEffect로 바꿔주었더니

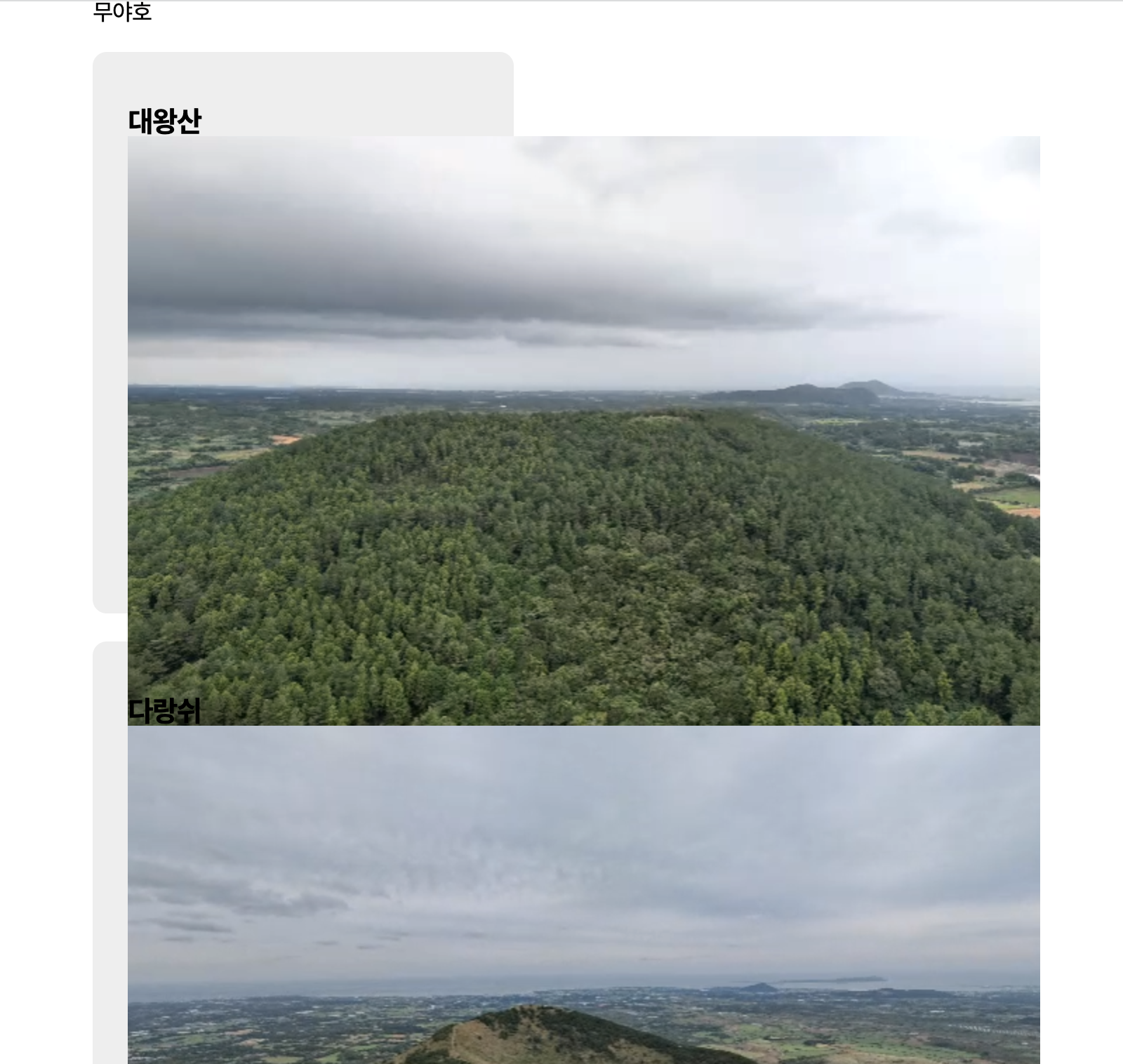
우왕! 떴다ㅠㅠㅠ
1. 오름card styling
디자인은 구글링해보니 팬톤컬러칩 같은 느낌이 이뻐보이길래

이렇게 했다.
디자인은 손을 대면 댈수록 계속 대고싶어지기 때문에 이쯤하고 기능으로 넘어간다.
2. 무한스크롤 구현
이전에 무한스크롤을 성공 못했으니 이번에는 꼭! 이라고 생각했다.
Intersection Observer 커스텀hook를 만들고 오름 페이지 하단에 빈div를 만들어서 ref를 거니까 화면 밑부분을 감지하는 건 확인했고, 밑부분에 닿았을 때 page를 ++해서 useEffect에 dependency로 page를 넣어놨기 때문에 page 숫자가 바뀔 때마다 api를 재요청하는 건 정말 잘된 일인데... 너무 많이 요청하는데?ㅠㅠ 어느정도냐면, 이 api에서 날 막을지도 모른다는 생각이 들 정도로 많이 요청한다. 짧은 시간에 2천번정도 요청한 것 같다.
console을 찍어봤을 때도 4번씩 뜨더니 이건 뭐ㅠ 내가 useEffect에 대해서 잘 모르는 것 같다.
api요청 횟수를 줄이는 방법에 대해서 알아보자.
디버깅 7: api요청횟수 줄이기

