부트스트랩 탭메뉴 : https://getbootstrap.com/docs/5.0/components/navs-tabs/

html
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../layout/header.jsp"%>
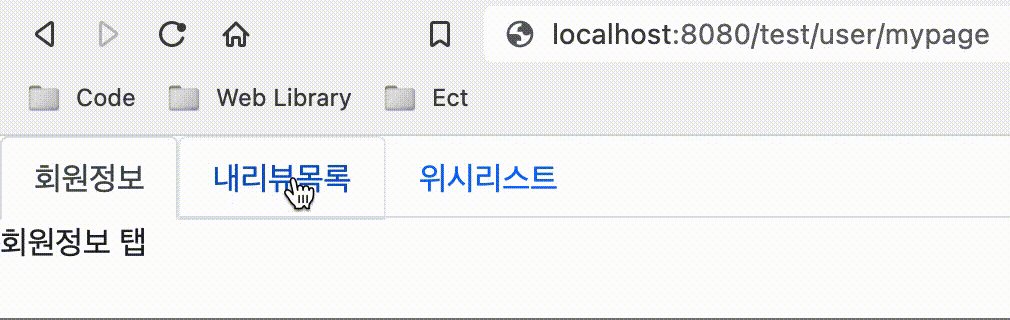
<!-- 탭 메뉴 -->
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link active" id="userinfo-tab" data-bs-toggle="tab"
data-bs-target="#userinfo" type="button" role="tab" aria-controls="userinfo"
aria-selected="true">회원정보</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="myreview-tab" data-bs-toggle="tab"
data-bs-target="#myreview" type="button" role="tab"
aria-controls="myreview" aria-selected="false">내리뷰목록</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="wishlist-tab" data-bs-toggle="tab"
data-bs-target="#wishlist" type="button" role="tab"
aria-controls="wishlist" aria-selected="false">위시리스트</button>
</li>
</ul>
<!-- 내용 -->
<div class="tab-content" id="myTabContent">
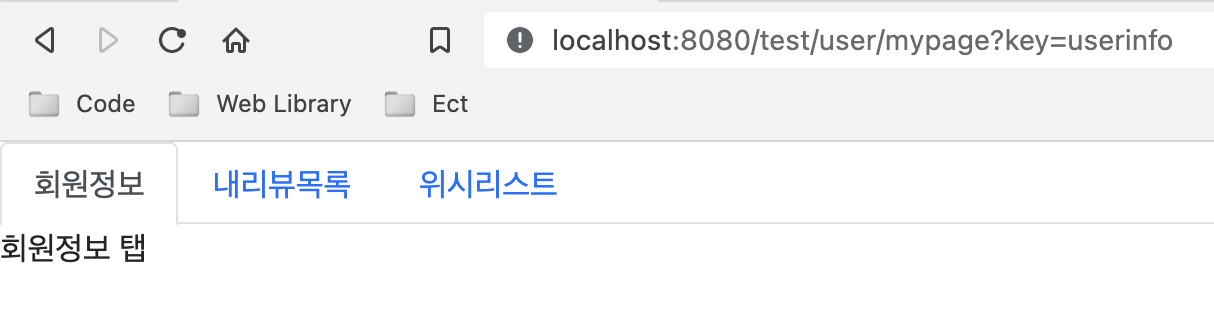
<div class="tab-pane fade show active" id="userinfo" role="tabpanel"
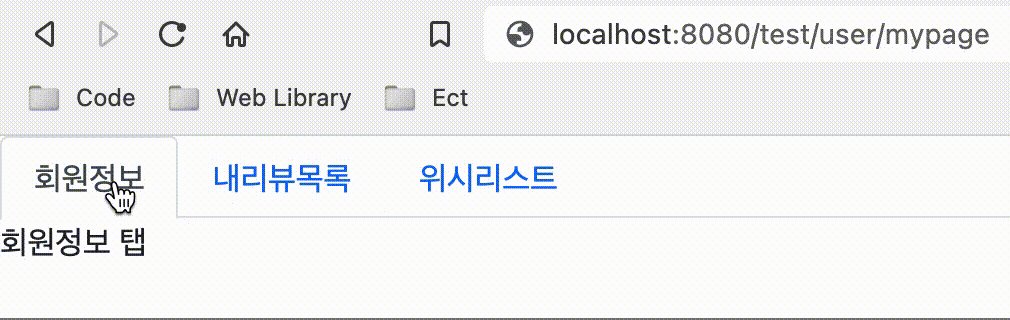
aria-labelledby="userinfo-tab">회원정보 탭</div>
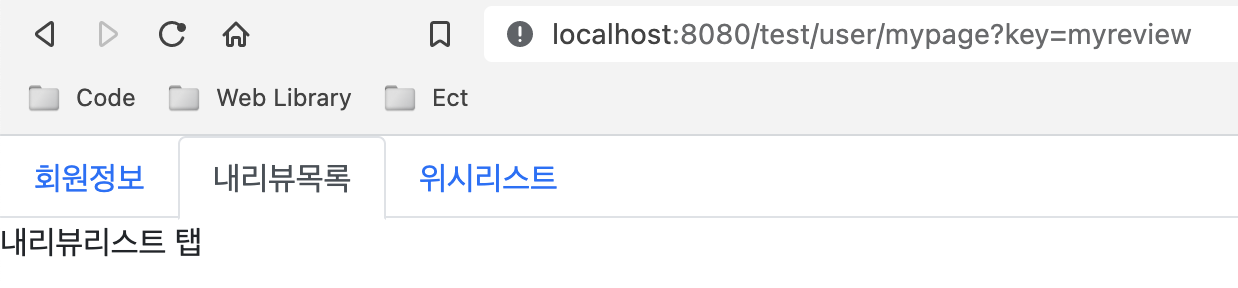
<div class="tab-pane fade" id="myreview" role="tabpanel"
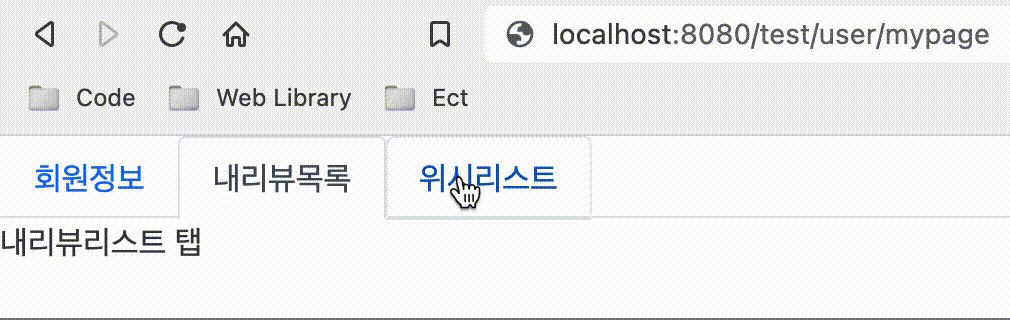
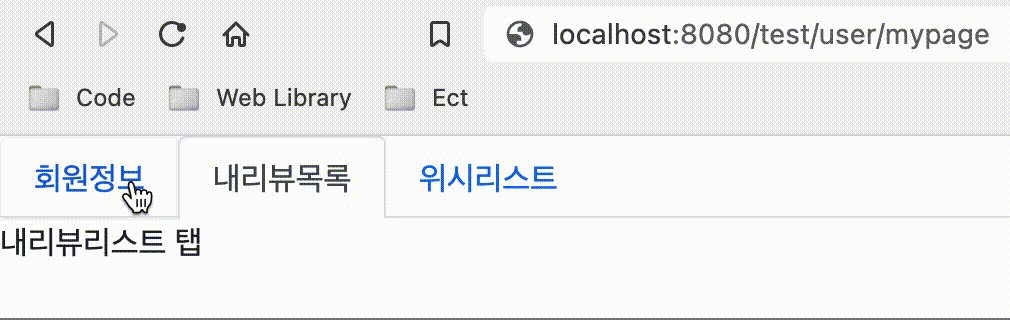
