Generic
제네릭이란 말 그대로 데이터의 타입을 일반화한다는 의미이다.
제네릭은 클래스나 메서드에서 사용할 데이터의 타입을 미리 정해 놓는 방법이다.
즉, 미리 데이터의 타입을 정해두고 체크를 하는 것이다.
이렇게 미리 체크를 하면 좋은 점은 테이터 타입의 안정성을 높힐 수 있고 타입을 검사를 시간이나 노력을 줄일 수 있다.
flutter 랜더링 과정
먼저, 찾아보면서 공부를 하는데 아직 완전히 이해는 하지 못한 거 같다.
더 공부가 필요하지만 이해한 부분까지라도 이야기하겠다.
과정을 단계로 나타내겠다.
- 애니메이트
- 빌드
- 레이아웃
- 조립
- 그리기
애니메이트
애니메이트 티커가 동작을 하면서 그리기 시작한다. 이 애니메이트 티커가 위젯을 그리거나 다시 그리는 상황을 제어한다.(아직 완벽히 이해는 하지 못 했다.)
빌드
애니메이트 티커가 제어를 하면 플러터는 위젯을 빌드하고 위젯 트리를 만든다.
레이아웃
빌드가 되고 위잿 트리가 만들어지면 flutter은 레이아웃을 구성한다.
이때 먼저, 위에서 아래로 내려오면서 위치의 대한 정보를 파악하여 부모요소는 자식요소에게 크기에 대한 허용범위를 정해주는데 이것을 제약이라고 한다.
이렇게 제약이 정해지면 트리구조를 올라가면 부모요소에게 크기와 위치를 알린다.
조립
이제 조립과정이 시작이 된다.
이 과정에서는 flutter가 위젯에게 실제 화면 상의 좌표를 제공하여 자신이 차지할 실제 픽셀의 수를 알려준다.
그리기
이제 운영체제를 통해 화면에 그리도록 요청을 하고 이 과정을 래스터라이징이라고 한다.
이 과정을 끝으로 위젯이 화면에 그려진다.
