
<!doctype html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0">
<style>
*{margin: 0; padding: 0;}
#wrap{
width: 500px;
height: 600px;
border: 10px solid black;
margin: 100px auto;
}
input{
display: none;
}
#menu_wrap{
width: 100%;
height: 100px;
background-color: tan;
}
label{
width: 25%;
height: 100%;
float: left;
font:30px/100px '';
text-align: center;
display: block;
}
.con{
width: 500px;
height: 500px;
font:100px/500px '';
text-align: center;
display: none;
}
#con_1{
background-color: pink;
}
#con_2{
background-color: lightpink;
}
#con_3{
background-color: hotpink;
}
#con_4{
background-color: deeppink;
}
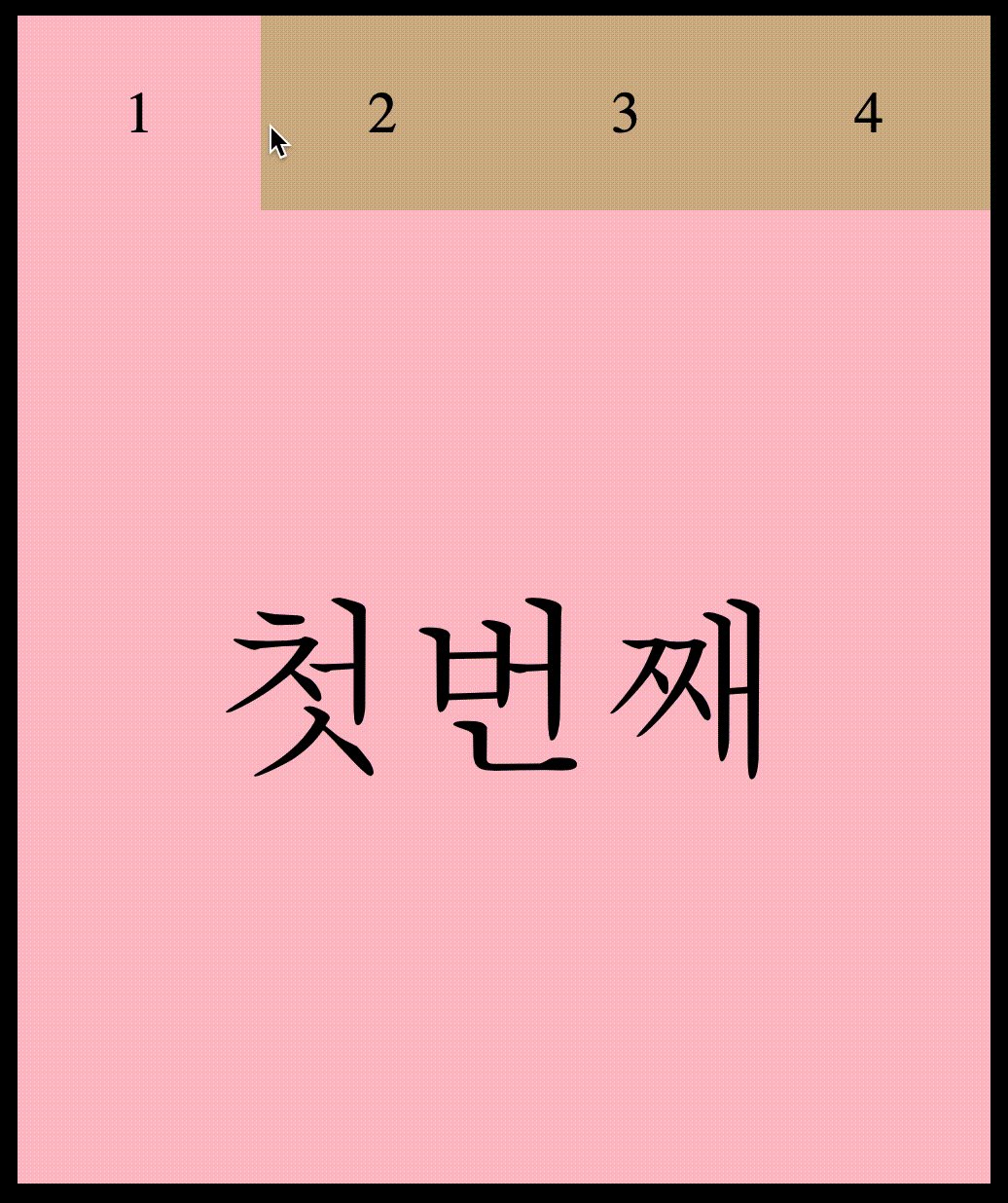
#tab_1:checked~#con_1{
display: block;
}
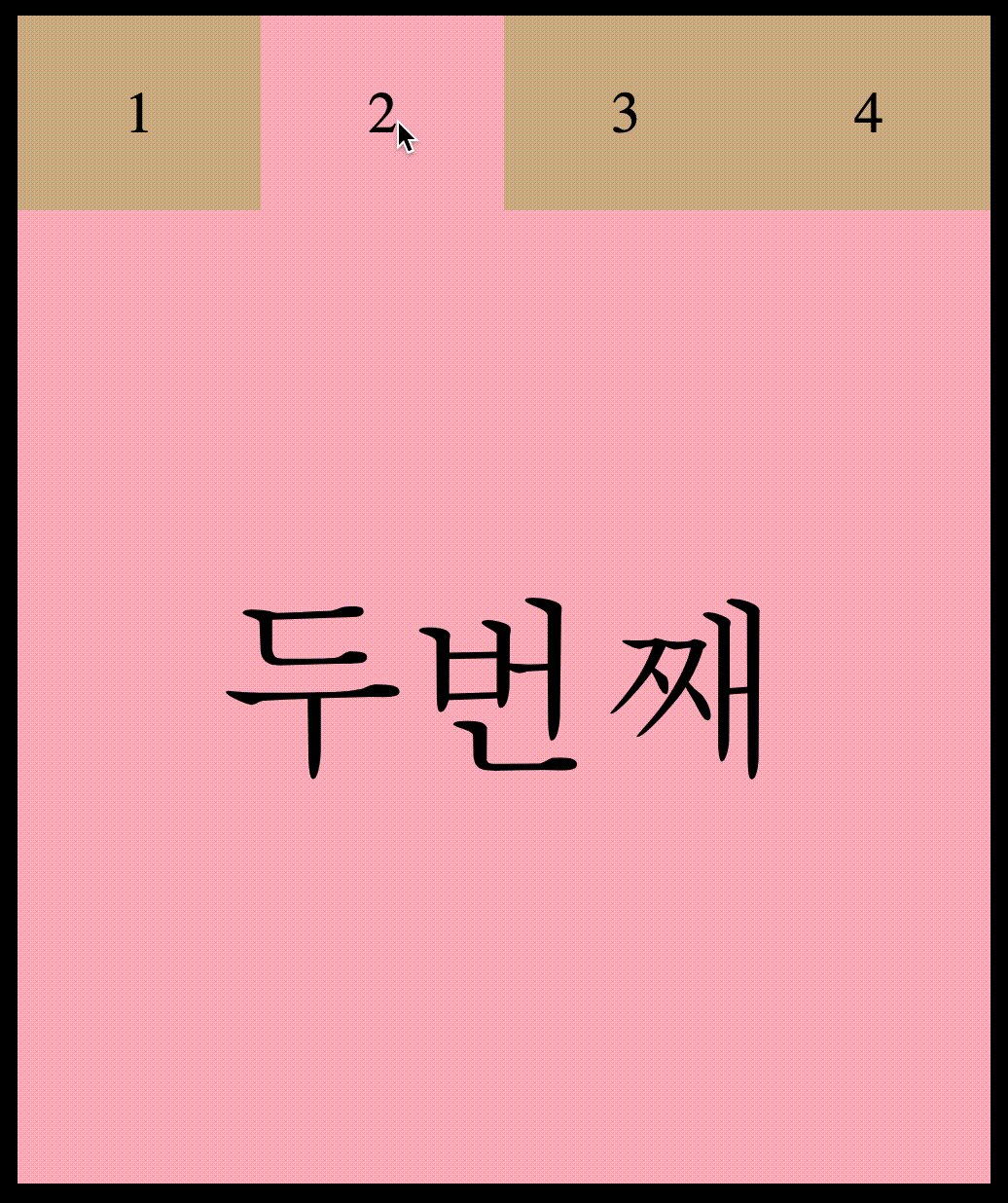
