2. 자바스크립트
2.1 자바스크립트의 탄생
자바스크립트는 넷스케이프 커뮤니케이션즈가 브라우저에서 동작하는 경량 프로그래밍 언어를 도입하기로 결정한 이후 1995년 브렌던 아이크가 개발한 언어이다.
2.2 자바스크립트의 표준화
마이크로소프트와 넷스케이프 커뮤니케이션즈가 자사 브라우저에서만 돌아가는 언어를 개발했기 때문에 크로스 브라우징 이슈가 발생했다.
1996년 11월 넷스케이프 커뮤니케이션즈가 컴퓨터 시스템의 표준을 관리하는 비영리 표준화 기구 ECMA 인터내셔널에 자바스크립트 표준화를 요청하였다.
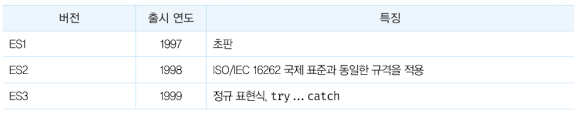
2009년 ECMA Script5(ES5) 출시
2015년 ECMA Script6(ECMAscript 2015, ES6) 출시


2.3 자바스크립트의 성장의 역사
초창기 자바스크립트 : 웹페이지의 보조적인 기능을 수행하기 위해 사용됨.
(대부분의 로직은 주로 웹서버에서 실행, 브라우저는 HTML과 CSS를 단순히 렌더링 함)
2.3.1 Ajax (Asynchronous JavaScript and XML)
1999년 자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신기능
웹페이지에서 변경할 필요가 없는 부분은 다시 렌더링하지 않고, 서버로부터 필요한 데이터만 전송받아 변경해야하는 부분만 한정적으로 렌더링하는 방식을 구현.
2.3.2 jQuery
2006년 jQuery의 등장으로 DOM을 쉽게 제어할 수 있게 되었고 크로스 브라우징 이슈도 어느정도 해결되었다.
2.3.3 V8 자바스크립트 엔진
2008년 구글의 V8 자바스크립트 엔진 등장으로 자바스크립트는 데스크톱 애플리케이션과 유사한 UX를 제공할 수 있는 웹어플리케이션 프로그래밍 언어로 정착하게 되었다.
2.3.4 Node.js
2009년 라이언 달이 발표한 Node.js는 구글 V8자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경이다.
이는 자바스크립트를 브라우저 이외의 환경에서도 동작할 수 있도록 자바스크립트 엔진을 브라우저에서 독립시킨 자바스크립트 실행 환경이다. 주로 서버 사이드 애플리케이션 개발에 사용되며 이에 필요한 모듈, 파일 시스템, HTTP 등 빌트인 API를 제공한다.
비동기 I/O지원, 단일스레드 이벤트 루프 기반으로 동작. SPA에 적합하며 CPU사용률이 높은 애플리케이션에서는 권장하지 않는다.
2.3.5 SPA 프레임워크
변경에 유연하면서 확장하기 쉬운 애플리케이션 아키텍처 구축을 위해 등장한 프레임워크.
CBD(Component based development)방법론을 기반으로 하는 SPA가 대중화 됨.
Angular, React, Vue.js Svelte가 유명함.
2.4 자바스크립트와 ECMAScript
자바스크립트는 일반적으로 ECMAScript를 아우르는 개념이다.
2.5 자바스크립트의 특징
- 웹 브라우저에서 동작하는 유일한 프로그래밍 언어이다.
- 기본 문법은 C, 자바와 유사하고 셀프에서 프로토타입 기반 상속을, 스킴에서 일급 함수의 개념을 차용했다.
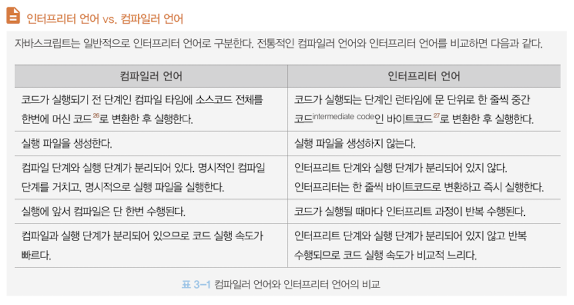
- 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어다.

- 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지향하는 멀티 패러다임 프로그래밍 언어이다.
2.6 ES6 브라우저 지원 현황
구형 브라우저는 ES6를 대부분 지원하지 않아서 바벨을 이용해 ES5이하 사양으로 다운그레이드 할 필요가 있다.