CS스터디
1.[3/16] undefined/null/undeclared의 차이 & map/forEach/reduce & ES6문법

1. undefined/null/undeclared의 차이 undefined, null, undeclared는 전부 변수에 값이 없다를 뜻함 1. undefined란? undefined는 원시값으로 선언한 후에 값을 할당하지 않은 변수나 값이 주어지지 않은 인수에 자동으로 할당됨 undefined의 초기값은 undefined 원시값임 typeof undef...
2.[3/6] 데이터 형변환 & 자바스크립트가 동적인 언어인 이유 & 프로토타입

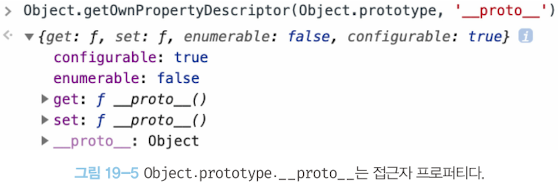
자바스크립트는 타입이 매우 유연한 언어이기 때문에 자바스크립트 엔진이 필요에 따라 암묵적변환을 혹은 개발자의 의도에 따라 명시적변환을 실행함개발자가 의도적으로 값의 타입을 변환하는 것은 명시적 타입 변환, 타입 캐스팅이라 한다.String생성자 함수를 new연산자 없이
3.[3/2] 스코프 & 클로저 & 실행 컨텍스트

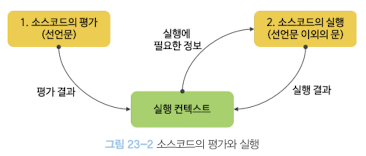
식별자가 유효한 범위, 식별자를 검색할 때 사용하는 규칙전역은 전역 스코프를 만들고, 전역에 변수를 선언하면 전역변수가 되며, 어디서든 참조할 수 있다.지역 = 함수 몸체 내부, 지역변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.함수레벨 스코프: (var키
4.[2/23] Promise & Async, Await & AJAX

ES6에서 비동기 처리를 위한 패턴으로 도입됨. 콜백 패턴이 가진 단점(콜백 헬, 에러 처리)을 보완하며, 비동기 처리 시점을 명확하게 표현할 수 있다는 장점이 있음.후속처리 메서드로는 then, catch, finally가 있음프로미스의 후속처리 메서드의 콜백함수는
5.[2/20] 생성자 & this & 콜백함수

1. 생성자 1. 생성자란? 생성자 함수란 new 연산자와 함께 호출하여 객체(인스턴스)를 생성하는 함수를 말한다. 생성자 함수에 의해 생성된 객체를 인스턴스라 한다. 자바스크립트는 Object 생성자 함수 이외에도 String, Number, Boolean, Func
6.[2/13] 자바스크립트: 불변성을 유지하는 방법 & 리액트: Props Drilling이란?

변하지 않는 것. 한번 생성되고 나면 변경할 수 없음.Boolean, String, Number, Null, undefined, Symbol !== Object메모리 영역 안에서 변경이 불가능하며, 변수에 할당할 때 완전히 새로운 값이 만들어져 재할당됨전역변수를 지양하
7.[2/9] JavaScript에서 비동기적 코딩하기 & React의 라이프 사이클