#tab_2:checked~#con_2{
display: block;
}
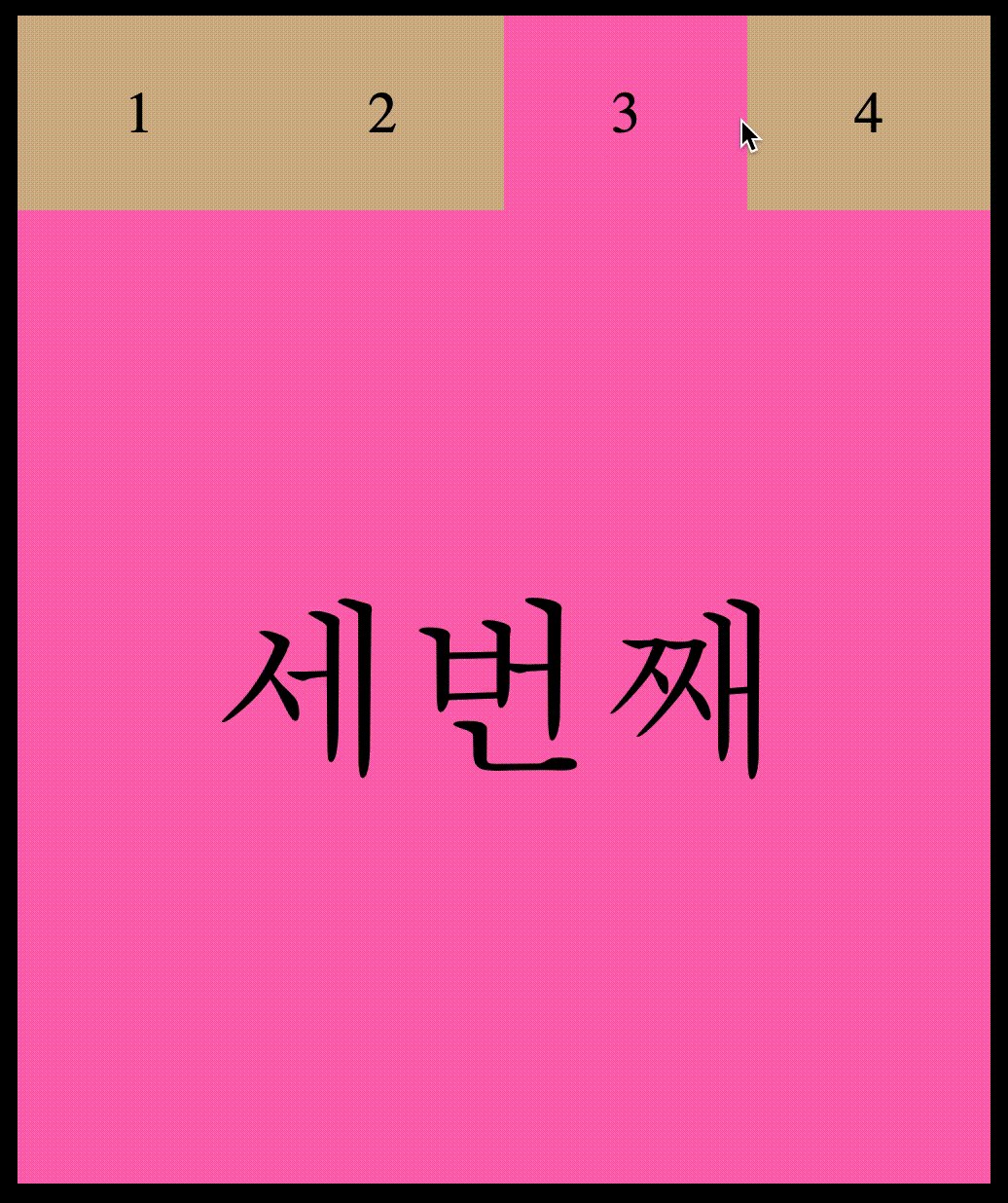
#tab_3:checked~#con_3{
display: block;
}
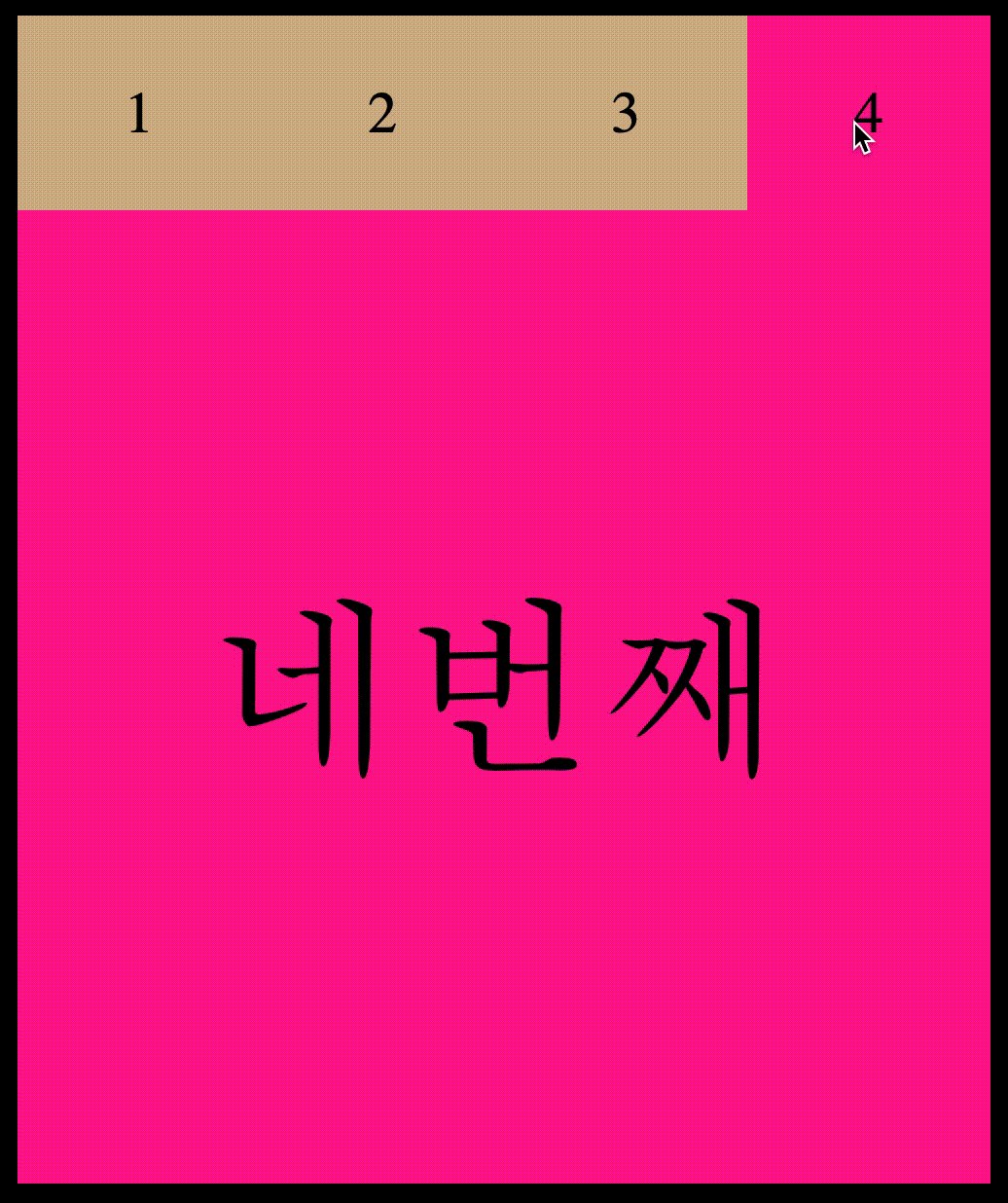
#tab_4:checked~#con_4{
display: block;
}
#tab_1:checked~#menu_wrap>#menu_1{
