21장 빌트인 객체
21.1 자바스크립트 객체의 분류
- 표준 빌트인 객체 :
ECMAScript사양에 정의된 객체로 자바스크립트 환경과 관계없이 언제나 사용 가능함.
전역 객체의 프로퍼티로서 제공되므로 별도의 선언없이 전역변수처럼 언제나 참조 가능함 - 호스트 객체 :
ECMAScript사양에 정의되어 있지 않지만 자바스크립트 실행환경에서 추가로 제공하는 객체.
브라우저 환경 - DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web Worker와 같은 클라이언트 사이드 Web API제공
Node.js환경 - Node.js고유의 API제공 - 사용자 정의 객체 : 사용자가 직접 정의한 객체
21.2 표준 빌트인 객체
- 자바스크립트는 Object, String, Number, Boolean, Symbol, Date, Math, RegExp, Array, Map/Set, WeakMap/WeakSet, Function, Promise, Reflect, Proxy, JSON, Error 등 40여개의 표준 빌트인 객체를 제공함
- Math, Reflect, JSON를 제외한 표준 빌트인 객체는 모두 인스턴스를 생성할 수 있는 생성자 함수 객체임
- 표준 빌트인 객체의 prototype프로퍼티에 바인딩된 객체는 다양한 기능의 빌트인 프로토타입메서드를 제공하고, 인스턴스 없이도 호출 가능한 빌트인 정적 메서드를 제공한다.
// Number 생성자 함수에 의한 Number 객체 생성
const numObj = new Number(1.5); // Number {1.5}
// toFixed는 Number.prototype의 프로토타입 메서드다
// Number.prototype.toFixed는 소수점 자리를 반올림하여 문자열로 반환한다.
console.log(numObj.toFixed()); // 2
// isInteger는 Number의 정적 메서드다
// Number.isInteger는 인수가 정수(integer)인지 검사하여 그 결과를 Boolean으로 반환한다.
console.log(Number.isInteger(0.5)); // false21.3 원시값과 래퍼 객체
- 원시값을 객체처럼 사용하면 자바스크립트 엔진은 암묵적으로 연관된 객체를 생성하여 생성된 객체로 프로퍼티에 접근하거나 메서드를 호출하고 다시 원시값으로 되돌림. 이러한 임시 객체를 래퍼 객체라 함
21.4 전역 객체
- 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 가장 먼저 생성되는 특수한 객체
- 브라우저 환경 : window (또는 self, this, frames)
- Node.js환경 : global
전역객체의 특징
- 개발자가 의도적으로 생성할 수 없으므로 생성자 함수가 제공되지 않음
- 전역객체의 프로퍼티를 참조할 때 window(global)를 생략할 수 있음
- 모든 빌트인 객체를 프로퍼티로 가지고 있음
- 자바스크립트 실행 환경에 따라 추가적으로 프로퍼티와 메서드를 가짐
- var키워드로 선언한 전역 변수와, 암묵적 전역, 전역함수는 전역 객체의 프로퍼티임
- let, const키워드로 선언한 전역 변수는 전역객체의 프로퍼티가 아니므로 window.foo와 같이 접근할 수 없음
- 브라우저 환경의 모든 자바스크립트 코드는 하나의 전역 객체 window를 공유함
21.4.1 빌트인 전역 프로퍼티
- === 전역 객체의 프로퍼티
Infinity
// 양의 무한대
console.log(3/0) // Infinity
// 음의 무한대
console.log(-3/0) // -Infinity
console.log(typeof Infinity); // number- 무한대를 나타내는 숫자값 Infinity를 가짐
NaN
console.log(Number('xyz')); // NaN
console.log(typeof NaN); // number- 숫자가 아님을 나타내는 숫자값 NaN을 가짐
undefined
var foo;
console.log(foo); // undefined
console.log(typeof undefined); // undefined- undefined는 원시타입 undefined를 값으로 가짐
21.4.2 빌트인 전역 함수
- 애플리케이션 전역에서 호출할 수 있는 빌트인 함수로, 전역 객체의 메서드임
eval
- 자바스크립트 코드를 나타내는 문자열을 인수로 전달받음
- 인수가 표현식이라면 문자열 코드를 런타임에 평가하여 값을 생성, 인수가 문이라면 문자열 코드를 런타임에 실행함
- eval함수는 기존의 스코프를 런타임에 동적으로 수정하지만, strict mode에서는 함수 자신의 자체적인 스코프를 생성함
- 보안에 취약하고, 실행 속도가 느리므로 사용금지
isFinite
- 전달받은 인수가 유한수이면 true, 무한수이면 false를 반환
isNaN
- 전달받은 인수가 NaN인지 검사하여 그 결과를 불리언 타입으로 반환
parseFloat
- 전달받은 문자열 인수를 실수(float)로 반환
parseInt
- 전달받은 문자열 인수를 정수(int)로 반환
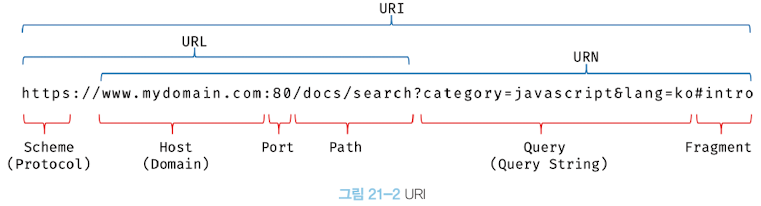
encodeURI / decodeURI

- encodeURI는 완전한 URI를 문자열로 전달받아 이스케이프 처리를 위해 인코딩함
- decodeURi는 인코딩된 URI를 인수로 전달받아 이스케이프 처리 이전으로 디코딩함
이스케이프 처리 : 아스키 문자로 변환
encodeURIComponent / decodeURIComponent
- encodeURIComponent는 URI구성요소를 인수로 전달받아 인코딩함
- decodeURIComponent는 매개변수로 전달된 URI구성 요소를 디코딩함
21.4.3 암묵적 전역
- 선언하지 않은 변수에 값을 할당하는 경우, 자바스크립트 엔진에 의해 전역변수처럼 동작하는 것