ㄹㄹㄹ
8.[2/6] 크로스브라우징, 캐싱

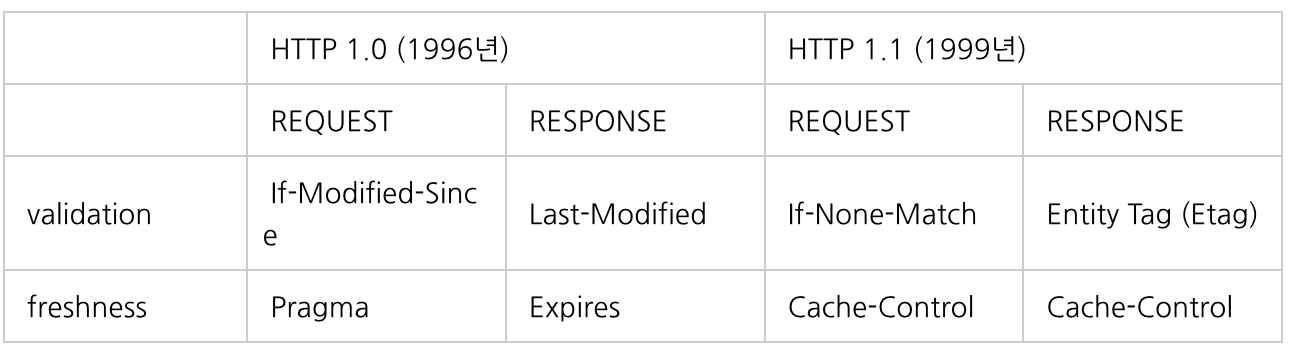
1. 크로스브라우징 1. 정의 1. 크로스브라우징의 정의 웹페이지 제작 시에 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게(호환성) 나오게 하는 작업 HTML5, CSS3, Javascript작성 시 W3C의 웹 규격에 맞는 코딩을 함으로써 어느 브라우저, 기기에
9.[1/16] 이벤트 루프, 자바스크립트 런타임 환경

1. 자바스크립트 런타임 환경 정의 : 자바스크립트가 구동되는 환경 종류 : 웹 브라우저, Node.js 흔히 자바스크립트 엔진 , 태스크 큐 (콜백 큐), Web API, 이벤트 루프가 그려진 그림을 자바스크립트 런타임 환경이라고 한다. 1. 자바스크립트 런타임
10.[1/30] 이벤트 버블링과 이벤트 캡처링 / this

1. 이벤트 버블링과 이벤트 캡처링 0. 브라우저의 이벤트의 감지방식 td를 클릭하면 이벤트가 최상위 조상에서 시작해 아래로 전파되고 (캡처링 단계), 이벤트가 타깃 요소에 도착해 실행된 후 (타깃 단계), 다시 위로 전파된다. (버블링 단계) 이러한 과정을 통해 요
11.[3/13] 동기/비동기 & 이벤트루프

1. 동기 / 비동기 1. 동기 순차적/직렬적으로 태스크를 수행한다. 요청을 보냈다면, 응답을 받아야 다음 동작이 이루어진다. 순차적으로 실행되므로, 어떤 작업이 수행중이라면 뒤의 작업은 대기한다. 블로킹(작업 중단)이 발생한다. 2. 비동기 병렬적으로 태스크를 수행
12.[3/9] 자바스크립트 깊은복사, 얕은 복사 & 불변성 유지 & Blocking, Non-Blocking

복사된 객체가 다른 주소를 참조하며 내부의 값만 복사된다.재귀함수를 이용한 복사JSON.stringify()lodash라이브러리 사용원본 값과 복사된 값이 같은 참조(=메모리 주소)를 가리키는 것Array.prototype.slice()Object.assign()스프레
13.[3/20] 자바스크립트 메모리 관리 & 콜스택/힙 & 엄격모드 & 즉시실행함수

자바스크립트는 객체가 생성되었을 때 자동으로 메모리를 할당하고 더 이상 필요하지 않을 때 자동으로 해제함필요할 때 할당할당된 메모리를 사용 (읽기, 쓰기)더 이상 필요하지 않으면 해제함Mark and Sweep 알고리즘을 사용하여 메모리를 정리함 (도달할 수 있는지를
14.[3/23] 제너레이터 & 이터러블/이터레이터 프로토콜

1. 제너레이터 1. 정의 코드블록의 실행을 일시 중지했다가 필요한 시점에 재개할 수 있는 특수한 함수 이터레이터이면서 이터러블을 생성하는 함수 2. 일반함수와의 차이 제너레이터 함수는 함수 호출자에게 함수 실행의 제어권을 양도할 수 있음 제너레이터 함수는 함수 호출자
15.[3/30] 리액트란?