background-color: pink;
}
#tab_2:checked~#menu_wrap>#menu_2{
background-color: lightpink;
}
#tab_3:checked~#menu_wrap>#menu_3{
background-color: hotpink;
}
#tab_4:checked~#menu_wrap>#menu_4{
background-color: deeppink;
}
</style>
</head>
<body>
<div id="wrap">
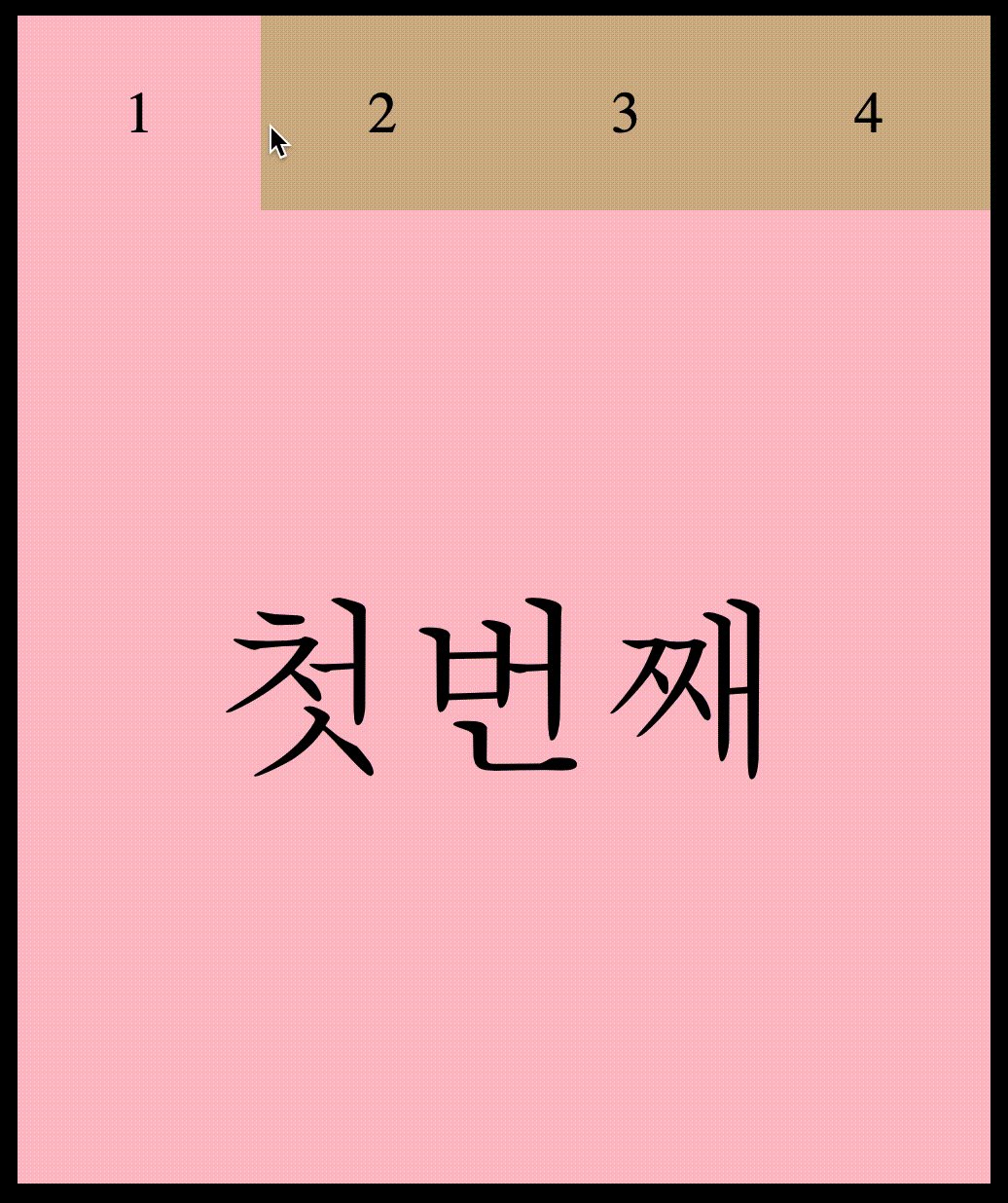
<input type="radio" name="tab" id="tab_1" checked="checked"/>
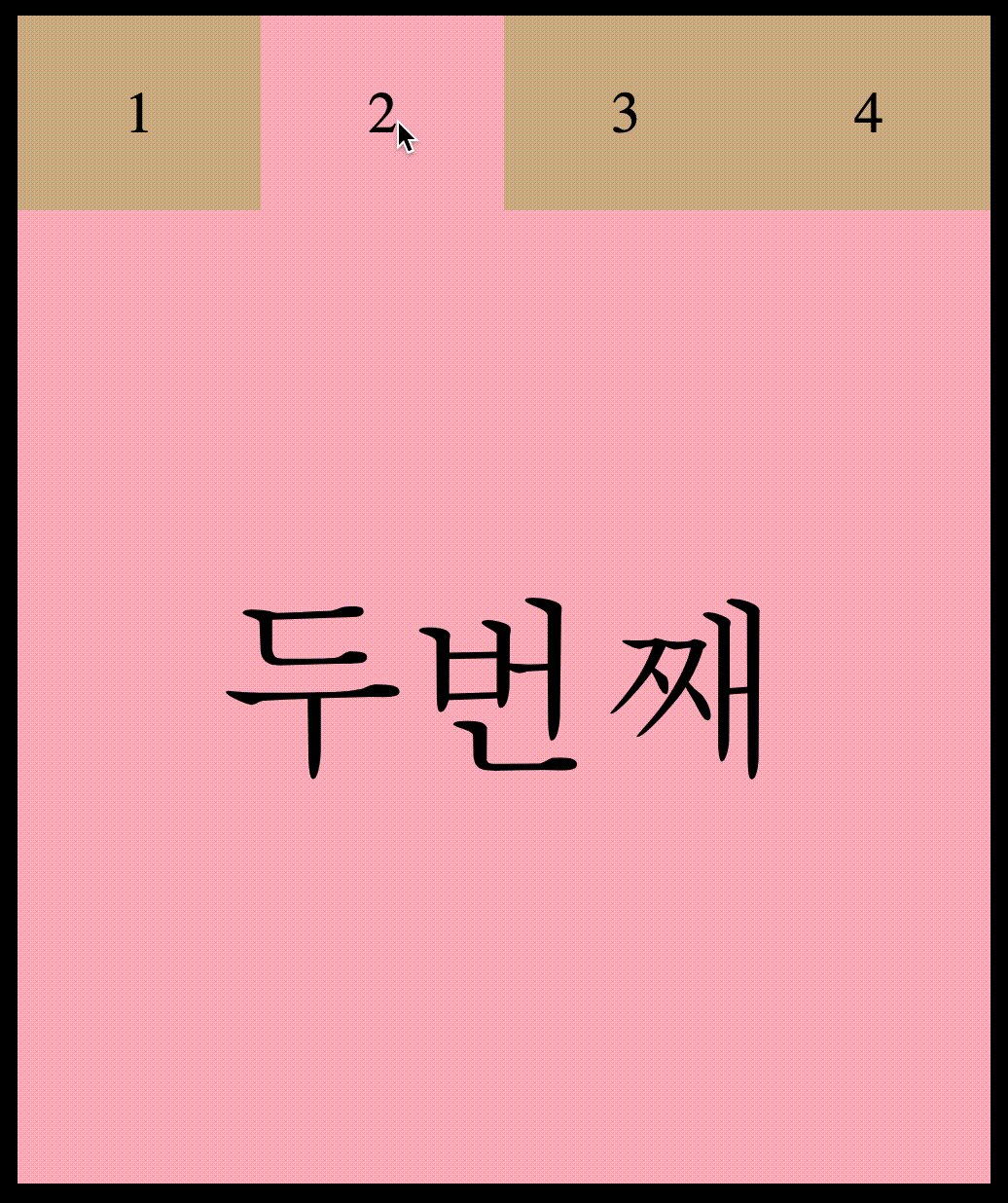
<input type="radio" name="tab" id="tab_2"/>
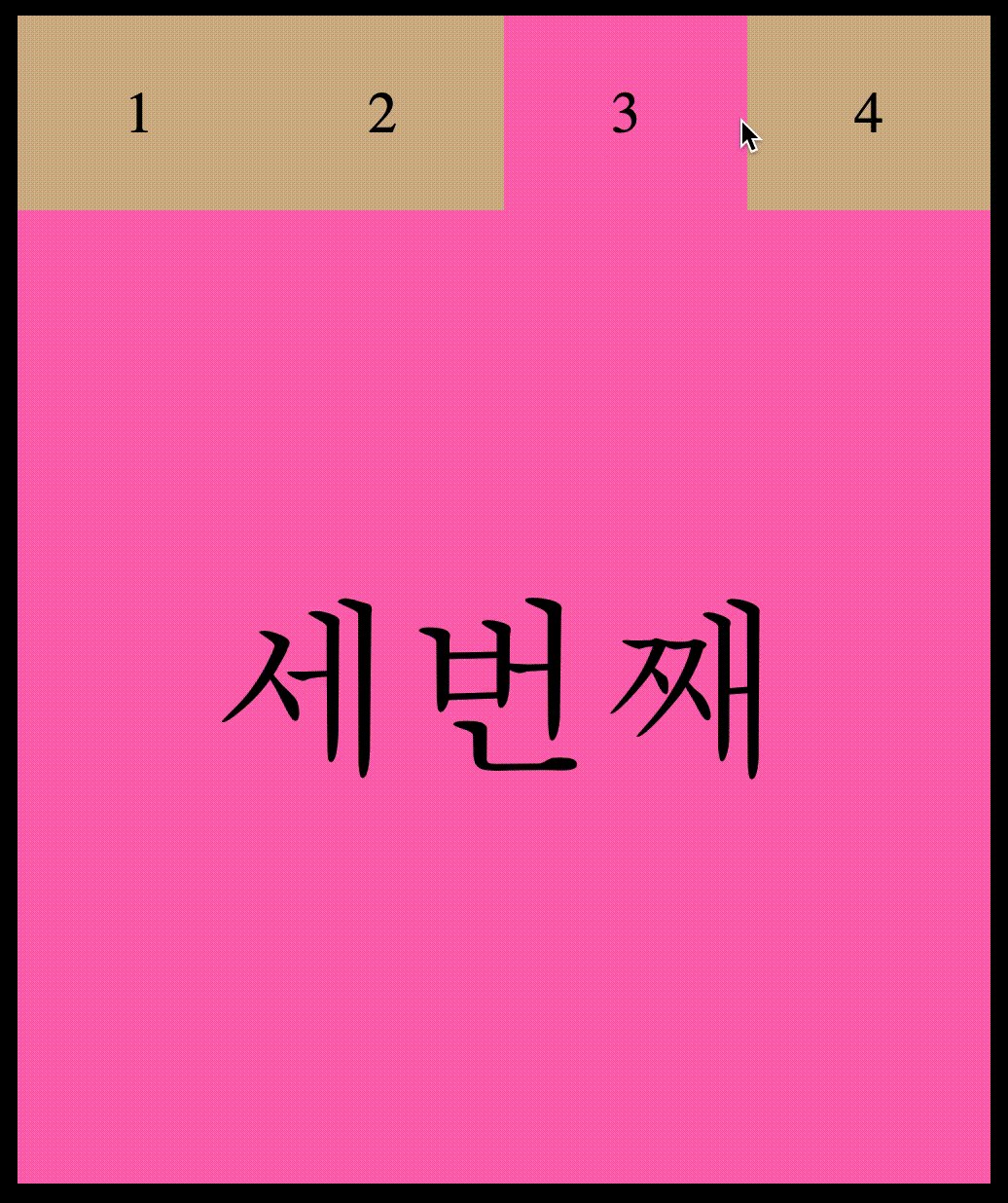