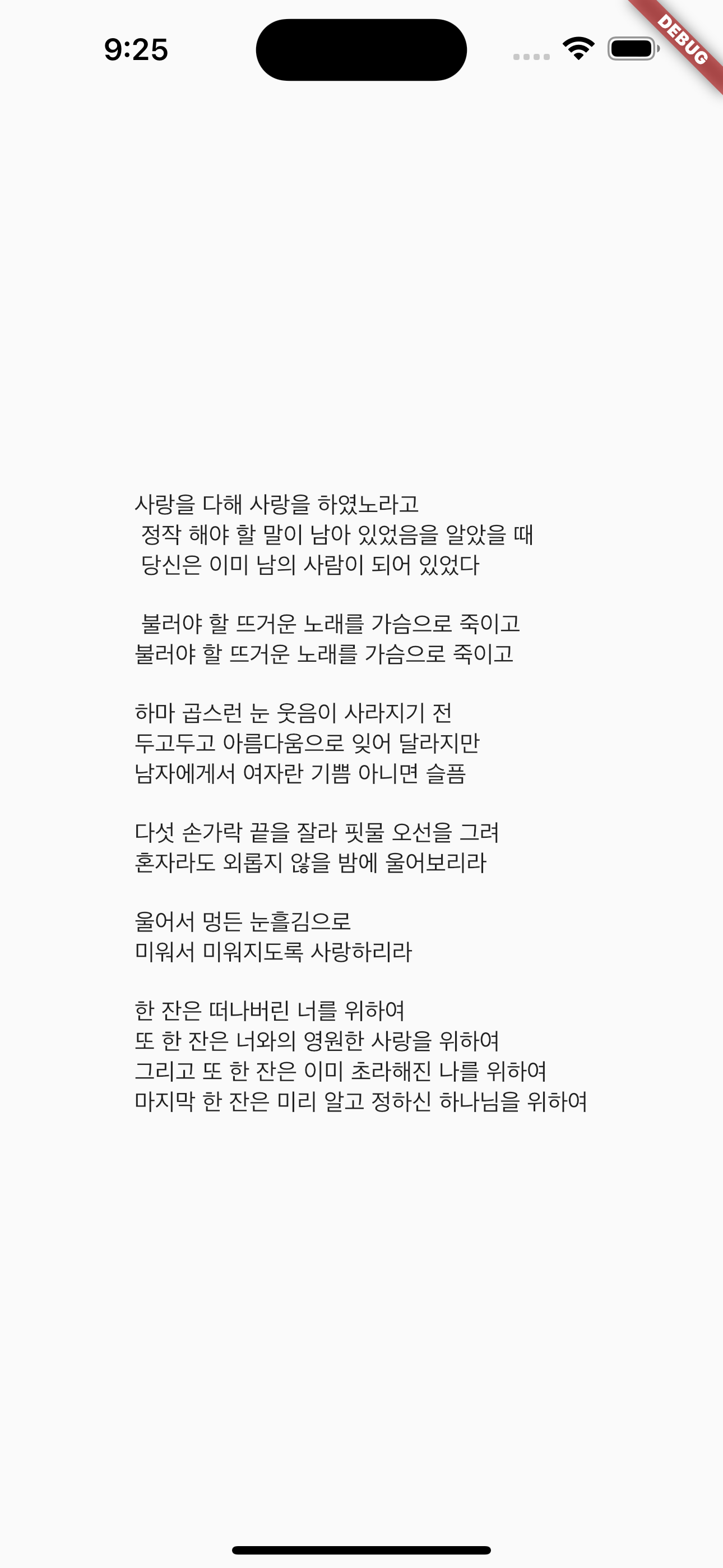
예문 만들기
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: SafeArea(
child: Center(
child: Text(
"사랑을 다해 사랑을 하였노라고 \n 정작 해야 할 말이 남아 있었음을 알았을 때 \n 당신은 이미 남의 사람이 되어 있었다 \n\n 불러야 할 뜨거운 노래를 가슴으로 죽이고\n불러야 할 뜨거운 노래를 가슴으로 죽이고\n\n하마 곱스런 눈 웃음이 사라지기 전\n두고두고 아름다움으로 잊어 달라지만\n남자에게서 여자란 기쁨 아니면 슬픔\n\n다섯 손가락 끝을 잘라 핏물 오선을 그려\n혼자라도 외롭지 않을 밤에 울어보리라\n\n울어서 멍든 눈흘김으로\n미워서 미워지도록 사랑하리라\n\n한 잔은 떠나버린 너를 위하여\n또 한 잔은 너와의 영원한 사랑을 위하여\n그리고 또 한 잔은 이미 초라해진 나를 위하여\n마지막 한 잔은 미리 알고 정하신 하나님을 위하여"),
),
),
),
);
}
}
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: SafeArea(
child: Center(
child: Text(
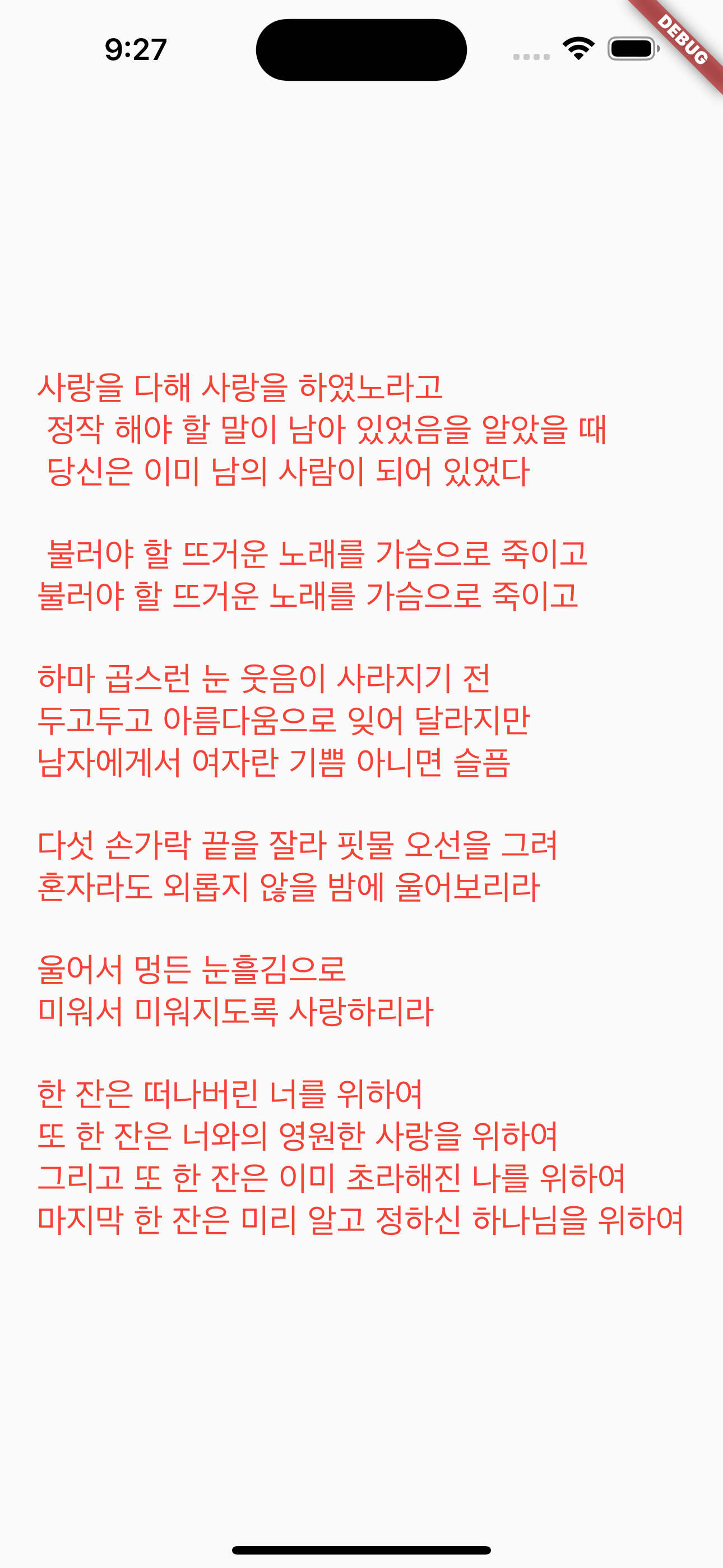
"사랑을 다해 사랑을 하였노라고 \n 정작 해야 할 말이 남아 있었음을 알았을 때 \n 당신은 이미 남의 사람이 되어 있었다 \n\n 불러야 할 뜨거운 노래를 가슴으로 죽이고\n불러야 할 뜨거운 노래를 가슴으로 