https://velog.io/@syc765/React-%EB%A0%8C%EB%8D%94%EB%A7%81-%EC%B5%9C%EC%A0%81%ED%99%94
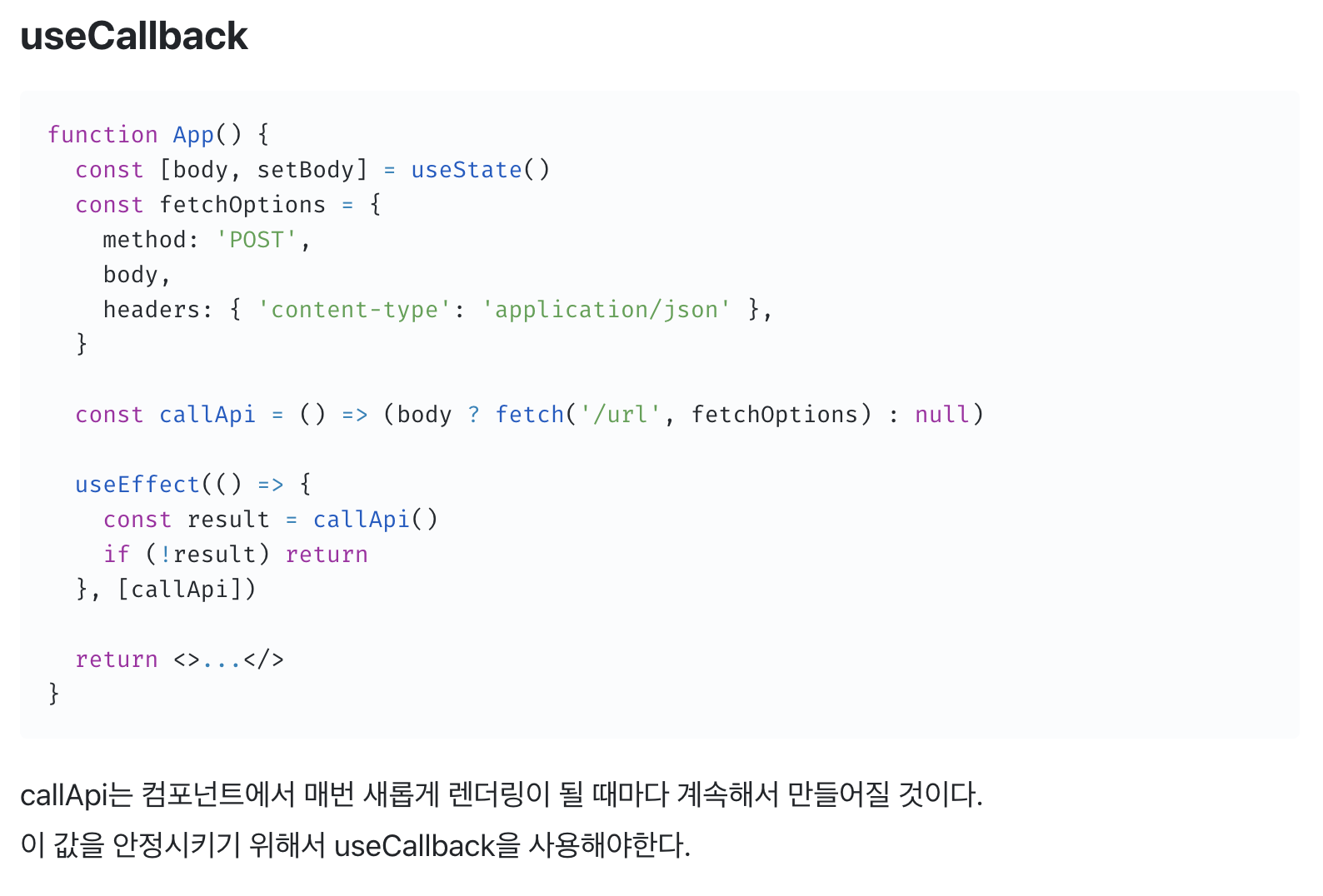
위의 블로그에서 이런 글을 발견했다. useCallback은 이럴 때 쓰는 거구나!
useCallback을 써서 다시 리액트를 실행해보니
여전히 api를 엄청 요청하고 있었다.
intersection Observer가 예민하게 감지하는 게 문제인건지
실행하자마자 10개였던 배열이 바로 110개까지 차버리고 맨 밑부분에 스크롤이 가있으면 미친듯이 api를 계속 요청한다. 아무래도 커스텀 hook에도 문제가 있는 것 같다ㅠ
- 일단 threshold이 0으로 되어있는 걸 확인했다. (0으로 되있으면 해당 타겟이 1px만 보여도 실행된다.) 1로 바꿔주기.
- 그리고 커스텀hook에 있는 useEffect의 dependency가 엄청 추가되어있는 걸 확인했다. target 하나만 남겨놓기.