SPA(Single Page Application)을 위한 UI를 구축하는데 사용되는 자바스크립트 라이브러리 중 하나화면에 표시되는 DOM과 동일한 Virtual DOM을 메모리상에 만들고 DOM조작이 발생하면 Virtual DOM에 모든 연산을 수행한 후, 이전에 저
16.[4/3] 리액트 virtual DOM & JSX & 엘리먼트 & 컴포넌트

1. Virtual DOM란? Virtual은 말 그대로 가상이라는 뜻이고 DOM은 Document Object Model의 약자로 그대로 해석하면 문서 객체 모델을 의미한다. 문서 객체한 HTML, head, body와 같은 태그들을 Javascript가 이용할 수
17.[4/10] 함수 컴포넌트 & 클래스 컴포넌트 / React hooks / 브라우저 렌더링 과정

1. 함수 컴포넌트의 장점 리랜더링 될 때의 값을 유지한다. props에 따른 랜더링 결과를 보장받는다. 함수의 모든 장점을 이용할 수 있다. 코드가 간결해지고 가독성도 좋다 2. React Hooks React 16.8버전에 새로 추가된 기능으로, 함수 컴포넌트에서
18.[4/13] 리액트 라이프사이클

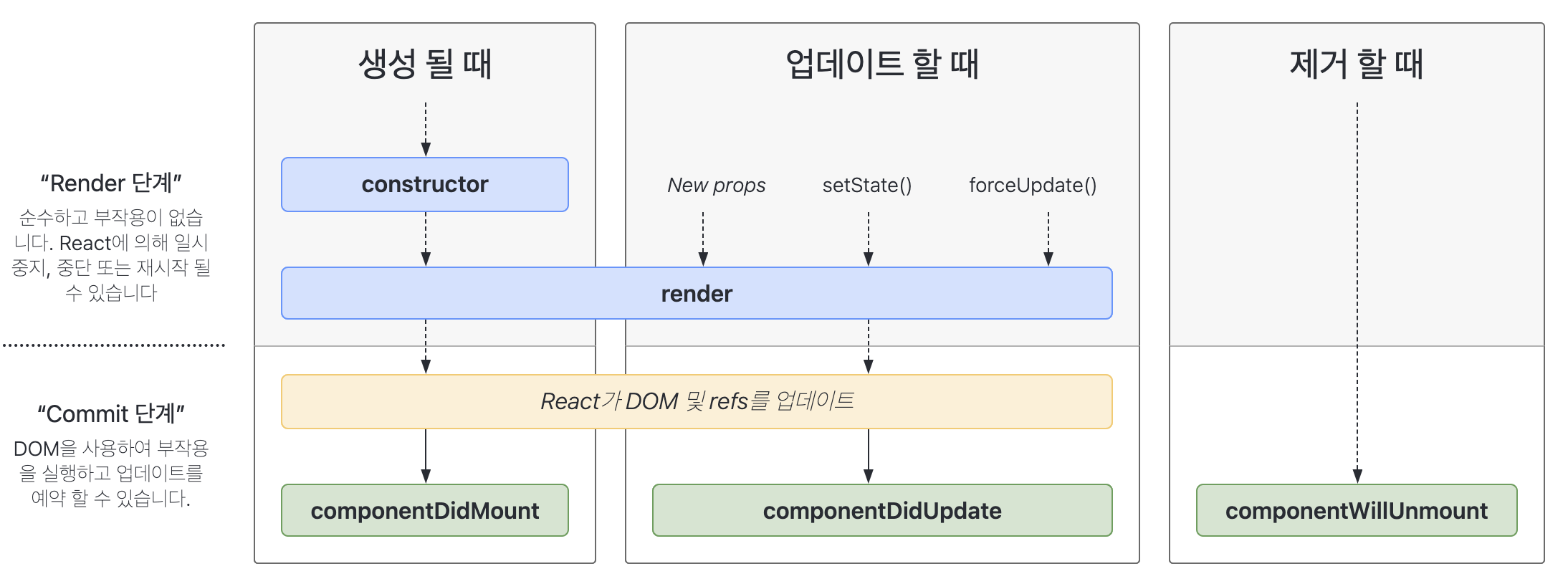
1. 라이프사이클이란? 기존의 함수 컴포넌트는 클래스 컴포넌트와는 다르게 리액트의 라이프사이클 기능을 사용할 수 없었음. v16.8업데이트 이후에 Hooks가 도입되어 함수 컴포넌트도 라이프사이클 기능을 사용할 수 있게 됨 컴포넌트를 처음으로 렌더링 할 때, 어떤 작업