죽이고\n\n하마 곱스런 눈 웃음이 사라지기 전\n두고두고 아름다움으로 잊어 달라지만\n남자에게서 여자란 기쁨 아니면 슬픔\n\n다섯 손가락 끝을 잘라 핏물 오선을 그려\n혼자라도 외롭지 않을 밤에 울어보리라\n\n울어서 멍든 눈흘김으로\n미워서 미워지도록 사랑하리라\n\n한 잔은 떠나버린 너를 위하여\n또 한 잔은 너와의 영원한 사랑을 위하여\n그리고 또 한 잔은 이미 초라해진 나를 위하여\n마지막 한 잔은 미리 알고 정하신 하나님을 위하여",
style: TextStyle(
color: Colors.red,
fontSize: 20,
),
),
),
),
),
);
}
}
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Center(
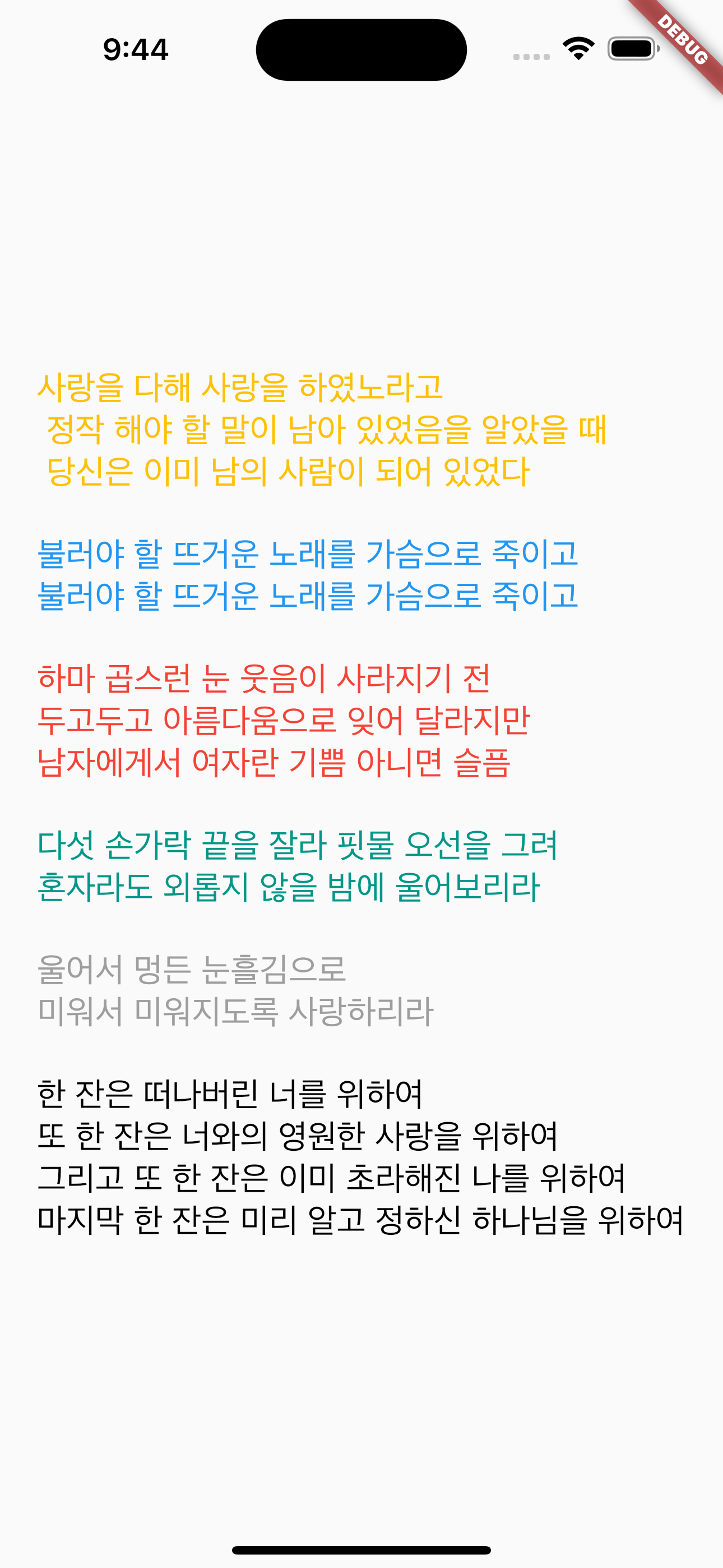
child: RichText(
text: const TextSpan(
children: [
TextSpan(
text:
"사랑을 다해 사랑을 하였노라고 \n 정작 해야 할 말이 남아 있었음을 알았을 때 \n 당신은 이미 남의 사람이 되어 있었다\n\n",
style: TextStyle(
color: Colors.amber,
fontSize: 20,
),
),
TextSpan(
text: "불러야 할 뜨거운 노래를 가슴으로 죽이고\n불러야 할 뜨거운 노래를 가슴으로 죽이고\n\n",
style: TextStyle(
color: Colors.blue,
fontSize: 20,
),
),
TextSpan(
text:
