0. 서론
1. 주제
내 삶을 요약해주는 웹
2. 핵심기능
- 1시간에 한 번씩 내가 뭘 하는지 사진을 찍어서 업로드 한다.
- 카테고리별 / 기간별로 해당 행위를 하는데 얼마나 시간을 투자했는지 확인할 수 있다.
3. 기술스택
- Next.js : CSR, SSR구현 / Next.js 13ver업데이트 내용을 적용해보기 위해 도입
- Typescript
- PWA : 알림기능 구현을 위해 도입
- SCSS (module)
- Redux-toolkit : Redux 첫 도입!!! recoil과 어떠한 점이 다른 지 비교해보려고 함
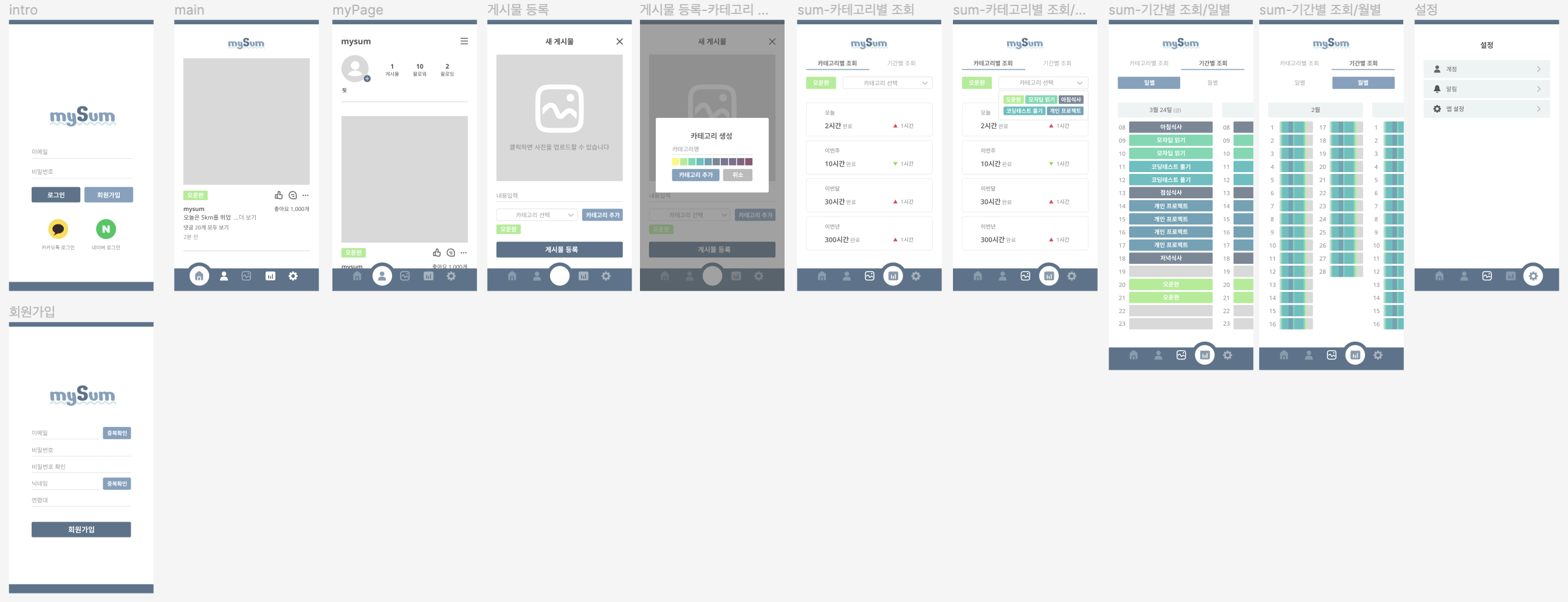
1. figma 화면설계

로고 만든다고 오랜만에 일러를 켜서 이런저런 배치를 하다보니 시간을 너무 많이 잡아먹어서
그냥 심플하게 변경했다. 그리고 전체적인 UI는 인스타를 참고하여 만들었다.