이렇게 하니까 계속 page가 ++되지 않았다. 그리고 지금 배열에 30개가 있는데 1페이지, 2페이지, 1페이지가 합쳐서 들어가있다. 끄응...

3. onIntersect함수에 setTimeout을 줘봤다. 오, 확실히 줄었다! 그리고 콘솔엔 항상 4개씩 찍히던데 실제로 api를 4번 콜하는 건 아닌가보다.
그럼 api요청 횟수줄이기는 성공!
디버깅 8: 같은 배열이 push되는 부분 수정
if (oreumData.length === 0) setOreumData(res.data.resultSummary)
else setOreumData((prev) => prev.concat(res.data.resultSummary))then에 이런 조건식을 주니까 같은 배열은 들어가지 않는다. 하나 해결!
디버깅 9: api가 여러번 호출되는 부분 수정
1. setPage조건식 때문이야!
왜 한번에 3페이지씩 불러오는걸까? 그것도 가만히 있는데...

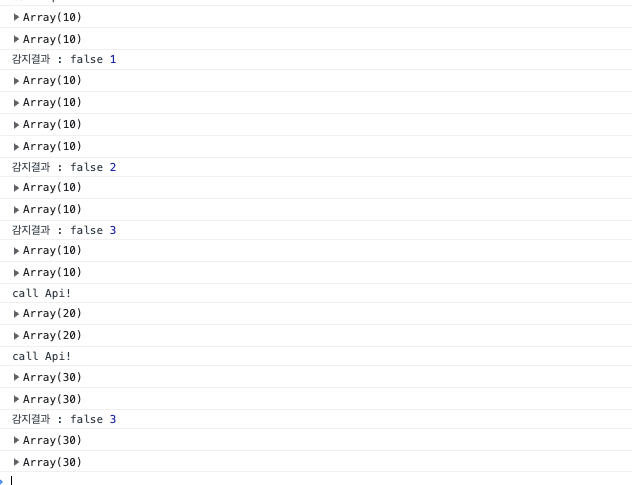
콘솔을 보니 isIntersecting은 계속 false인데 page가 계속 지멋대로 올라가고 있는 걸 확인. 그래서 useEffect가 실행되서 계속 api를 호출하고 있는 것이었다. 왜?
if (isIntersecting) {
setIsLoading(true)
selectTargetTimeout = setTimeout(() => {
setPage((prev) => prev + 1)
}, 2000)지금 조건식으로는 isIntersecting이 true여야만 page카운터가 올라가게 해놨는데?...
setPage(page + 1)이렇게 바꾸니까 3번 부르던 게 2번 부르는 걸로 바뀌었다.
setTimeout부분에서 ++되는 부분은 맞는 것 같고, 이 부분 주석처리하고 실행해보니 여전히 기본 api를 두번 호출하고 있었다.
3. api async, await구문을 안 써서 그래!
useEffect안에 들어있는 api를 async, await구문으로 써봤는데도 여전히 페이지는 2개씩 로드된다. 끄응...
4. 커스텀hook dependency때문이야!
그럼 커스텀hook dependency문젠가? onIntersect를 빼니까 무한스크롤 실행이 안된다.
응, 아니야.
5. strictMode때문이야!
되게 의외의 발견을 했는데

strictMode때문이란다. 설마...

응, 아니야.
6. setTimeout으로 전체적으로 실행을 지연시켜보자.
const onIntersect: IntersectionObserverCallback = ([{ isIntersecting }]) => {
selectTargetTimeout = setTimeout(() => {
console.log(`감지결과 : ${isIntersecting}`, page)
if (page > 9) return
if (isIntersecting) {
setIsLoading(true)
setPage(page + 1)
}
}, 2000)
if (!isIntersecting) {
clearTimeout(selectTargetTimeout)
setIsLoading(false)
}
}setTimeout으로 넓은 범위를 감싸봤지만...
응, 아니야ㅠ
7. 문제 분석
구글링하다가 떠오른 생각인데,
- 처음 페이지를 렌더링하면 api실행 전이라 빈 화면이 보임.
- 그럼 제일 밑에 있던 div가 화면에 보이는 사태가 발생.
- 그렇게 되면 isIntersecting은 true가 되고 page는 ++이 됨.
- 그럼 useEffect는 처음에 한번 실행되고 page가 ++이 되었으니 한번 더 실행되는 것이다.
8. 결론
- 맨 밑에 div가 초반에 렌더링할 때 안 보이니까 page가 한 번만 호출됨.
- api가 두번 호출되는 건 strict mode때문이 맞았음!
이건 디스코드에 누가 올려놨었네... 디스코드를 상세히 읽어보자ㅠ
그럼 이제 해야할 건, 초반 렌더링이 끝나면 맨 아래 div가 보이게 하는 것이다.
...이건 자고 일어나서 하자ㅠ