"하마 곱스런 눈 웃음이 사라지기 전\n두고두고 아름다움으로 잊어 달라지만\n남자에게서 여자란 기쁨 아니면 슬픔\n\n",
style: TextStyle(
color: Colors.red,
fontSize: 20,
),
),
TextSpan(
text: "다섯 손가락 끝을 잘라 핏물 오선을 그려\n혼자라도 외롭지 않을 밤에 울어보리라\n\n",
style: TextStyle(
color: Colors.teal,
fontSize: 20,
),
),
TextSpan(
text: "울어서 멍든 눈흘김으로\n미워서 미워지도록 사랑하리라\n\n",
style: TextStyle(
color: Colors.grey,
fontSize: 20,
),
),
TextSpan(
text:
"한 잔은 떠나버린 너를 위하여\n또 한 잔은 너와의 영원한 사랑을 위하여\n그리고 또 한 잔은 이미 초라해진 나를 위하여\n마지막 한 잔은 미리 알고 정하신 하나님을 위하여",
style: TextStyle(
color: Colors.black,
fontSize: 20,
),
),
],
),
),
),
),
),
);
}
}
이미지 예저

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: SafeArea(
child: Center(
child: CircleAvatar(
backgroundColor: Colors.red,
radius: 100,
child: Icon(
Icons.ac_unit_rounded,
color: Colors.amber,
size: 100,
),
),
),
),
),
);
}
}