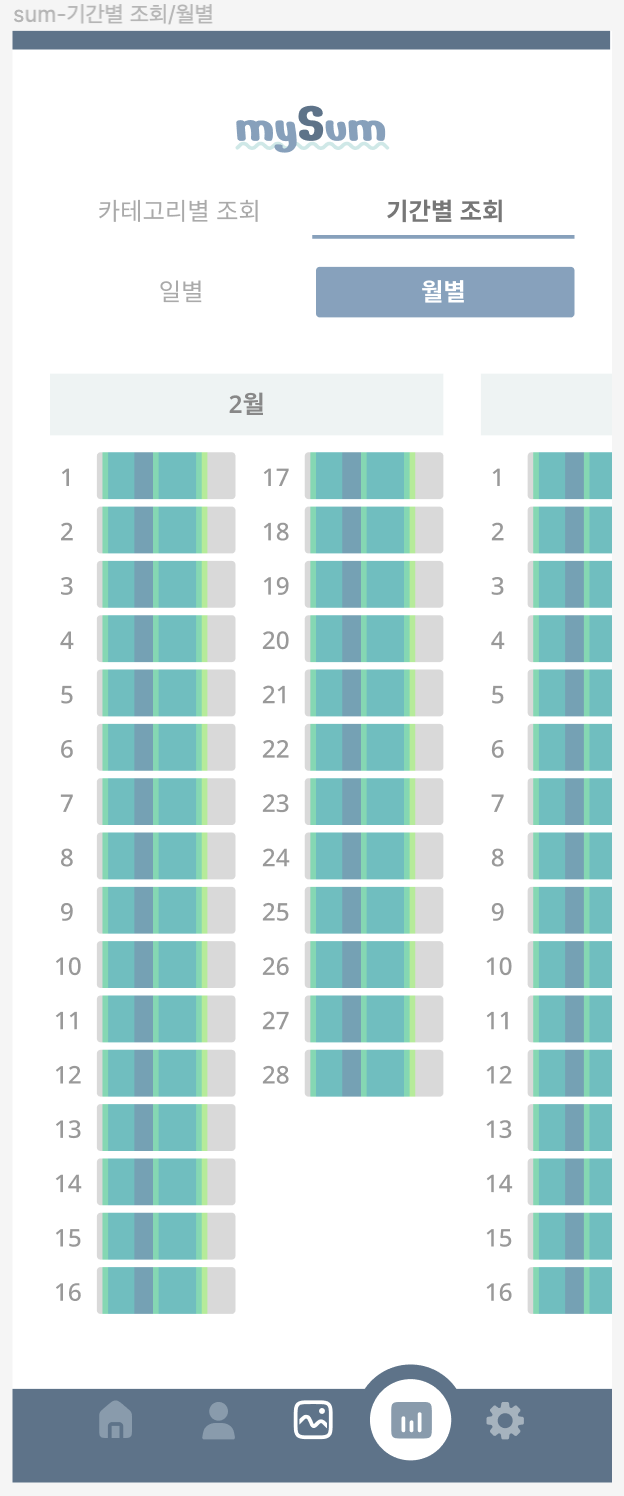
난이도 헬인 월별 조회.
제대로 구현할 수 있을지 어떨진 모르겠지만 시안은 이러하다.
2. 레포 세팅하기
1. 기본 세팅
아래의 사이트를 참고하여 Next.js+TypeScript+PWA 기본 레포를 세팅했다.
https://noogoonaa.tistory.com/110
2. 파비콘 생성
PWA는 파비콘을 꽤나 여러 종류로 생성해서 넣어줘야 하기 때문에 아래의 두 사이트를 사용하여 파비콘을 생성했다.
https://tools.crawlink.com/tools/pwa-icon-generator/
https://www.favicon-generator.org/