aria-labelledby="myreview-tab">내리뷰리스트 탭</div>
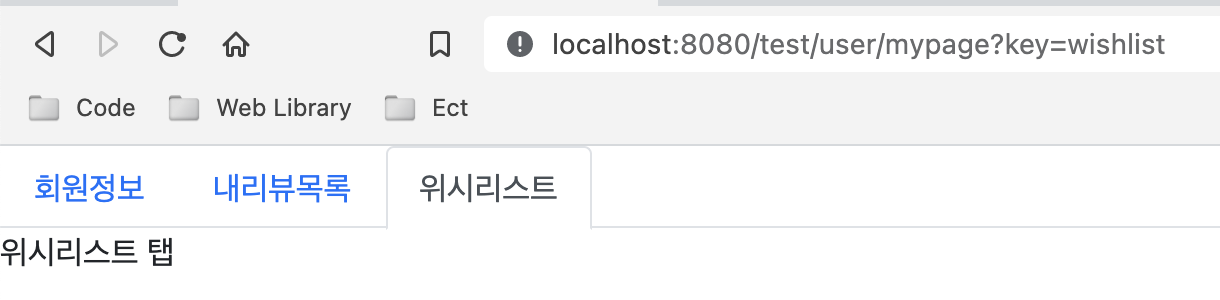
<div class="tab-pane fade" id="wishlist" role="tabpanel"
aria-labelledby="wishlist-tab">위시리스트 탭</div>
</div>js
<script>
let key = "${param.key}";
console.log(key);
if(key === "userinfo"){
$("#myreview-tab").removeClass("active");
$("#wishlist-tab").removeClass("active");
$("#userinfo-tab").addClass("active");
$("#myreview").removeClass("show active");
$("#wishlist").removeClass("show active");
$("#userinfo").addClass("show active");
}else if(key === "myreview"){
$("#wishlist-tab").removeClass("active");
$("#userinfo-tab").removeClass("active");
$("#myreview-tab").addClass("active");
$("#userinfo").removeClass("show active");
$("#wishlist").removeClass("show active");
$("#myreview").addClass("show active");
}else if(key === "wishlist"){
$("#userinfo-tab").removeClass("active");
$("#myreview-tab").removeClass("active");
$("#wishlist-tab").addClass("active");
$("#myreview").removeClass("show active");
$("#userinfo").removeClass("show active");
$("#wishlist").addClass("show active");
}
</script>controller
@GetMapping("/test/user/mypage")
public String mypage(String key, Model model) {
return "user/mypage";
}subquery 방식으로 페이지를 분계하는 방법이 있다.