<input type="radio" name="tab" id="tab_3"/>
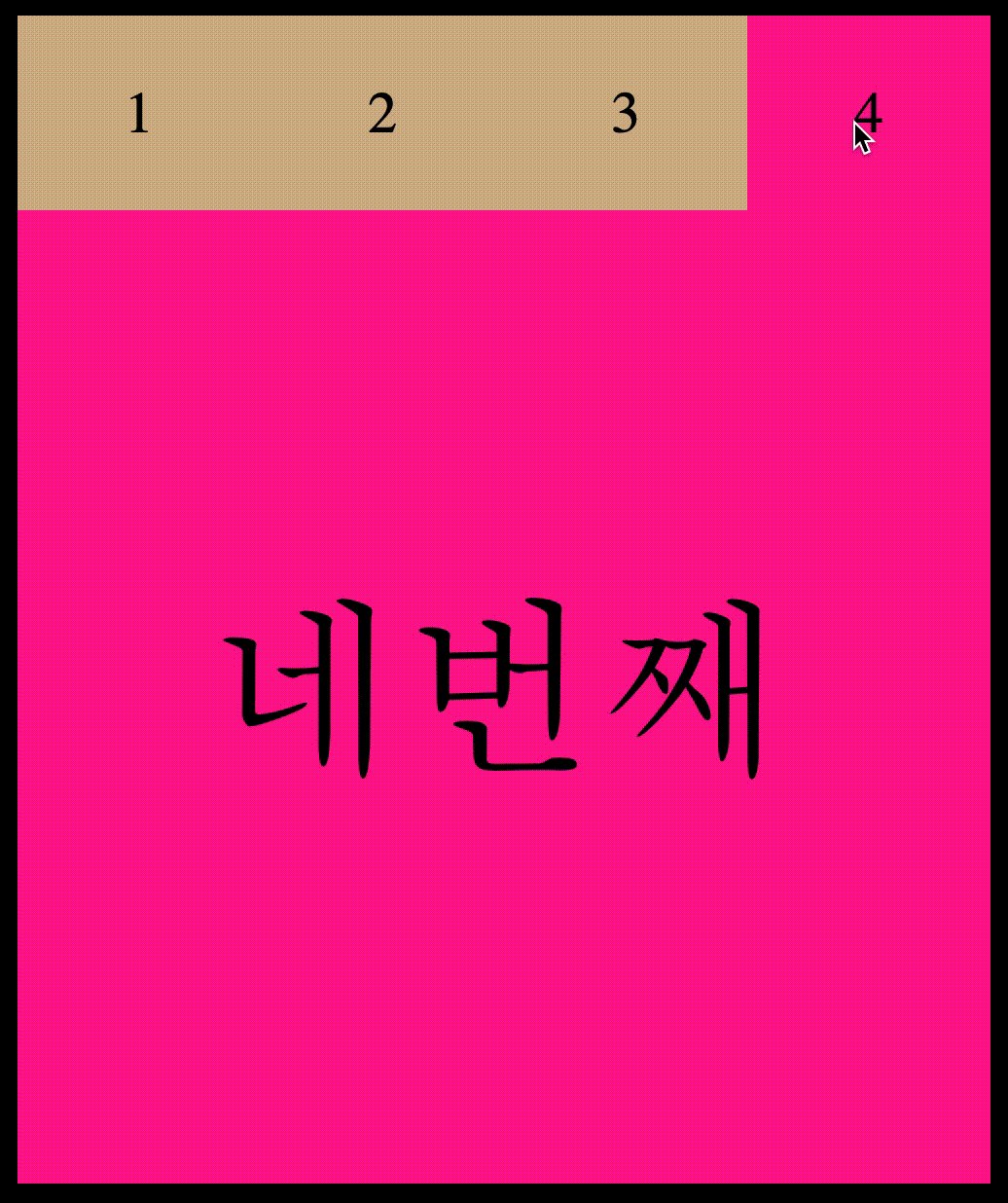
<input type="radio" name="tab" id="tab_4"/>
<div id="menu_wrap">
<label for="tab_1" id="menu_1">1</label>
<label for="tab_2" id="menu_2">2</label>
<label for="tab_3" id="menu_3">3</label>
<label for="tab_4" id="menu_4">4</label>
</div>
<div class="con" id="con_1">첫번째</div>
<div class="con" id="con_2">두번째</div>
<div class="con" id="con_3">세번째</div>
<div class="con" id="con_4">네번째</div>
</div>
</body>
</html>